产品会客厅 | 产品经理如何上手体验一个App?(上)
邱岳

该思维导图由 AI 生成,仅供参考
写在前面的话
在上一季的专栏中,我们用视频的方式与大家分享了许多设计有趣的 App。这一季我们没有安排这个环节,于是,有很多读者留言希望我们可以延续之前的风格,继续用视频的方式来呈现产品经理的知识体系。
我个人也很喜欢这种视频的方式,不过如果依然是分享具体的 App,很容易让内容变得有些重复;所以在接下来的几期内容中,我希望利用视频跟大家分享一下:产品经理如何上手体验一个产品。
第十五期问题
所谓内行看门道,外行看热闹,那么作为一个产品经理,我们拿到一个产品之后,会按照怎样的逻辑来理解、分析和学习呢?
邱岳分享
00:00 / 00:00
1.0x
- 2.0x
- 1.5x
- 1.25x
- 1.0x
- 0.75x
- 0.5x
我们从一张白纸开始,边写边说。
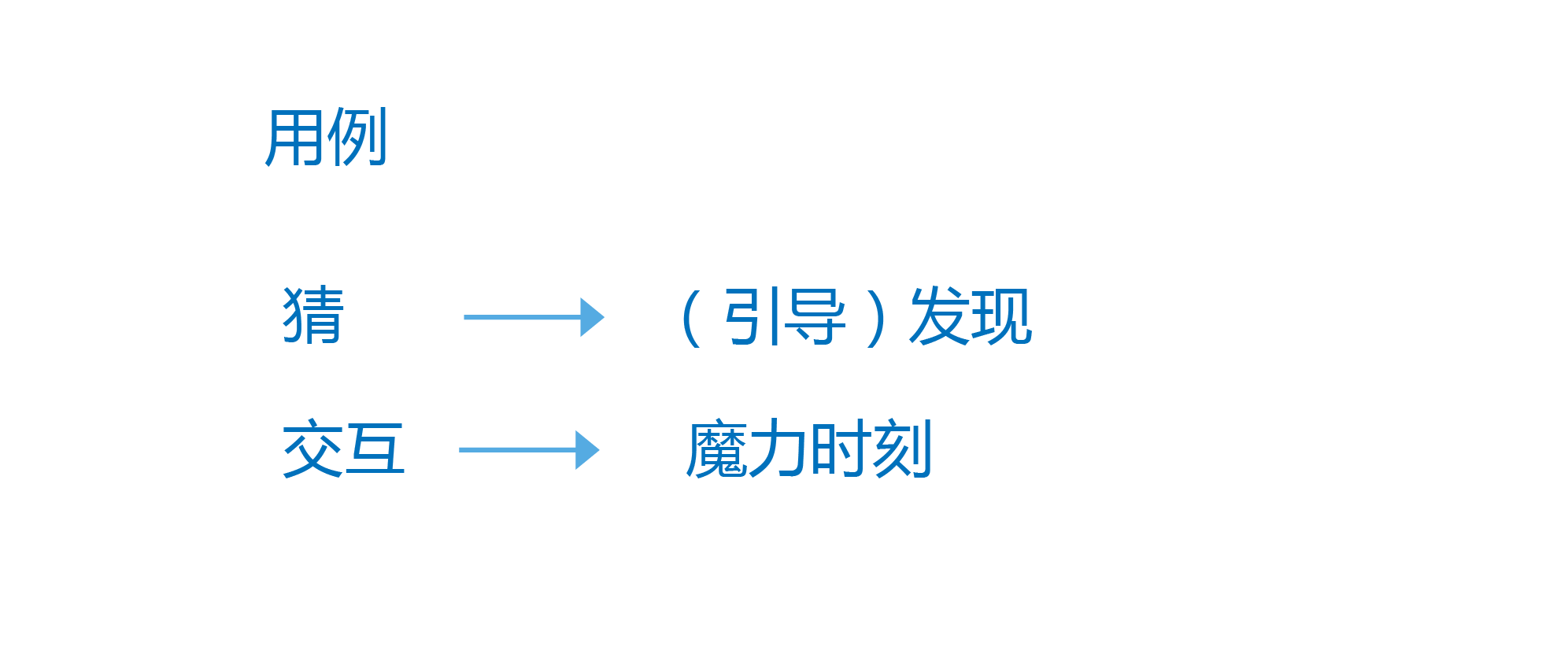
我们首先要看的内容,叫做用例。我先介绍一下什么是用例,用例是我们在设计一个产品的时候,会希望用户在这个产品中,可以完成哪些动作,用什么样的流程,为用户创造什么样的价值。

在看到一个完全陌生产品的时候,我们就是从用例开始的。首先是猜,那怎么猜呢?就是我们拿到一个 App 之后,根据这个 App 的介绍和说明,以及它的封面和名字,我们猜想一下 App 可以让我们做什么。
比如,我们拿到一个拍照的 App,我们猜它可能可以拍照,也可以调亮度;拿到一个读书的 App,我们觉得它应该里面有书架,应该有书城,我们可以看书、可以朗读读书、可以标记书签、也可以买书等等。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文通过视频的形式分享了产品经理如何上手体验一个App的知识体系。作者首先介绍了用例的概念,即产品设计时希望用户在产品中完成的动作和创造的价值。然后,作者提到了猜测一个陌生App可能包含的用例,并通过试用这些用例来了解其交互设计和视觉设计。接着,文章讨论了信息架构和概念实体之间的结构关系,以及内容供应链和运营与增长策略。最后,作者提到了团队建制和运营成本的估测,以及通过财报和行业了解验证猜测的方法。整体而言,本文以视频形式生动地展示了产品经理如何理解、分析和学习一个产品的逻辑,旨在帮助读者快速了解产品经理如何上手体验一个App。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《邱岳的产品实战》,新⼈⾸单¥59
《邱岳的产品实战》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(17)
- 最新
- 精选
 🍊 🍊 🍊想请教产品的信息架构图应该从什么角度进行思考?
🍊 🍊 🍊想请教产品的信息架构图应该从什么角度进行思考?作者回复: 可以读一本书,了解一下信息架构《信息架构 : 超越Web设计 (第4版)》,笼统地说,可以理解为地图和目录。
2019-06-17 旺旺用第一视角的视频方式,挺有趣的
旺旺用第一视角的视频方式,挺有趣的编辑回复: 二爷的上一季专栏视频都是第一视角的
