31 | 画图:一图胜千言
胡峰

该思维导图由 AI 生成,仅供参考
对于写作这种展现形式,有一种最好的补充手段就是画图。有时文字描述了半天还不如一张图来得清晰,正所谓:一图胜千言。这对于程序员特别需要的技术性文档或文章写作,都是最好的补充注解,有时甚至起到了画龙点睛的效果。
以前我在网上发一些技术博文,就常有读者留言问我是用什么工具画图的。其实我感觉他们很可能问错了问题,因为我曾经为了画好图尝试过各种不同的画图工具软件,但最后发现能不能画好图和工具的关系并不大。
一、为何?
程序员不是主要写代码的么,为什么需要画图?
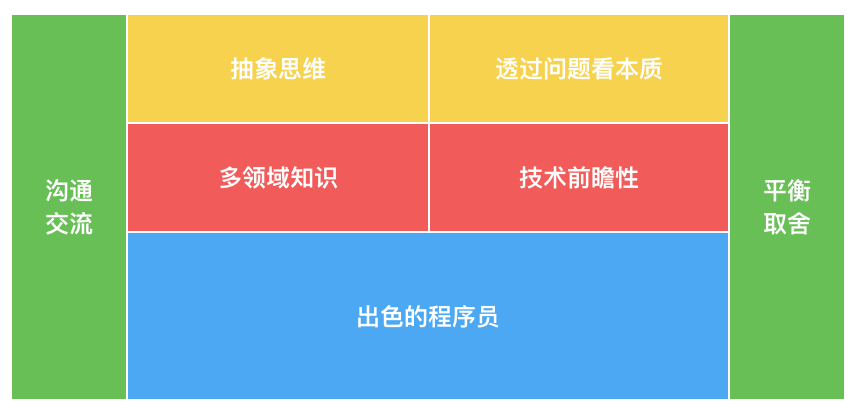
有些程序员会认为写好代码就好,画好图有什么用?程序员成为架构师后是不是就天天画架构图,成为了所谓的 PPT 架构师?曾经读过一篇文章《在首席架构师眼里,架构的本质是…》,里面提出了一个架构师能力模型图,(我重新绘制)如下:

架构师能力模型图
结合我自己的经历和经验,这个能力模型针对架构师这个岗位来说还是比较符合的。程序员出色到了一定程度后想成长为一名架构师,就需要看看能力模型中的其他方面。而掌握好画图技法,对这个能力模型有什么帮助吗?
前面讲系统设计的文章《多维与视图》中我已经给出过结论:“用更系统化的视图去观察和思考,想必也会让你得到更成体系化的系统设计。”
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文探讨了程序员和架构师如何通过画图来提高系统设计能力。首先,作者指出画图对于抽象思维的锻炼和系统设计的具象化至关重要。其次,文章介绍了如何通过简单的图形和配色,以及高效的操作方式来画好图。作者强调了画图的效果应该比文字描述更好,而且画图的操作效率应该高于用文字描述。通过这些方式,读者可以更好地理解架构师能力模型和系统设计的重要性。文章内容简洁明了,为读者提供了有关画图在技术领域中的重要性和实践方法的全面概览。文章以作者的亲身经历为例,展示了如何通过简单的软件和图形来画出高效且具有良好效果的技术图示。通过这种极简绘制技术图例的技法,读者可以在效率和效果之间取得性价比最高的平衡。整体而言,本文强调了画图在技术领域中的重要性,并提供了实用的技巧和经验分享,对于程序员和架构师来说具有很高的参考价值。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《程序员进阶攻略》,新⼈⾸单¥68
《程序员进阶攻略》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(18)
- 最新
- 精选
 渔夫前辈,你好,我想请教一下,作为非科班出身的程序员,如果不把计算机学科知识,比如计算机组成原理,操作系统,编译原理,网络协议等,系统学习一下,是不是很难走的远,以致最终被淘汰?
