26|深色模式设计:深色也能有层次感
刘石

你好,我是 Rocky。
今天我们继续来谈一谈深色模式的人因设计。
在 2019 年,苹果、华为、谷歌差不多前后脚发布了深色模式,并引发了众多品牌和应用追捧的热潮。其实深色模式并不是一个新概念,它与之前的去蓝光的睡眠模式相比,并没有太多创新。甚至早在数位产品刚刚起步、以 CRT 显像管为主要显示设备的显示器时代,很多单色屏幕就有了绿色、白色、黄色等天然的“深色模式”。

深色模式的场景适用性
虽然在手机界深色模式才提出不到两年的时间,但在其他场景里它绝对是我们的老朋友了。
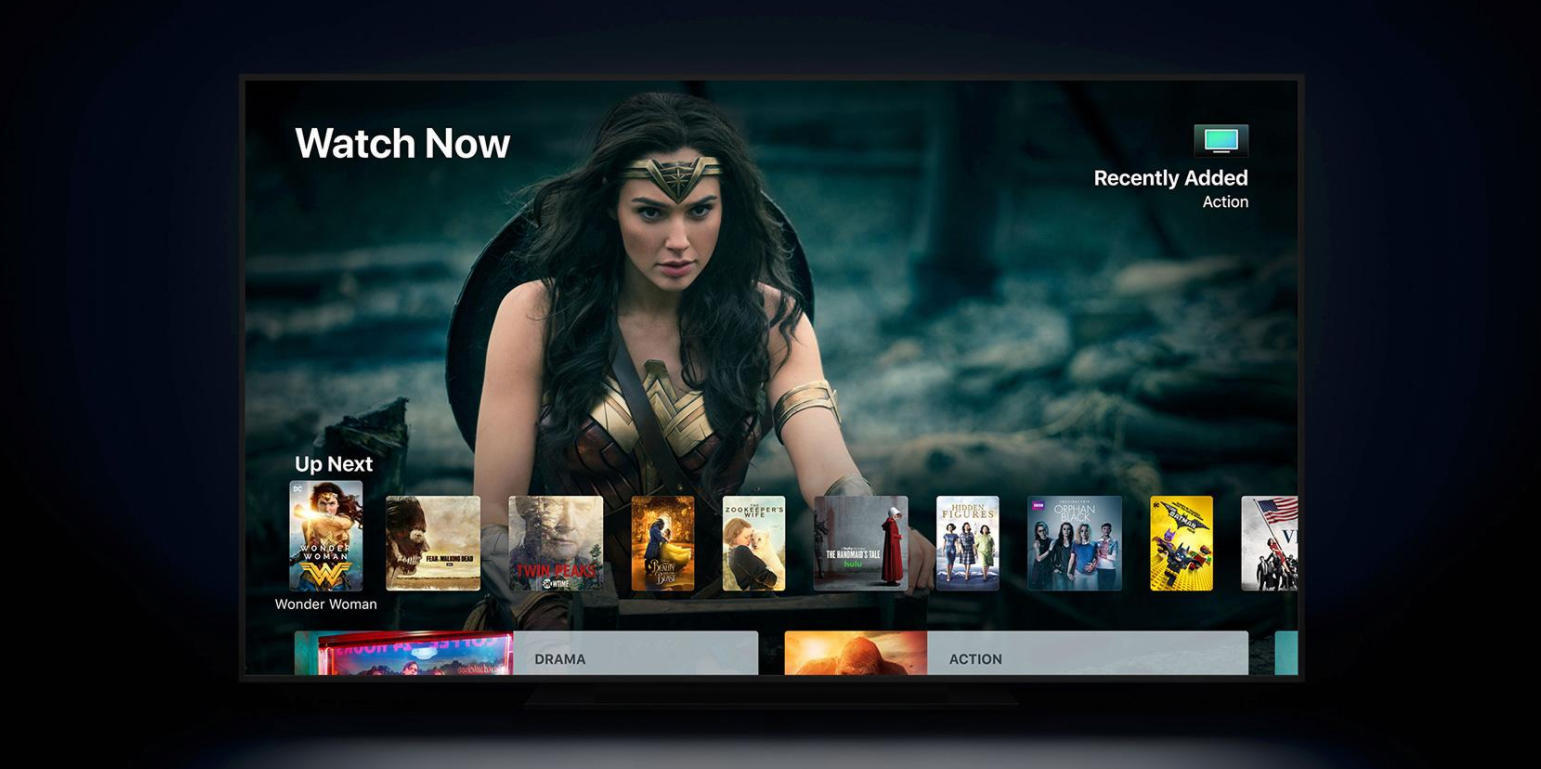
例如 TV 的影院模式。在电影院里,黑暗的观影环境能够很好地提升观影体验。因此,高清电视也很早就启用深色模式的界面设计,力图给我们带来最接近影院级的视觉享受和高度沉浸感。

