Web前端与可视化到底有什么区别?
极客时间编辑部
讲述:丁婵大小:7.64M时长:05:34
你好,欢迎收听极客视点。
很多同学在工作中因为产品需求要呈现图表,而不知不觉从 Web 开发进入了可视化领域,但因为不了解它们之间的核心区别,或多或少都会遇到一些问题。那可视化和 Web 前端究竟有什么区别呢?最近,奇虎 360 奇舞团团长,可视化 UI 框架 SpriteJS 核心开发者月影在他的极客时间专栏《跟月影学可视化》中,解析了该问题,以下为重点内容。
如果要给可视化下一个定义,应该是这样的:可视化是将数据组织成易于为人所理解和认知的结构,然后用图形的方式形象地呈现出来的理论、方法和技术。实现可视化有两个关键要素,一个是数据,另一个是图形。如果要考虑在计算机上呈现,那还要加上交互。
从工作内容来看,前端工程师主要负责处理内容呈现和用户交互。可视化的数据呈现,尤其是在 Web 端的呈现,属于前端工程师的范畴。但是,与传统的前端开发相比,可视化开发的工具、思路和方法,又和 Web 有着比较大的区别。
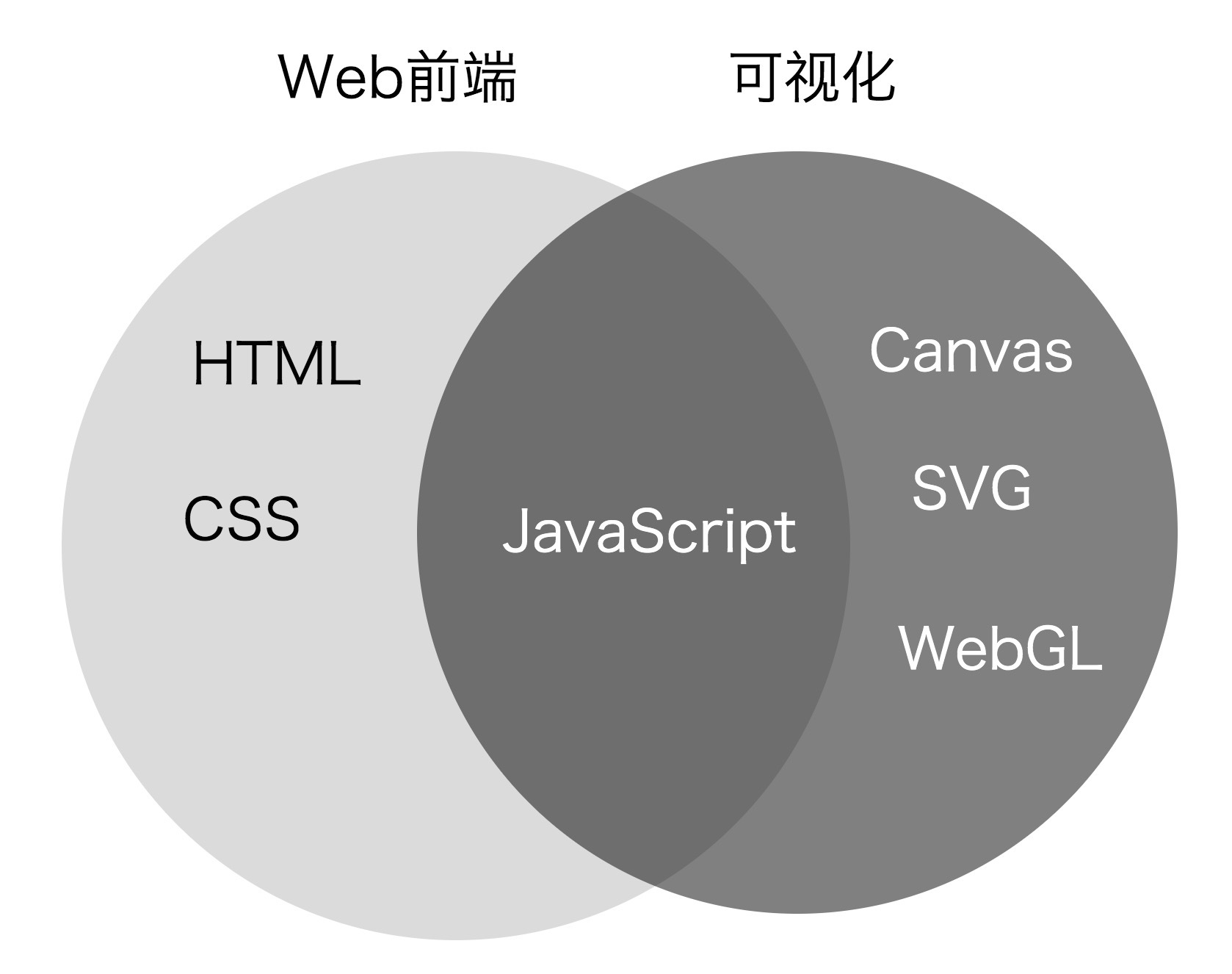
首先是技术栈的不同。Web 开发主要以 HTML 来描述结构,以 CSS 来描述表现,以 JavaScript 来描述行为。而可视化则较少涉及 HTML 和 CSS,它更多地要同浏览器的 Canvas、SVG、WebGl 等其他图形 API 打交道。这是因为,Web 开发以呈现块状内容为主,所以 HTML 是更合适的技术。而可视化开发则需要呈现各种各样的形状、结构,所以,形状更丰富的 SVG 以及更底层的 Canvas2D 和 WebGL 就是更合适的技术了。

其次,Web 开发着重于处理普通的文本和多媒体信息,渲染普通的、易于阅读的文本和多媒体内容,而可视化开发则着重于处理结构化数据,渲染各种相对复杂的图表和图形元素。两者针对的信息特征和对图形渲染的要求有所不同,所以,在细节处理上也有比较大的差异。
这么说比较抽象,举个例子。在使用 ECharts 这样现成的图标库开发图表的时候,往往会遇到一些产品需求不能很好被满足的情况。如果想要把图表的默认布局方式从 absolute 改变成其他方式、把坐标轴指示线的样式换成虚线、把配色换成线性渐变,或者想要修改地图中某个点的点击范围。虽然有的问题,通过修改参数配置(EChart 的每种图表可能有数十种不同的配置项)确实能解决,但还是有一些问题必须要修改库的源码才能解决。