渔夫前辈,你好,我想请教一下,作为非科班出身的程序员,如果不把计算机学科知识,比如计算机组成原理,操作系统,编译原理,网络协议等,系统学习一下,是不是很难走的远,以致最终被淘汰?作者回复: 基础不牢,工作可能会感觉困难一些,上升的天花板会低一些
2018-10-1213 固态U盘一幅图确实能把抽象的事物具体化,以下是自己绘制技术图的经历。见笑了: 1. 机械系的运维一枚。在读书时用的是AutoCAD进行绘图(机械图、流程图等)。 2. 后来毕业接触了Gnu/Linux、Vim、Emacs、TeX等开源产品。使用的是TeX周边的工具(MetaPost、Asymptote、Tikz)进行技术图的绘制,这种工具不是所见即所得的类型,绘制起来比较费时,不过精确度比较高。 3. 后来用到了付费的产品Graphic(198¥)、EdrawMax(599¥)、XMind(899¥)、Sketch(90$),确实挺方便的,可以输出不同的格式。 4. 后来又开始使用Keynote进行幻灯片的制作,很少用它来绘图。 通过今天的学习,看到了老师通过简单的方法就可以做出优雅且美观的技术图,很受教。而且配色看起来很舒服,以后就采用老师的这种方式进行技术图的绘制,经济实惠而且优雅美观。
固态U盘一幅图确实能把抽象的事物具体化,以下是自己绘制技术图的经历。见笑了: 1. 机械系的运维一枚。在读书时用的是AutoCAD进行绘图(机械图、流程图等)。 2. 后来毕业接触了Gnu/Linux、Vim、Emacs、TeX等开源产品。使用的是TeX周边的工具(MetaPost、Asymptote、Tikz)进行技术图的绘制,这种工具不是所见即所得的类型,绘制起来比较费时,不过精确度比较高。 3. 后来用到了付费的产品Graphic(198¥)、EdrawMax(599¥)、XMind(899¥)、Sketch(90$),确实挺方便的,可以输出不同的格式。 4. 后来又开始使用Keynote进行幻灯片的制作,很少用它来绘图。 通过今天的学习,看到了老师通过简单的方法就可以做出优雅且美观的技术图,很受教。而且配色看起来很舒服,以后就采用老师的这种方式进行技术图的绘制,经济实惠而且优雅美观。作者回复: 机械制图都能搞定,这些都是小意思😄
2018-10-139
 weineel
weineel 我用的比较多的是OmniGraffle,对今天所讲深以为然。自己有时候太纠结用什么画图工具了。 不知道老师对画流程图有什么见解,或有什么好的学习资料?还没成长到化系统架构图的级别,虽然平时也画流程图,到总觉得不得要领,很难把握重点,经常画的很啰嗦。
我用的比较多的是OmniGraffle,对今天所讲深以为然。自己有时候太纠结用什么画图工具了。 不知道老师对画流程图有什么见解,或有什么好的学习资料?还没成长到化系统架构图的级别,虽然平时也画流程图,到总觉得不得要领,很难把握重点,经常画的很啰嗦。作者回复: 一张图画一个流程,不要把全部的流程画在一张图上,那样可能太复杂,让人抓不到重点
2018-10-125 行问1、在sublime里面以树形结构的书写 2、思维导图 还没有做过PPT的画图,可能是我接触的开发还很少很少,基本就是以这2种方式来解决需求、定位问题等。不过,思维导图感觉会很受限。 话外题:高手都是用Mac开发吗?新手程序员买不起,只能用Windows。而且,我从工作开始就只用Vim或在编辑器装Vim插件,却是一个异类,有几次请教问题,都会被人鄙视你用这个有什么用(因为他无法使用我的键盘),还不是不懂代码。然后,我就在心里把ta划去,因为在ta说出这句话时,我的技术、视野和思维已经超过ta了。
行问1、在sublime里面以树形结构的书写 2、思维导图 还没有做过PPT的画图,可能是我接触的开发还很少很少,基本就是以这2种方式来解决需求、定位问题等。不过,思维导图感觉会很受限。 话外题:高手都是用Mac开发吗?新手程序员买不起,只能用Windows。而且,我从工作开始就只用Vim或在编辑器装Vim插件,却是一个异类,有几次请教问题,都会被人鄙视你用这个有什么用(因为他无法使用我的键盘),还不是不懂代码。然后,我就在心里把ta划去,因为在ta说出这句话时,我的技术、视野和思维已经超过ta了。作者回复: 工具自己用着舒服高效就好,但在团队协作时就要考虑整体的效率了,有时要牺牲一些自己的习惯偏好
