20|基于人因的动效设计:动效背后的物理认知
刘石

你好,我是 Rocky。
从今天开始,我们开始进入高级篇的课程了。这节课我们先来谈谈动效设计。
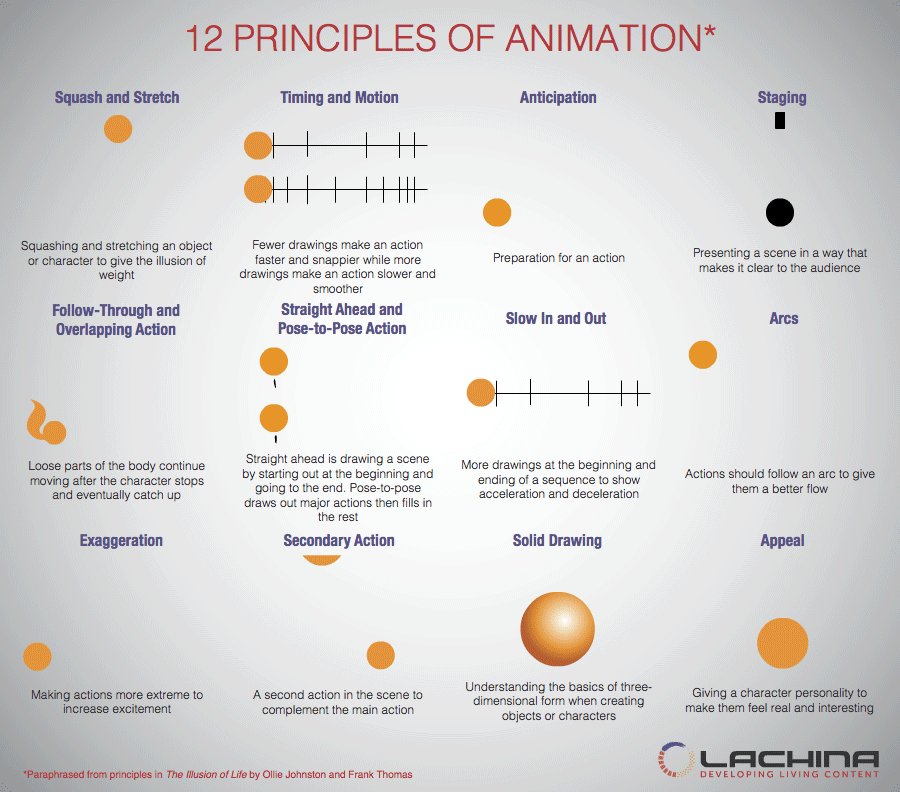
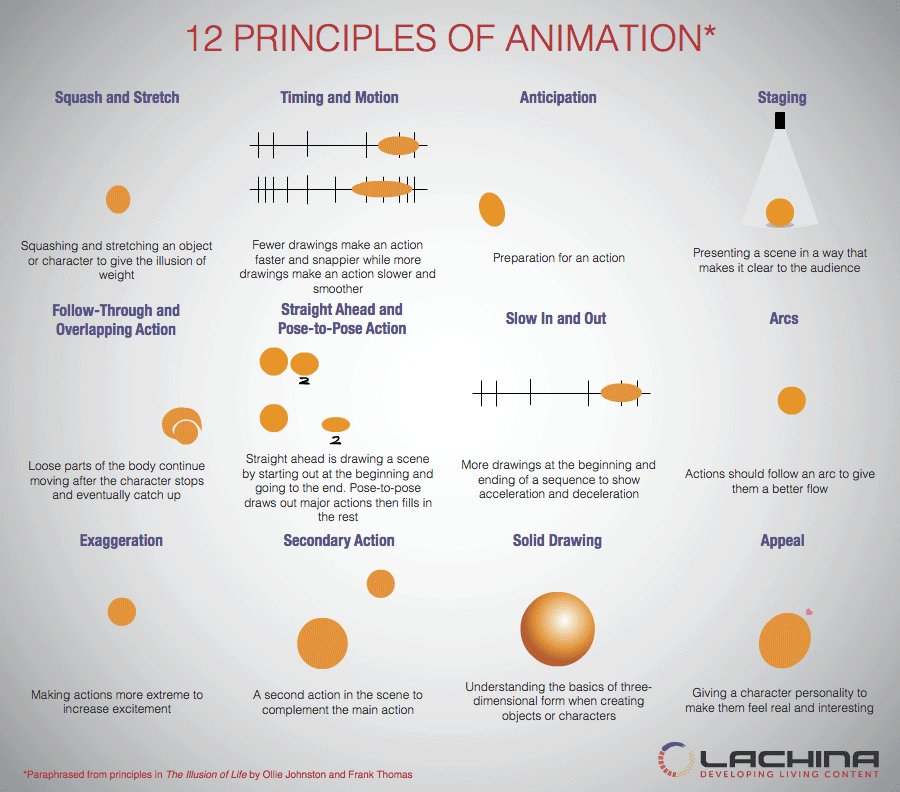
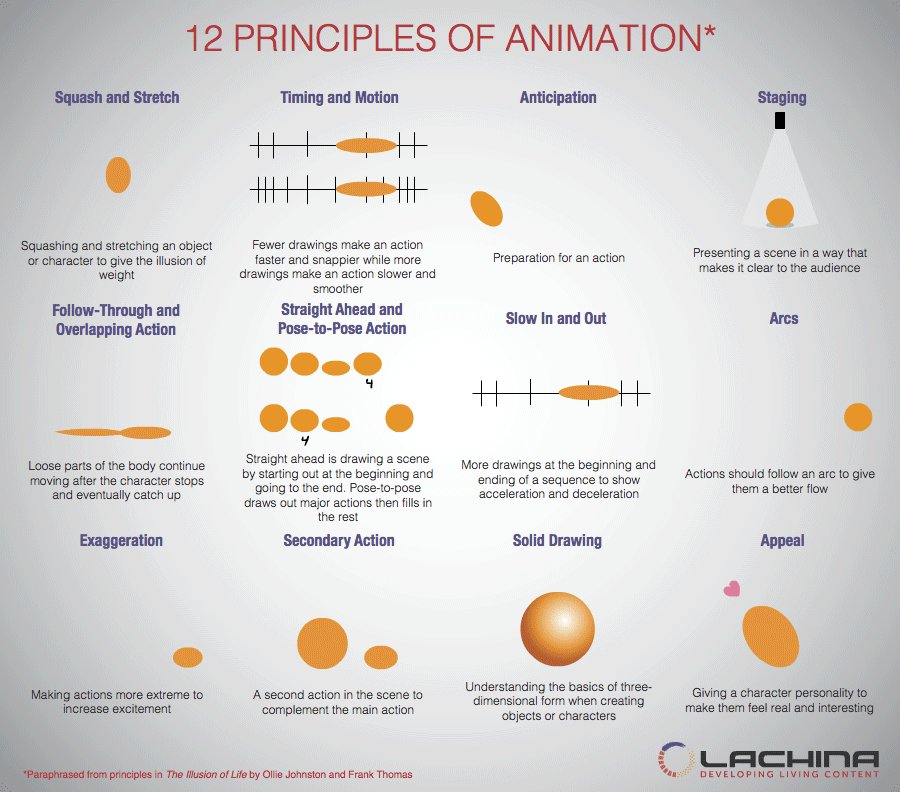
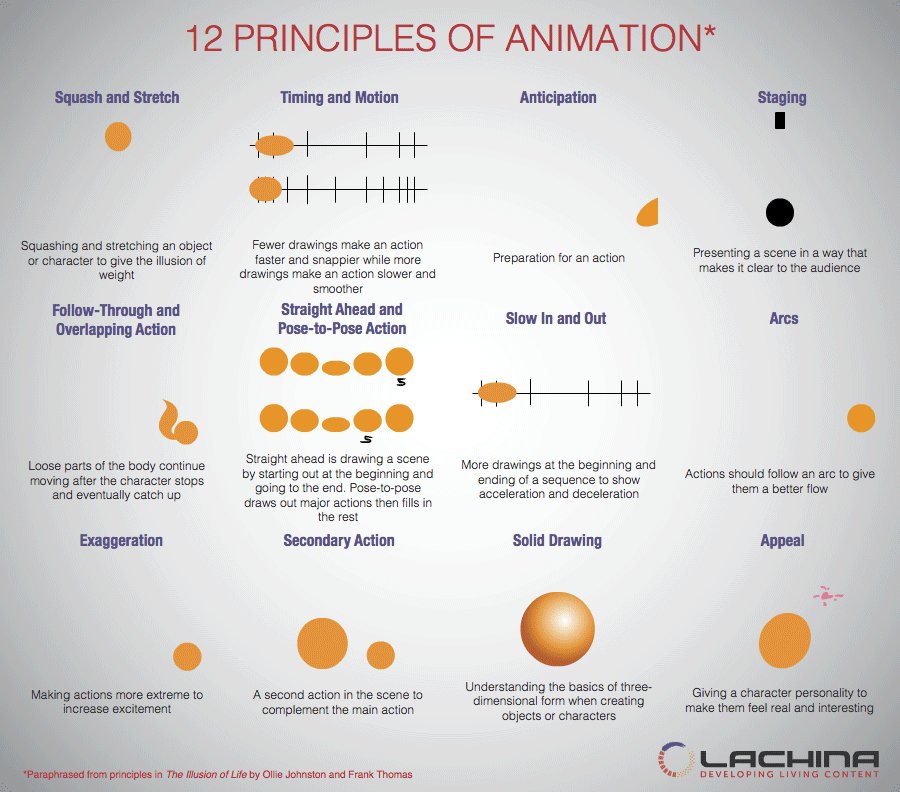
首先我们来看下迪士尼动画制作的 12 个基本原则。下图里的这 12 原则让卡通形象用夸张手法遵循物理学基本定律,并在此基础上去呈现角色的情感表达和魅力。这 12 个基本原则特别经典,几乎被所有卡通动画制作借鉴,被称为动画圣经。至今仍然有非常多的原则,可以直接沿用到动效设计中。

当然我们今天重点聊的不是动画制作,而是动效。动效是用来表达界面元素在交互事件下的行为关系的运动手法。
和交互有关的动效分为两类,第一类是实时性动效(也就是跟手动效),第二类是非实时动效(也就是交互完成才开始播放的动效)。动效有三点好处:
更清晰地体现内容元素之间的逻辑和层级关系;
提供当前的状态反馈,加强用户对操作行为的感知,给用户以可控的感觉;
通过动效设计可以辅助视觉元素更好地传达产品品牌理念。
我接下来分别从人的维度和自然物理世界的维度,分别和你聊聊动效设计。
人的维度
