06 | 重新认识视觉(下):为何橱窗越空价格越贵?
刘石

你好,我是 Rocky。
在上节课里,我们重点谈了格式塔原理和形状心理学。今天我们再来谈谈视觉中的排版部分。
其实排版的情况无非是两种,一种是单纯的文字排版,另一种是图文混排。
要做好文字排版,我们就需要先理解人阅读的人因理论。同样,要做好图文混排,图文排版背后的人因理论也是必不可少(比如说留白到底会有什么样的作用,人眼又是怎么去浏览图文)。这节课我们先从文字排版开始。
理解文字阅读
当今世界成人识字率已经超过了 80%。对很多人来说,阅读是主要的沟通手段。但我们是如何阅读的?对此,设计师应该了解什么呢?别急,我们接着往下看。
人经过数百万年进化出来语言,所以人类对语言的理解和学习能力是最强的。但是文字才出现几千年,远远低于人脑跟随语言进化的速度。所以每个人的阅读能力都是通过后天培养,系统教育获得。
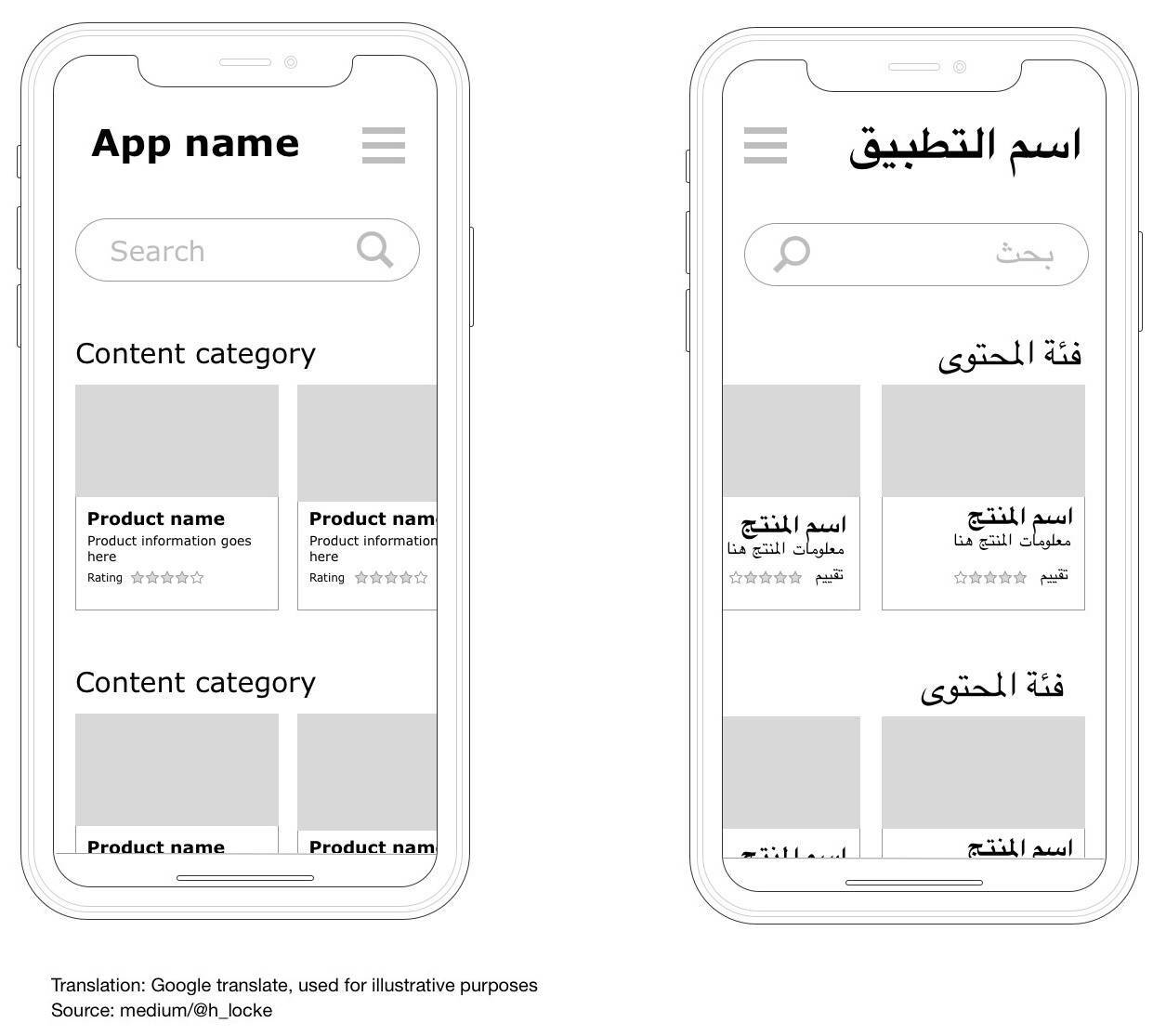
在不同的文化背景下,阅读习惯的培养也会不一样。世界上普遍的阅读习惯是从左向右,从上到下,但是也不尽然。我在台湾书店看到至少一半的书籍,都是自上而下、从右往左的印刷排版。很多中东地区的文字阅读方式也是从右往左。我们这节课主要讨论最普遍的阅读顺序。

还记得我们在重新认识视觉的第一课里提过的中央凹吗?只有中央凹能够真正认清字符。所有我们阅读的文字,都要经过中央凹的扫描后才能进入视觉系统,这就意味着阅读需要大量的眼球急促跳动(眼球跳动的频率大约是每秒 10 次)。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