因此,像 EChart 等现成的图表库,尽管功能强大、配置复杂,但是在样式细节控制上,仍然无法做到如 CSS 那般灵活。
除此之外,可视化要处理更多偏视觉方面的细节信息,尤其是在要呈现的数据细节比较丰富的时候,可能要精确地呈现大小、距离、角度、高度、光线、阴影等等。这些细节的处理,都需要你对图形绘制有更加精确的控制,这就需要较深入地掌握图形学理论知识,了解并熟悉专业的图形库和绘图的工具。简而言之,就是 Web 开发的前端主要还是关注内容和样式,图形的渲染和绘制是由浏览器底层来完成的,而可视化前端,则可能要深入底层渲染层,真正去控制图形的绘制和细节的呈现。
尽管 Web 前端与可视化在工具、思路和方法上有一些区别,但二者也有相通之处。
其一,可视化与 Web 前端一样,最终都是以图像呈现在浏览器上,因此有许多通用的方法论。
其二,二者都使用 JavaScript,而且都是浏览器端的 JavaScript。所以,就 JavaScript 的应用而言,这一块差别并不大。不过,可视化应用面对的数据和渲染的图形元素都比传统的 Web 应用更复杂一些,所以也就更加依赖 JavaScript 一些。
其三,Web 前端领域有许多成熟的工具,包括响应式框架(比如,三大框架 Vue、React、Angular)、设计系统(比如 Ant Design、ElementUI)、函数库(比如,Underscore、Lodash)等等。与 Web 前端一样,可视化领域也有丰富的 JavaScript 工具和活跃的生态,通常这些各种“开箱即用”的工具,就能够帮助你完成可视化开发。
因此,只要善于使用这些成熟的可视化工具,就能高效率地完成手头的工作。
以上就是 Web 前端和可视化的区别与共同之处,你也可以通过《跟月影学可视化》系统了解可视化开发的原理和方法、数据处理的技巧以及视觉呈现的各种方式,创建出自己的可视化工具集,以便更高效地解决可视化开发中的问题。以下是这门课程的目录,供你参考。使用极客视点专属口令,还可以享受立减优惠。
优惠口令:keshihua1
适用专栏:《跟月影学可视化》
适用规则:立减 10 元(满 40 元可用)
有效期:7 月 10 日 - 7 月 15 日

公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结
该免费文章来自《极客视点》,如需阅读全部文章,
请先领取课程
请先领取课程
免费领取
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论