为什么Vue更符合这个时代的大势所趋?
极客时间编辑部
讲述:丁婵大小:8.31M时长:06:03
你好,欢迎收听极客视点。
不久前,尤雨溪发布了 Vue 3.0 Beta 版本。
Vue 社区内的前端开发者普遍认为 Vue 已经具备了商业项目开发的必备条件,如语法精炼、优雅而简洁、代码的可读性高、成熟的组件模块化能够让开发者从编码中获得乐趣等等,当然,还有商业项目开发最为看重的与第三方控件的结合能力。
正是这些能力,确保了 Vue 能够与 React、Angular 等老牌前端开发框架并驾齐驱,在国内开发者当中占据越来越重要的位置,逐渐有发展成为国内三大前端框架之首的趋势。
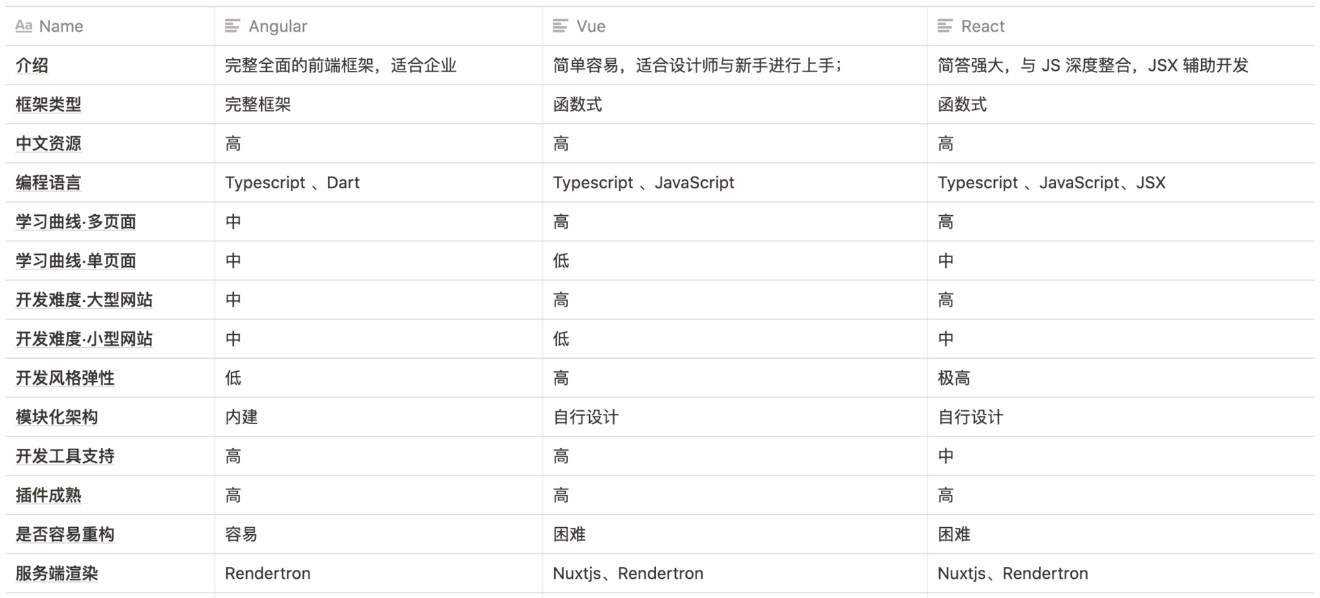
Vue、React、Angular 优势对比

React 的灵活性很高,这就决定了它的上限也很高。但 React 相对于 Vue,规矩更多,为了让项目代码等规矩更有条理性,需要更多的代码来实现,假如有一天我们不在依赖一大堆 npm 包和 ES5 编译器,要做出 React 应用简直是难如登天。
而相比 React 所强调的所谓 JS 纯净性和代码可读性,Angular 的确算得上一款优秀的前端框架。Angular 可以帮助我们快速进入开发,在代码的头一千行,我们会感到很有趣,但在那之后,代码将开始变得糟糕起来。大部分时间,你都会迷失在各种指令和作用域里,代码管理难度将会劝退大部分新来的开发人员。
因此,Angular 的主要问题就是太难了,入门难、做项目也难,哪怕是个资深的前端工程师也会头痛,但前期的投入换来的是后期的低维护压力。
对此,网上专门有人总结了一个公式:
React = Think in JS, everything is JS + Data (structure)
Angular = Think in OO + Patterns (lots of) + 最佳实践
Vue 很好地借鉴了二者的设计理念,并融会贯通。对于大部分开发者来说,它优雅而简洁,可以让我们把注意力集中在解决问题,而非代码逻辑上。
Vue 的独特优势
1. 门槛低、上手快
Vue 上手简单的原因是无需复杂配置,只需要一个 HTML 与相关文件就能跑起来。从设计的角度上来看,Vue 考虑的也是如何降低门槛,让只掌握了 Web 基础知识 (HTML、CSS、JS) 的情况下,能够最快理解和上手,从而实现和完成一个应用。
和 React、Angular 相比,Vue 的中文文档是写得最好的,再加上国内有非常丰富的视频、图文教程和各种开源的插件,哪怕是一个新手前端开发,学习一周左右就可以搞一个项目出来。已经有开发者配合第三方前端表格控件 SpreadJS,自学一周就做出一个企业级的表格协同文档。所以,它对于非专业前端,或者前端入门人士来说是非常适合的。
其次,Vue 设定多,所以需要思考的就少。属性指令定义了一大堆,API 文档整理好的就在那里,需要什么一查,最佳实践的 demo 写好了放在那里,照着写就可以。
2. 人性化,符合用户习惯
React 的设计理念是提供强大而复杂的机制,让开发者去适应它;而 Vue 则是为了更适应开发者的使用习惯,在很多设定上都符合开发者的习惯。
3. Vue + 第三方控件 = 效率高 & 使用便利 & 组件化架构
Vue 使用起来异常简单,它从 React 借鉴了组件化、prop、单向数据流、性能、虚拟渲染,并意识到状态管理的重要性,并从 Angular 那里借鉴了模板,并赋予了更好的语法,以及双向数据绑定(在单个组件里),它不强制使用某种编译器,所以你完全可以在遗留代码里使用 Vue,并对之前乱糟糟的 jQuery 代码进行改造。