2018-10-125 行问1、在sublime里面以树形结构的书写 2、思维导图 还没有做过PPT的画图,可能是我接触的开发还很少很少,基本就是以这2种方式来解决需求、定位问题等。不过,思维导图感觉会很受限。 话外题:高手都是用Mac开发吗?新手程序员买不起,只能用Windows。而且,我从工作开始就只用Vim或在编辑器装Vim插件,却是一个异类,有几次请教问题,都会被人鄙视你用这个有什么用(因为他无法使用我的键盘),还不是不懂代码。然后,我就在心里把ta划去,因为在ta说出这句话时,我的技术、视野和思维已经超过ta了。
行问1、在sublime里面以树形结构的书写 2、思维导图 还没有做过PPT的画图,可能是我接触的开发还很少很少,基本就是以这2种方式来解决需求、定位问题等。不过,思维导图感觉会很受限。 话外题:高手都是用Mac开发吗?新手程序员买不起,只能用Windows。而且,我从工作开始就只用Vim或在编辑器装Vim插件,却是一个异类,有几次请教问题,都会被人鄙视你用这个有什么用(因为他无法使用我的键盘),还不是不懂代码。然后,我就在心里把ta划去,因为在ta说出这句话时,我的技术、视野和思维已经超过ta了。作者回复: 高手不滞于工具,而且会制作裁剪自己趁手的工具
2018-10-125 third1.架构师其中一个抽象思维能力,需要用画图来表达和锻炼 2.如何画图, 图形用简单的即可 3.颜色 方便区分 对色盲足够友好 避免强烈的对比色 画图,我一般直接掏出白板纸(随身携带),直接画,如果需要电子版,在用PPT或者Word画
third1.架构师其中一个抽象思维能力,需要用画图来表达和锻炼 2.如何画图, 图形用简单的即可 3.颜色 方便区分 对色盲足够友好 避免强烈的对比色 画图,我一般直接掏出白板纸(随身携带),直接画,如果需要电子版,在用PPT或者Word画作者回复: 我会用白纸画一个大概的草稿
2018-10-164 钱阅后留痕 首先,非常赞同一图胜千言这个观点,这个我觉得不仅在编程领域是这样,其他各个领域都基本如此,这是由于人的思维认知来决定的,复杂的逻辑通过文字的描述不一定能所有人都能理解,画图其实也是一样,不过同样的逻辑描述,使用图一定比使用文字更好一些,图更加的形象、更加的直观、更加的令人有印象感。 不过我觉得画图的痛点不在工具,颜色如何?图标如何?也是后话,关键是思维,画什么?画的图表达什么?能否表达清楚?图中的逻辑关系是否符合逻辑?画的图能否让受众更加容易和直观的接受?把自己想法装入别人的脑袋毕竟不是已经容易的事情。这些东西不是一撮而就的,要不然架构师的价值就大打折扣了 我平时工作多是整理东西画思维导图,然后就是代码的流程图,业务的逻辑图,使用viso基本能满足自己的需求。
钱阅后留痕 首先,非常赞同一图胜千言这个观点,这个我觉得不仅在编程领域是这样,其他各个领域都基本如此,这是由于人的思维认知来决定的,复杂的逻辑通过文字的描述不一定能所有人都能理解,画图其实也是一样,不过同样的逻辑描述,使用图一定比使用文字更好一些,图更加的形象、更加的直观、更加的令人有印象感。 不过我觉得画图的痛点不在工具,颜色如何?图标如何?也是后话,关键是思维,画什么?画的图表达什么?能否表达清楚?图中的逻辑关系是否符合逻辑?画的图能否让受众更加容易和直观的接受?把自己想法装入别人的脑袋毕竟不是已经容易的事情。这些东西不是一撮而就的,要不然架构师的价值就大打折扣了 我平时工作多是整理东西画思维导图,然后就是代码的流程图,业务的逻辑图,使用viso基本能满足自己的需求。作者回复: 表达逻辑的方法在前文《多维与视图》中谈了一些软件系统的展现逻辑,每个领域都有自己合适的展现逻辑
2018-10-144 艾尔欧唯伊抽象的、结构性的东西,图形相比文字更具有表现力。。 但是具体的东西就要结合文字描述来说明,对于coder来说,最好还能来段典型的代码大餐就完美了
艾尔欧唯伊抽象的、结构性的东西,图形相比文字更具有表现力。。 但是具体的东西就要结合文字描述来说明,对于coder来说,最好还能来段典型的代码大餐就完美了作者回复: 需要描述更高抽象维度的设计时,代码就不够直观了
2018-10-122 Corsica图形,颜色和审美,最重要的还是如何表达思想,思维的过程如何呈现出来
Corsica图形,颜色和审美,最重要的还是如何表达思想,思维的过程如何呈现出来作者回复: 你说得很对,思维逻辑清晰很重要,表现是锦上添花
2019-04-161 Ripper曾经也在尝试各种画图工具,最后觉得自己缺的不是工具,而是思维与技巧。 哈哈,竟然跟你想的一样~
Ripper曾经也在尝试各种画图工具,最后觉得自己缺的不是工具,而是思维与技巧。 哈哈,竟然跟你想的一样~作者回复: 😁
2019-06-13
收起评论