2019-03-10 未设置我自己在上手分析一款产品的时候,也有一套步骤。一部分是我自己总结的,另外一部分是看书上学的,还有从leader那里学到的。不知道对错,但是觉得用着还不错。二爷可以指导一下。 第一步,先梳理清楚体验环境。例如我是用什么手机,手机的系统是什么?体验产品的版本是什么?是哪个平台等。 第二步,从这个产品的过去下手。例如:公司的发展过程,基本数据如何?最近10个版本产品增加的功能都是什么?这时候就可以了解这个产品迭代的思路和周期都是怎样的。 第三步,确定这个产品的目标用户是哪个群体。可以通过艾瑞和一些官方报告中去寻找一些基本数据以供参考。 第四步,梳理目前产品的功能框架。可以用思维导图的方式进行梳理。 第五步,确定产品的主要路径及体验。这个环节可深可浅,简单可以是流程图+主要路径的功能分析,复杂的可以按照用户体验的那几层对产品进行详细的拆解,表现层(视觉设计);框架层(界面设计、导航设计、信息设计);结构层(交互设计、信息框架);范围层(功能说明、内容需要);战略层(用户需求、产品目标)。 第六步,发现产品的问题。通过前面的分析找到产品目前的问题,不管是产品体验、产品功能、产品业务模式上存在的问题,这部分也是产品体验分析过程中最重要的环节之一。 第七步,针对产品问题给出解决方案。结合前面发现的问题,寻找一些可能解决问题的办法,这也是产品体验分析另外一个最重要的环节。问题可能都可以发现,但是解决方案则展示了产品经理思考深度和广度。2018-11-1626
未设置我自己在上手分析一款产品的时候,也有一套步骤。一部分是我自己总结的,另外一部分是看书上学的,还有从leader那里学到的。不知道对错,但是觉得用着还不错。二爷可以指导一下。 第一步,先梳理清楚体验环境。例如我是用什么手机,手机的系统是什么?体验产品的版本是什么?是哪个平台等。 第二步,从这个产品的过去下手。例如:公司的发展过程,基本数据如何?最近10个版本产品增加的功能都是什么?这时候就可以了解这个产品迭代的思路和周期都是怎样的。 第三步,确定这个产品的目标用户是哪个群体。可以通过艾瑞和一些官方报告中去寻找一些基本数据以供参考。 第四步,梳理目前产品的功能框架。可以用思维导图的方式进行梳理。 第五步,确定产品的主要路径及体验。这个环节可深可浅,简单可以是流程图+主要路径的功能分析,复杂的可以按照用户体验的那几层对产品进行详细的拆解,表现层(视觉设计);框架层(界面设计、导航设计、信息设计);结构层(交互设计、信息框架);范围层(功能说明、内容需要);战略层(用户需求、产品目标)。 第六步,发现产品的问题。通过前面的分析找到产品目前的问题,不管是产品体验、产品功能、产品业务模式上存在的问题,这部分也是产品体验分析过程中最重要的环节之一。 第七步,针对产品问题给出解决方案。结合前面发现的问题,寻找一些可能解决问题的办法,这也是产品体验分析另外一个最重要的环节。问题可能都可以发现,但是解决方案则展示了产品经理思考深度和广度。2018-11-1626 和小胖在分析时候我们就要多想想其背后的原因,为什么这么做,为什么以这种形式展现,而不是那种呢?只有思考了这些才真的能够达到产品分析,产品体验的地步。 当然分析的产品的设计不一定就是合理的,可能经过我们分析之后会有更好的处理方式。所以分析的过程也就是学习和挑刺的过程。2019-06-063