排版设计在网页和文档设计中起着至关重要的作用。本文介绍了排版设计中的文字排版和图文混排的相关原理和技巧。在文字排版方面,强调了结构化、精炼的文字排版方式能够提高可读性和阅读效率。对于字体选择、字符大小、间距、行间距以及话术和文案的使用也提出了相应的建议。在图文混排方面,介绍了左图右文、左文右图、上图下文和上文下图四种混排设计方式的特点和适用场景。此外,还讨论了留白对于页面设计的重要性,以及眼动浏览模式对页面布局的影响。通过深入浅出的方式,为读者提供了排版设计的相关原理和技巧,对于设计师和开发者来说具有一定的参考价值。文章内容涵盖了人因学知识点,包括文字阅读习惯、眼动浏览模式、留白设计等,为读者提供了系统的视觉设计知识。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《基于人因的用户体验设计课》,新⼈⾸单¥59
《基于人因的用户体验设计课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(9)
- 最新
- 精选
 tim左对齐更符合我们的阅读习惯。眼动监测总结出的F型模式就是证明,同时左对齐让文章内的概括性语句(文章第一句话),可以更容易第一时间被用户捕捉到,这样读者感受上更顺畅。但如果文章为了刻意打造区分感让读者停顿下同时提示一个新部分开始,采用子标题方式时候,那么就要用居中排版~
tim左对齐更符合我们的阅读习惯。眼动监测总结出的F型模式就是证明,同时左对齐让文章内的概括性语句(文章第一句话),可以更容易第一时间被用户捕捉到,这样读者感受上更顺畅。但如果文章为了刻意打造区分感让读者停顿下同时提示一个新部分开始,采用子标题方式时候,那么就要用居中排版~作者回复: 非常好。
2021-03-248 Yan对桌面系统而言,好的可读性一般在每行 55 到 75 个字符(包括空格);最理想状态是每行 65 个字符,行间距是字号的 0.5 倍。对移动设备而言,每行 35 到 50 个字符,行间距为字号的 0.75~1 倍,这样阅读效率是最高。这里的0.5倍和0.75~1倍是不是笔误了?举个例子,30px的文字行间距应该是多少?
