04 | 重新认识视觉(上):色彩有重量吗?
刘石

你好,我是 Rocky。
在上节课里,我给你讲了如何在设计中正确理解人的感觉,我们学习了感知觉的几大特性:整体性、选择性、对比性、理解性、恒常性、联觉性和错觉,以及这些特性在具体设计中如何运用。
在感知觉中,最重要的是视觉。因为人类获取世界 80% 信息都是来自于视觉。你以前理解的视觉大部分是从美学角度去理解,但这远远不够。我这门课就是深挖设计背后的理性逻辑。所以我们至少要从物理学、生理学和心理学这三个角度来理解视觉。接下来我会用三节课详细和你谈谈视觉对设计的影响。
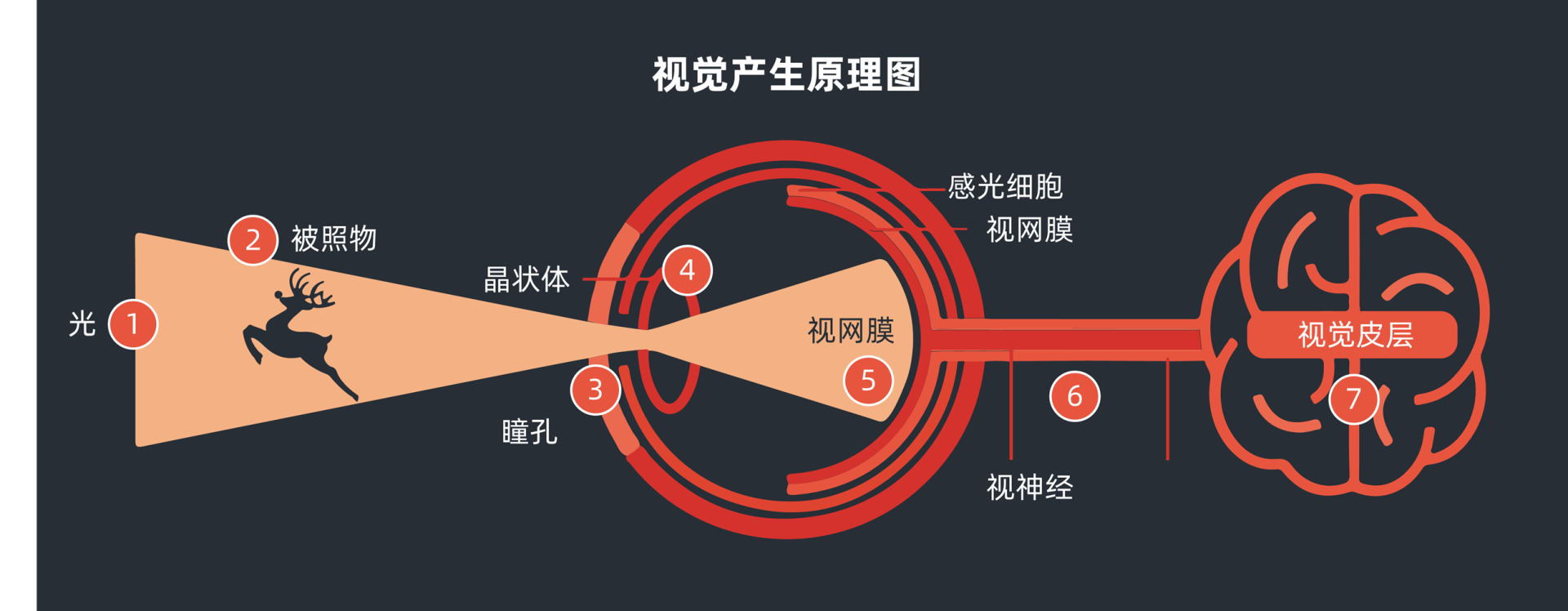
视觉是怎么产生的?套用圣经创世纪的第一句话:上帝说,要有光,于是便有了光。但是有了光就足够了吗?当然不是。
光作为一种电磁波,从光源开始在空间内传播。光要穿过媒介照到被照物,或反射、或折射,然后光波被视网膜底的感光细胞感觉到,最后再由感光细胞传到大脑形成视觉。在这个过程中少了任何一个环节都不行。

光源和被照物
咱们先从光源谈起。在用户体验的设计领域,光源非常重要。一般如果要在画面空间中营造某种氛围的话,至少要有一种稳定的主光源。画面的明暗关系、投影方向都要和主光源对应。再复杂一点儿可以有多个光源,包括主光源和辅助光源。辅助光源可以是单独的一个实体光源,也可以是一个反光板。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了色彩对设计的影响,从物理学、生理学和心理学三个角度来理解视觉。首先介绍了光的传播和视觉产生的过程,强调了光源在用户体验设计中的重要性,以及正确使用辅助光源的技巧。接着,详细解释了人眼的生理结构和视野范围,指出了在设计虚拟空间主页面大小时的参考价值。此外,还涉及了视锥细胞和视杆细胞的作用,以及它们在设计中的应用。最后,介绍了色彩心理学,探讨了不同生物对色彩的感知能力差异,以及人类对不同频率光波的敏感度。通过科学的角度深入探讨了视觉对设计的影响,为读者提供了全面的视觉设计知识。 文章还提到了色彩的心理属性,如红色的兴奋感、橙色的活力、黄色的明亮和愉快感、绿色的平静与希望、蓝色的冷静与理性、紫色的高贵与不安等。此外,还强调了不同文化对颜色的偏好和憎恶,需要根据当地文化情况使用不同的色彩,以降低误解的风险。 总的来说,本文通过科学的角度深入探讨了视觉对设计的影响,包括光的传播、人眼的生理结构、色彩心理学以及不同文化对颜色的认知差异。这些内容为读者提供了全面的视觉设计知识,有助于他们更好地理解和运用色彩在设计中的重要性。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《基于人因的用户体验设计课》,新⼈⾸单¥59
《基于人因的用户体验设计课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(13)
- 最新
- 精选
 汤某某有个问题 关于您提到的反例:授权登录注意不到复选框,在生活中确实常常遇到这个问题,但也曾看过某种解释是说:这样的界面中 同意条款 的复选框之所以设计的小 是因为想让用户再多看看上方的条款内容 而故意设计的阻碍 防止用户一点也不看直接勾选复选框 您怎么看这样的解释呢?