和小胖在分析时候我们就要多想想其背后的原因,为什么这么做,为什么以这种形式展现,而不是那种呢?只有思考了这些才真的能够达到产品分析,产品体验的地步。 当然分析的产品的设计不一定就是合理的,可能经过我们分析之后会有更好的处理方式。所以分析的过程也就是学习和挑刺的过程。2019-06-063 BONE作为非产品人,个人更多是以一个普通小白的姿态,从用户的感性层出发去看一款产品。 进入一款产品时不会考虑太多,首先会看产品的排布,色调风格给人的印象和感觉如何,思考其中的原因。接下来看产品跟自己“说”什么,想将自己引导到何处,让自己看到什么,为什么会这样做。 对于我自己或身边的人会反复去用的产品,我会格外注意大家反复去使用产品的基础行为动机是什么?是如何被调动或触发的。 再就是有分享与传播机制的产品,用户为什么乐于分享,用户分享的动力和心理是怎样的?分享产品方面的设置推动是怎样的?分享页面排布和视觉特点等。可以从中挖掘许多非常有意思的点。2018-11-163
BONE作为非产品人,个人更多是以一个普通小白的姿态,从用户的感性层出发去看一款产品。 进入一款产品时不会考虑太多,首先会看产品的排布,色调风格给人的印象和感觉如何,思考其中的原因。接下来看产品跟自己“说”什么,想将自己引导到何处,让自己看到什么,为什么会这样做。 对于我自己或身边的人会反复去用的产品,我会格外注意大家反复去使用产品的基础行为动机是什么?是如何被调动或触发的。 再就是有分享与传播机制的产品,用户为什么乐于分享,用户分享的动力和心理是怎样的?分享产品方面的设置推动是怎样的?分享页面排布和视觉特点等。可以从中挖掘许多非常有意思的点。2018-11-163- 咋个学才快除了“山气日希”同学说的以外,其实还有可以从其他很多方面上手分析体验App产品。 商业成面:包括市场体量、市场周期、市场占有率、主要商业模式、核心竞品等。 用户层面:包括用户口碑、基础用户数据等。 产品层面:包括业务形态、核心功能、用户体验、交互视觉设计等。 运营层面:运营策略、推广策略。 舆情社交层面:媒体报道、成员言论、舆情分析。 只要不停留在最表面的产品层,就还能看到更多,想到更多。2018-11-172
 听天由己太感谢二爷分享了,这次的产品体验流程更为清晰,我最喜欢猜的环节,自己先过一遍,心里会有对比,这样才能逐渐提升对产品的感觉,果断收藏了,希望以后用这套流程写篇体验报告~2018-11-172
听天由己太感谢二爷分享了,这次的产品体验流程更为清晰,我最喜欢猜的环节,自己先过一遍,心里会有对比,这样才能逐渐提升对产品的感觉,果断收藏了,希望以后用这套流程写篇体验报告~2018-11-172 Novelty对于产品分析,自己以前在设计的维度有所缺失。确实通过设计可以看出产品的结构关系甚至他在整个产品中的重要程度。2018-11-201
Novelty对于产品分析,自己以前在设计的维度有所缺失。确实通过设计可以看出产品的结构关系甚至他在整个产品中的重要程度。2018-11-201 阖.背后的逻辑原来这么多,从设计,运营,脑袋中好像从来没有第一个步骤深入的猜。2018-11-1611
阖.背后的逻辑原来这么多,从设计,运营,脑袋中好像从来没有第一个步骤深入的猜。2018-11-1611 zero二爷的字好看呀2018-11-161
zero二爷的字好看呀2018-11-161
收起评论