Yan对桌面系统而言,好的可读性一般在每行 55 到 75 个字符(包括空格);最理想状态是每行 65 个字符,行间距是字号的 0.5 倍。对移动设备而言,每行 35 到 50 个字符,行间距为字号的 0.75~1 倍,这样阅读效率是最高。这里的0.5倍和0.75~1倍是不是笔误了?举个例子,30px的文字行间距应该是多少?作者回复: 这里面应该是笔误。
2021-08-31 上校鸡块作业:我认为左对齐排版更符合阅读。因为老师上面讲的F型和Z型 结合我们国情文化 都是从左阅读 遵循古腾堡原则。
上校鸡块作业:我认为左对齐排版更符合阅读。因为老师上面讲的F型和Z型 结合我们国情文化 都是从左阅读 遵循古腾堡原则。作者回复: 回答正确。
2021-03-04 Y我认为左对齐排版和居中对齐排版这两种方式要分使用场景和内容类型,二者在生活场景中都很常见。 大段内容的文字适合左对齐排版 ,在该场景下人眼要长时间浏览文字,每次横向浏览内容时都需要从一个有印象的起点(上一次阅读的位置)开始,对于人本身的能耗是最低的。 而居中排版更适合轻量化的内容(不需要通过大量的阅读就能理解的),比如大标题,和对于标题解释说明的辅助文案。 纯属个人抛砖引玉之见。2021-03-102
Y我认为左对齐排版和居中对齐排版这两种方式要分使用场景和内容类型,二者在生活场景中都很常见。 大段内容的文字适合左对齐排版 ,在该场景下人眼要长时间浏览文字,每次横向浏览内容时都需要从一个有印象的起点(上一次阅读的位置)开始,对于人本身的能耗是最低的。 而居中排版更适合轻量化的内容(不需要通过大量的阅读就能理解的),比如大标题,和对于标题解释说明的辅助文案。 纯属个人抛砖引玉之见。2021-03-102 Z Yu Xin收益很多!很喜欢的轻松又有意义的课程2021-03-051
Z Yu Xin收益很多!很喜欢的轻松又有意义的课程2021-03-051- 陈文博想问老师一个问题,有时候站在设计角度,例如一些仅有两三行的提示语,如果左对齐会造成视觉上左右失衡,然后其实市面上大部分的提示弹窗里的文字都是居中对齐的,这个做法从用户的阅读体验上讲是不好的吗?2022-04-27
 PDTon首先对题目进行界定: 指的是段落文字,字体字距等保持一致的情况下。 左对齐更符合人们阅读习惯。段落文字人们视觉遵循F型,左对齐内容人的视觉起点是一致的,更加省力2021-10-11
PDTon首先对题目进行界定: 指的是段落文字,字体字距等保持一致的情况下。 左对齐更符合人们阅读习惯。段落文字人们视觉遵循F型,左对齐内容人的视觉起点是一致的,更加省力2021-10-11 嘟嘟酱Sunny不管是F型还是Z型,当标题或正文文字不足够大时,用户优先会被图吸引,尤其是动态的图。因此这篇总结文章我看完后在设计上还是无法照搬直接用,比如上图下文,还是上文下图。微信朋友圈是上文下图,但我们在浏览时,图片【尤其是人物照】会优先被点开看,看完后再细细看配文。F型和Z型是一个通用的浏览方式,但绝对不是决定因素,我们还是要尊重用户的焦点去做设计。2021-08-11
嘟嘟酱Sunny不管是F型还是Z型,当标题或正文文字不足够大时,用户优先会被图吸引,尤其是动态的图。因此这篇总结文章我看完后在设计上还是无法照搬直接用,比如上图下文,还是上文下图。微信朋友圈是上文下图,但我们在浏览时,图片【尤其是人物照】会优先被点开看,看完后再细细看配文。F型和Z型是一个通用的浏览方式,但绝对不是决定因素,我们还是要尊重用户的焦点去做设计。2021-08-11 Ajuan我认为左对齐排版更倾向于文字主导型阅读,但居中排版有利于一些不分先后顺序的内容2021-03-06
Ajuan我认为左对齐排版更倾向于文字主导型阅读,但居中排版有利于一些不分先后顺序的内容2021-03-06
收起评论