汤某某有个问题 关于您提到的反例:授权登录注意不到复选框,在生活中确实常常遇到这个问题,但也曾看过某种解释是说:这样的界面中 同意条款 的复选框之所以设计的小 是因为想让用户再多看看上方的条款内容 而故意设计的阻碍 防止用户一点也不看直接勾选复选框 您怎么看这样的解释呢?作者回复: 不管复选框放在哪里,用户都很难改变去阅读条款内容的。如果要强化客户阅读,应该是另外一套设计逻辑。
2021-10-291 吴萍萍左右 60 度,上下 32 度的舒适区视野请你着重记一下。在设计中,我们要保证关键交互物大小不要超出我们在空间(包括虚拟空间)中的舒适区。左右60°、上下32°,这个需要进行具体转换,转换成交互物的大小,且不同交互物其感知到大小是不同的,那如何进行转换呢?
吴萍萍左右 60 度,上下 32 度的舒适区视野请你着重记一下。在设计中,我们要保证关键交互物大小不要超出我们在空间(包括虚拟空间)中的舒适区。左右60°、上下32°,这个需要进行具体转换,转换成交互物的大小,且不同交互物其感知到大小是不同的,那如何进行转换呢?作者回复: 具体交互物的大小,还要和交互物和人的距离有关。当然,这个舒适区范围内可能有多个交互控件,具体交互控件尺寸不必撑满舒适区。
2021-05-28 猪崽儿在健身房里很多杠铃片、哑铃等用的都是黑色。这会不会也是为了加重人对重量的感知,对保护人的身体有好处,这样拿起它的时候就会对重量有心理准备,以免拉伤受损。2021-05-1419
猪崽儿在健身房里很多杠铃片、哑铃等用的都是黑色。这会不会也是为了加重人对重量的感知,对保护人的身体有好处,这样拿起它的时候就会对重量有心理准备,以免拉伤受损。2021-05-1419 Ken色彩的心理属性真是干货满满,无论是用于设计页面,还是玩摄影。2021-05-093
Ken色彩的心理属性真是干货满满,无论是用于设计页面,还是玩摄影。2021-05-093 PDTon案例——— 化妆👉化妆本质是通过色彩重塑脸型,新手打阴影可能会让脸型不流畅甚至奇怪地凹进去,这也是对色彩及光影不恰当的作用 装修👉室内居住环境选择大红大绿这些高饱和颜色 思考参考维度——- 光源 眼睛聚焦 颜色重量 颜色心理属性2021-10-091
PDTon案例——— 化妆👉化妆本质是通过色彩重塑脸型,新手打阴影可能会让脸型不流畅甚至奇怪地凹进去,这也是对色彩及光影不恰当的作用 装修👉室内居住环境选择大红大绿这些高饱和颜色 思考参考维度——- 光源 眼睛聚焦 颜色重量 颜色心理属性2021-10-091- Geek_f8a19b老师的普通话很标准,只有中央凹读做了中央熬……听课的时候忍不住一直留意……2023-08-28归属地:广东
 宇霞Alicia最后一张色环图 没有太看懂。 E代表中国, 举个例子,E 40 是黄色代表健康 是这样理解吗?2023-07-07归属地:上海
宇霞Alicia最后一张色环图 没有太看懂。 E代表中国, 举个例子,E 40 是黄色代表健康 是这样理解吗?2023-07-07归属地:上海 大眼睛之前在做图片上传时,当图片大小超出限制时,用的是 toast 提示,忽略了用户留意不到页面最顶端的部分,学了这节课知道可以保留 toast 提示,但是在图片上传的框也要变红提示用户2023-02-14归属地:北京
大眼睛之前在做图片上传时,当图片大小超出限制时,用的是 toast 提示,忽略了用户留意不到页面最顶端的部分,学了这节课知道可以保留 toast 提示,但是在图片上传的框也要变红提示用户2023-02-14归属地:北京- 王强从色彩心理学看文化变迁,白色在中国传统中是不吉祥的颜色,我们的结婚礼服都是大红,而现在基本都开始默认婚纱的白色,大了说是文化意识的被入侵,小了说也是价值观的潜移默化。色彩是一种反射,也是一种潜移默化的手段。2022-09-19归属地:上海
- 陈文博一直有几个疑问想请教一下老师。1、一般产品中主色通常用来表示“重要、确定”的含义,层极高的信息、按钮可以用主色来凸显,而通常代表”错误,警示“的含义,用在错误提示等场景,,那如果产品的主色是红色时,设计师该如何处理呢?(我目前的处理方法是把主色做成渐变色,或者把错误提示的红色跟主色的红色拉开一定的色相明度差异) 2、一般产品中会用绿色代表”成功,完成“的含义,但是涉及金融类的产品,绿色在股民的认知里是下跌,是让其很敏感很抗拒的信号,产品也要求产品中尽量不要出现绿色,这种情况该如何处理呢?(我目前是把绿色色相尽量往蓝色上偏……)2022-04-28
收起评论