第16讲 | 如何在游戏中载入UI和菜单?
蔡能

该思维导图由 AI 生成,仅供参考
今天我们要在游戏中载入 UI 和菜单,在开始之前,我们先调整一下,我们之前讲过的游戏代码部分的内容。
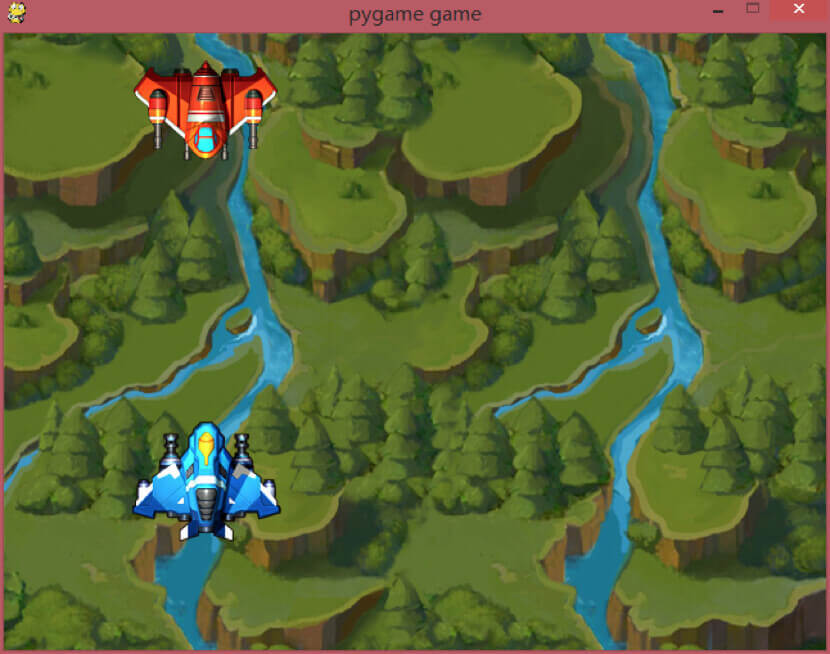
首先我们需要更改游戏的背景图片,使之看起来更像是一款打飞机的游戏,而不是最早之前我们随便用的一幅山水图。我们先将游戏背景修改为正常的游戏背景,并且贴上飞机图像。

这里,我想到一个问题,之前有人留言问我,程序员需不需要有美术功底。我在这里说一下我的看法。如果你只是要做一个程序员,那我可以告诉你,不需要。但是,如果你不是只想做一个“码农”,你想有更多的发展,那各方面的知识,比如策划、美术,你都需要去了解。
UI 的两种呈现形式
言归正传,我们需要在这个游戏画面上面,加一系列的内容来代表 UI 的呈现。UI 的呈现有两种形式:
第一种就是美术画好 UI 图片,然后直接贴图,用鼠标控制一系列的点击和按下操作;
另外一种是自己画 UI 界面,比如画一个框,并且在框里面写上文字。
这两种方式各有利弊。
如果使用美术 UI 图贴图的方式,优点就是可以减少程序员的工作量。这样在版本迭代的时候,美术改一幅图就可以修改界面,方便快捷,你就不需要做多余的工作。但是这样的缺点就是,增加了游戏安装包的大小,毕竟 UI 是一幅图,只要是图就会有一定的体积,就会增加安装包的大小。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了游戏开发中载入UI和菜单的技术方法。首先介绍了UI的两种呈现形式:美术绘制和程序员自绘。随后详细讨论了程序员绘制UI的方法,包括鼠标操作、矩形绘制和字体字符绘制,并通过示例代码展示了按钮点击效果和中文输出的实现。文章还提到了菜单的制作方式,强调使用图片形式制作菜单并进行载入的高效性。总的来说,本文通过具体的技术细节和示例代码,为游戏开发者提供了实用的UI和菜单载入方法和技巧。 在学习了UI部分的编写、文字输出、鼠标操作的基本值控制后,读者还应注意观察细节,如按钮的绘制和中文输出的处理方式。对于2D游戏中不支持中文输出的情况,可以使用系统字体、点阵绘制或直接贴上中文字符的方式。最后,读者被留下一个问题:如何将按钮变成菜单,即点击按钮后在下方出现下拉框的实现方式。这为读者提供了一个思考和挑战的机会。 通过本文,读者可以快速了解游戏开发中UI和菜单的技术细节,同时也能够在实践中应用所学的方法和技巧。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《从 0 开始学游戏开发》,新⼈⾸单¥59
《从 0 开始学游戏开发》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(6)
- 最新
- 精选
 wusiration我会设置一个标志位来记录是否被点击,如果被点击,标志位置为1,渲染下拉菜单;如果未点击,则将菜单出现的位置重新渲染一次。
wusiration我会设置一个标志位来记录是否被点击,如果被点击,标志位置为1,渲染下拉菜单;如果未点击,则将菜单出现的位置重新渲染一次。作者回复: 说得有点简单,最主要要将绘制内容放在类里独立调用
2018-07-17 硕杨Sxuya完全零散的 code,有基础的人也看得云里雾里,前面章节还能拼凑出来,到了这里,想不懂哪些是外面的 code、哪些是循环里面的 code。就没有 github 完整展示一下么。2020-06-1837
硕杨Sxuya完全零散的 code,有基础的人也看得云里雾里,前面章节还能拼凑出来,到了这里,想不懂哪些是外面的 code、哪些是循环里面的 code。就没有 github 完整展示一下么。2020-06-1837 野山门> 这里,我想到一个问题,之前有人留言问我,程序员需不需要有美术功底。我在这里说一下我的看法。如果你只是要做一个程序员,那我可以告诉你,不需要。但是,如果你不是只想做一个“码农”,你想有更多的发展,那各方面的知识,比如策划、美术,你都需要去了解。 同样的道理可以应用到很多方面。2018-07-123
野山门> 这里,我想到一个问题,之前有人留言问我,程序员需不需要有美术功底。我在这里说一下我的看法。如果你只是要做一个程序员,那我可以告诉你,不需要。但是,如果你不是只想做一个“码农”,你想有更多的发展,那各方面的知识,比如策划、美术,你都需要去了解。 同样的道理可以应用到很多方面。2018-07-123 神马*涛💋完全零散的 code,有基础的人也看得云里雾里,前面章节还能拼凑出来,到了这里,想不懂哪些是外面的 code、哪些是循环里面的 code。就没有 github 完整展示一下么。2021-09-061
神马*涛💋完全零散的 code,有基础的人也看得云里雾里,前面章节还能拼凑出来,到了这里,想不懂哪些是外面的 code、哪些是循环里面的 code。就没有 github 完整展示一下么。2021-09-061 青何 | 人才评估与发展按钮是黑色的啊?2018-07-31
青何 | 人才评估与发展按钮是黑色的啊?2018-07-31 云学这些坐标计算工作量实际中是不是很大?看起来好像不太灵活2018-07-13
云学这些坐标计算工作量实际中是不是很大?看起来好像不太灵活2018-07-13
收起评论