程劭非:分享两个前端学习方法
极客时间编辑部
讲述:初明明大小:4.36M时长:04:46
你好,欢迎收听极客视点。
对于大多数前端工程师来说,一直面临的问题,是从未进行过前端技术的系统学习,以至于对前端的知识体系和底层原理没有真正系统的理解。那么,前端究竟怎么学?最近,极客时间专栏《重学前端》的作者程劭非分享了他的前端学习方法。
对于 0 基础的同学,你可以读几本经典的前端教材,比如《JavaScript 高级程序设计》《精通 CSS》等书籍,去阅读一些参考性质的网站也是不错的选项,比如 MDN 。
如果你至少有一年或一年以上的工作经验,希望在技术上有一定突破,那么你可以借鉴以下两个前端学习方法。
方法一:建立知识架构
建立自己的知识架构,并且在这个架构上,不断地进行优化。
什么叫做知识架构?你可以把它理解为知识的“目录”或者索引,它能够帮助你把零散的知识组织起来,也能够帮助你发现一些知识上的盲区。当然,知识的架构是有优劣之分的,最重要的就是逻辑性和完备性。
你可以思考一个问题,如果你要给 JavaScript 知识做一个顶层目录,该怎么做呢?
如果你把一些特别流行的术语和问题拼凑起来,可能会变成这样:
类型转换;
this 指针;
闭包;
作用域链;
原型链;
……
这其实不是理想结果,因为这些知识点之间,没有任何逻辑关系。它们既不是并列关系,又不是递进关系,合在一起,也就没有任何意义。这样的知识架构,无法帮助你去发现问题和理解问题。
你可以这样划分:
文法;
语义;
运行时。
为什么这样分呢,因为对于任何计算机语言来说,必定是“用规定的文法,去表达特定语义,最终操作运行时的”一个过程。这样,JavaScript 的任何知识都不会出现在这个范围之外,这是知识架构的完备性。
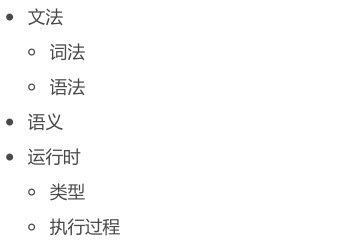
再往下细分一个层级,就变成了这个样子:

文法可以分成词法和语法,这来自编译原理的划分,同样是完备的。语义则跟语法具有一一对应关系,这里暂时不区分。
对于运行时部分,这个划分保持了完备性,你肯定知道:程序 = 算法 + 数据结构,那么,对运行时来说,类型就是数据结构,执行过程就是算法。
再往下细分的时候,就会看到熟悉的概念了,词法中有各种直接量、关键字、运算符,语法和语义则是表达式、语句、函数、对象、模块,类型则包含了对象、数字、字符串等。
这样逐层向下细分,知识框架就初见端倪了。在顶层和大结构上,通过逻辑来保持完备性。
如果继续往下,就需要一些技巧了。
比如在 JavaScript 标准中,有完整的文法定义,它是具有完备性的,所以你可以根据它来完成,你还可以根据语法去建立语义的知识架构。实际上,因为 JavaScript 有一份统一的标准,所以相对来说不太困难。
如果是浏览器中的 API,那就困难了,它们分布在 w3c 的各种标准当中,非常难找。但是你要想找到一些具有完备性的线索,也不是没有办法。可以用实际的代码去找:for in 遍历 window 的属性,再去找它的内容。
学习的过程,实际上就是知识架构不断进化的过程,通过知识架构的自然延伸,你可以更轻松地记忆一些原本难以记住的点,还可以发现被忽视的知识盲点。
方法二:追本溯源
有一些知识,背后有一个很大的体系,例如,对比一下 CSS 里面的两个属性:
opacity;
display。
虽然都是“属性”,但是它们背后的知识量完全不同,opacity 是个非常单纯的数值,表达的意思也很清楚,而 display 的每一个取值背后都是一个不同的布局体系。你要讲清楚 display,就必须关注正常流(Normal Flow)、关注弹性布局系统以及 grid 这些内容。
还有一些知识,涉及的概念本身经历了各种变迁,变得非常复杂和有争议性,比如 MVC,从 1979 年至今,概念变化非常大。这时,你需要做一些考古工作,追本溯源。其实就是关注技术提出的背景,关注原始的论文或者文章,关注作者说的话。
这个过程,可以帮助你理解一些看上去不合理的东西,有时候还能收获一些趣闻。
以上就是程劭非的两个前端学习方法,希望对你有所帮助。

公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结
该免费文章来自《极客视点》,如需阅读全部文章,
请先领取课程
请先领取课程
免费领取
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论