即便,仍然有很多人认为 Vue 只适合开发简单的网站或者单页面应用,但其实 Vue 有着比 React 和 Angular 更为丰富多元的第三方控件资源。配合这些资源使用,Vue 做企业级项目甚至比其他框架来得更加便利高效。
为什么说 Vue 契合当下的大势所趋?
从客观事实来说,最具创新力的是 React,而最具企业级能力的是 Angular,能够取长补短,各项数据介于两者之间的是 Vue。
正是因为 Vue 具备门槛低、易上手、人性化、效率高等特点,外加有着最为丰富的中文资源和诸如 SpreadJS 等优秀的第三方控件加持,开发者们得以实现项目的“短平快”开发。在这个追求快速和变化的时代,这款前端框架的定位明显更契合时代的主流需求。
即便 Vue 的作者尤雨溪曾多次表示,如果多年以后要论历史地位,React 肯定是高于 Vue 的。不过历史地位并不是开发者需要考虑的问题,我们可以为某一个编程语言、某一种框架的社区发展贡献力量,但在实际的项目中,不能盲目地被束缚住。
以上就是今天的内容,希望能给你带来参考价值。

公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结
该免费文章来自《极客视点》,如需阅读全部文章,
请先领取课程
请先领取课程
免费领取
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(3)
- 最新
- 精选
 前端路上的小学生这里有一些观点过于耍流氓了,不用npm包和编译器,那用jquery不是更简单了。vue提供的模板语言方便是方便了,但是自由度没有react高,这个取舍看个人。vue的优势,不如说是在国内的环境下,容易上手使用,用框架前使用jquery加html,用vue后模板语言跟原生html也很像,易学易上手,还有就是文档这个是最大优势。其他的生态圈什么的,我不认可这个对比210
前端路上的小学生这里有一些观点过于耍流氓了,不用npm包和编译器,那用jquery不是更简单了。vue提供的模板语言方便是方便了,但是自由度没有react高,这个取舍看个人。vue的优势,不如说是在国内的环境下,容易上手使用,用框架前使用jquery加html,用vue后模板语言跟原生html也很像,易学易上手,还有就是文档这个是最大优势。其他的生态圈什么的,我不认可这个对比210- 赌书消得泼茶香“假如有一天我们不在依赖一大堆 npm 包和 ES5 编译器,要做出 React 应用简直是难如登天” 没有npm和babel做vue不也“难如登天”?1
 西蓝花蔡react自由度更高,灵活性强,API还不到 vue 的4分之一,使用JSX编写更纯粹,数据不可变的提出,让react可以更好的实践“函数式编程”,函数式编程的好处我不多说了吧;反观vue,从最开始的2.x模板到现在的3.x,新特性都是跟着React走的;你是没写过react吗?还react上手难,就是写js的,一个前端开发连js都不会写?
西蓝花蔡react自由度更高,灵活性强,API还不到 vue 的4分之一,使用JSX编写更纯粹,数据不可变的提出,让react可以更好的实践“函数式编程”,函数式编程的好处我不多说了吧;反观vue,从最开始的2.x模板到现在的3.x,新特性都是跟着React走的;你是没写过react吗?还react上手难,就是写js的,一个前端开发连js都不会写?
收起评论