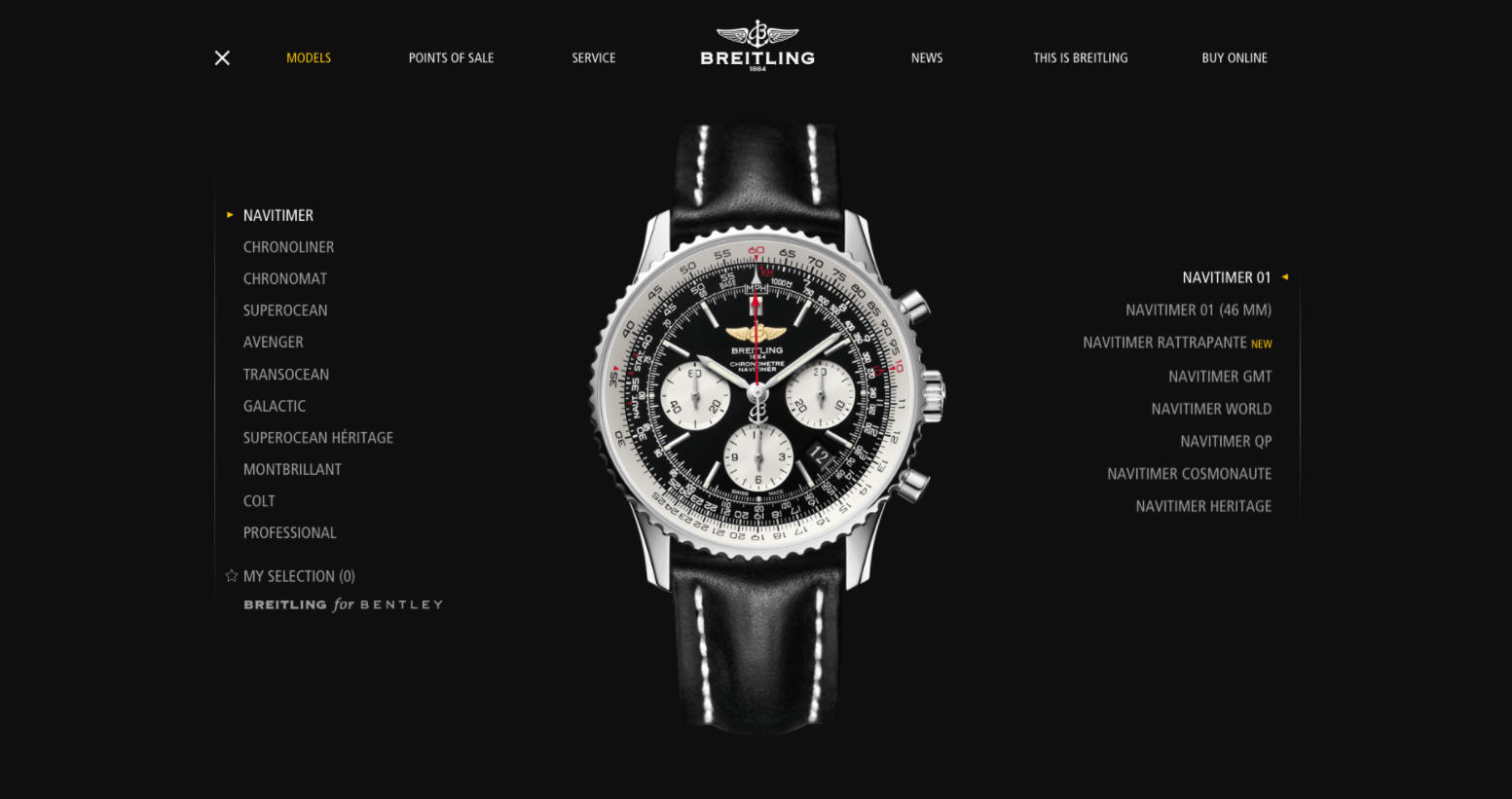
很多网站及游戏界面也会运用深色模式来体现尊贵、时尚、优雅、奢华、威望和神秘的感觉。

而且深色模式拥有一个天然的优势,那就是焦点突出。一些亮色在深色的背景下会更加醒目,宛如黑暗中的火光。我们完全可以以一个远小于正常模式下的动效、色彩变化吸引到更多的用户注意。

深色模式在汽车驾驶领域也运用已久。当然,这个场景下我们一般叫它夜间模式。尤其当我们在夜间使用导航软件的时候,过于明亮的导航界面可能会导致眼部的散光,看不清路况,很容易引发严重的交通事故。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

深色模式在智能手机领域备受关注,其设计原则和技术要点值得深入了解。深色模式不仅在弱光环境下有效,还能减轻眼部疲劳,但在白天使用时可能会引起眼睛疲劳。设计深色模式时需要注意保证易读性和舒适度,避免过高的对比度。在色彩处理上,需要调整饱和度高的颜色以提升对比度,同时兼顾正常模式和深色模式下色彩心理感知的一致性。此外,深色模式下的图标、排版和用户切换也需要特别考虑。总之,深色模式的设计需要综合考虑用户体验、兼容性和场景变化,以提供更好的视觉效果和舒适度。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《基于人因的用户体验设计课》,新⼈⾸单¥59
《基于人因的用户体验设计课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(2)
- 最新
- 精选
 土豆你个马铃薯请问老师,教案里的插画是您自己画的吗,是用的什么工具呢
土豆你个马铃薯请问老师,教案里的插画是您自己画的吗,是用的什么工具呢作者回复: 很多工具都用过,具体看是什么插画。
2021-11-20 朴请问老师易读性和舒适度有明显的界限吗?如果第一眼视觉效果不舒服的话似乎也会影响易读性
朴请问老师易读性和舒适度有明显的界限吗?如果第一眼视觉效果不舒服的话似乎也会影响易读性作者回复: 易读性是基础,舒适度是更高追求。舒适度不佳是否反向影响易读性是个有趣话题,需要人因实验去研究。
2021-10-21
收起评论