动效的表象是用视觉表现手法填充时间。那么首先需要回答的问题就是:多长时间的动效设计是合理的呢?
人对动效时间的感知
动效分为实时动效和非实时动效。这两种动效对时间的要求不同。
我们在09中聊过可见并能对我们产生影响的视觉刺激最短时长是 5ms,对应的帧率是 200 帧。所以跟手的实时动效只有快到低于 5ms,人才感觉不到延迟。如果要谈实时动效,那么时延比时长更有意义。下图是不同时延的视觉感受,如果你仔细观察,其实 10ms 的时延你还是可以感知出来的。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

动效设计是一门高级课程,涉及物理认知,不仅仅是动画制作,更是表达界面元素在交互事件下的运动手法。本文从人的维度和自然物理世界的维度,探讨了动效设计的原则和技巧。在人的维度中,重点讨论了动效时间的合理性、视觉深度感和动效对注意力的吸引。在物理世界隐喻的维度中,对经典力学的模拟和材质的理解是关键要点。文章通过详细的分析和举例,为读者提供了深入的动效设计知识,使其能够更好地理解动效设计的原理和应用。 文章首先介绍了缓动的概念,强调了缓动比匀速更为符合自然规律,需要根据实际情况选择加速、减速和加减速并存的动效。接着讨论了惯性运动,指出在列表的滚动过程中,惯性作用需要考虑滑动速度和停止时间的关系。此外,文章还提到了挤压和变形的应用,以及抛物线运动在动效设计中的例子。最后,强调了动效设计需要统一的动效语言,不宜混搭和滥用。 总的来说,本文通过对动效设计的多个方面进行深入探讨,为读者提供了全面的动效设计知识,涵盖了从人的认知维度到物理世界隐喻的多个方面,使读者能够全面理解动效设计的原理和应用。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《基于人因的用户体验设计课》,新⼈⾸单¥59
《基于人因的用户体验设计课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(2)
- 最新
- 精选
 赖静老师,时间差开始计算的时间点怎么定义?比如实时是手指开始移动时开始,非实时动效是手指离开后开始计算吗,那如果非实时手指离开后需要加载呢,是加载完成后开始计算吗?
赖静老师,时间差开始计算的时间点怎么定义?比如实时是手指开始移动时开始,非实时动效是手指离开后开始计算吗,那如果非实时手指离开后需要加载呢,是加载完成后开始计算吗?作者回复: 实时动效,是触屏动作开始的那一刻。如果是轻触,就是触碰的那一刻。如果是滑动,就是手指开始在屏幕上移动的那一刻。如果更好的实现这一点,技术上应该有对触屏意图的预判。
2021-06-182 PDTonMac任务栏有类似(滑动变焦)的动效 鼠标滑过任务栏时,当前的图标尺寸为最大,相邻的按距离减少,近大远小2021-11-02
PDTonMac任务栏有类似(滑动变焦)的动效 鼠标滑过任务栏时,当前的图标尺寸为最大,相邻的按距离减少,近大远小2021-11-02
收起评论