25|语言学在设计中运用:命名也有心理学
刘石

你好,我是 Rocky。
今天我们来继续聊聊语言学在设计中的运用。
很多设计师坚信一图胜千言,并不太重视文本,甚至在本应该出现文字的地方都用设计排版界的占位符“Lorem ipsum”应付了事。确实,很多时候人脑对图像的理解速度要远远快于对文字的理解速度。
但恰恰是因为这个原因,图像在表意上的准确性要低于文字。因为我们的图像可能含有非常多的涵义,没有文字就会缺乏清晰精准的阐释,也就存在被误解的可能。所以文字在准确传递想法方面肯定是要优于图像的。
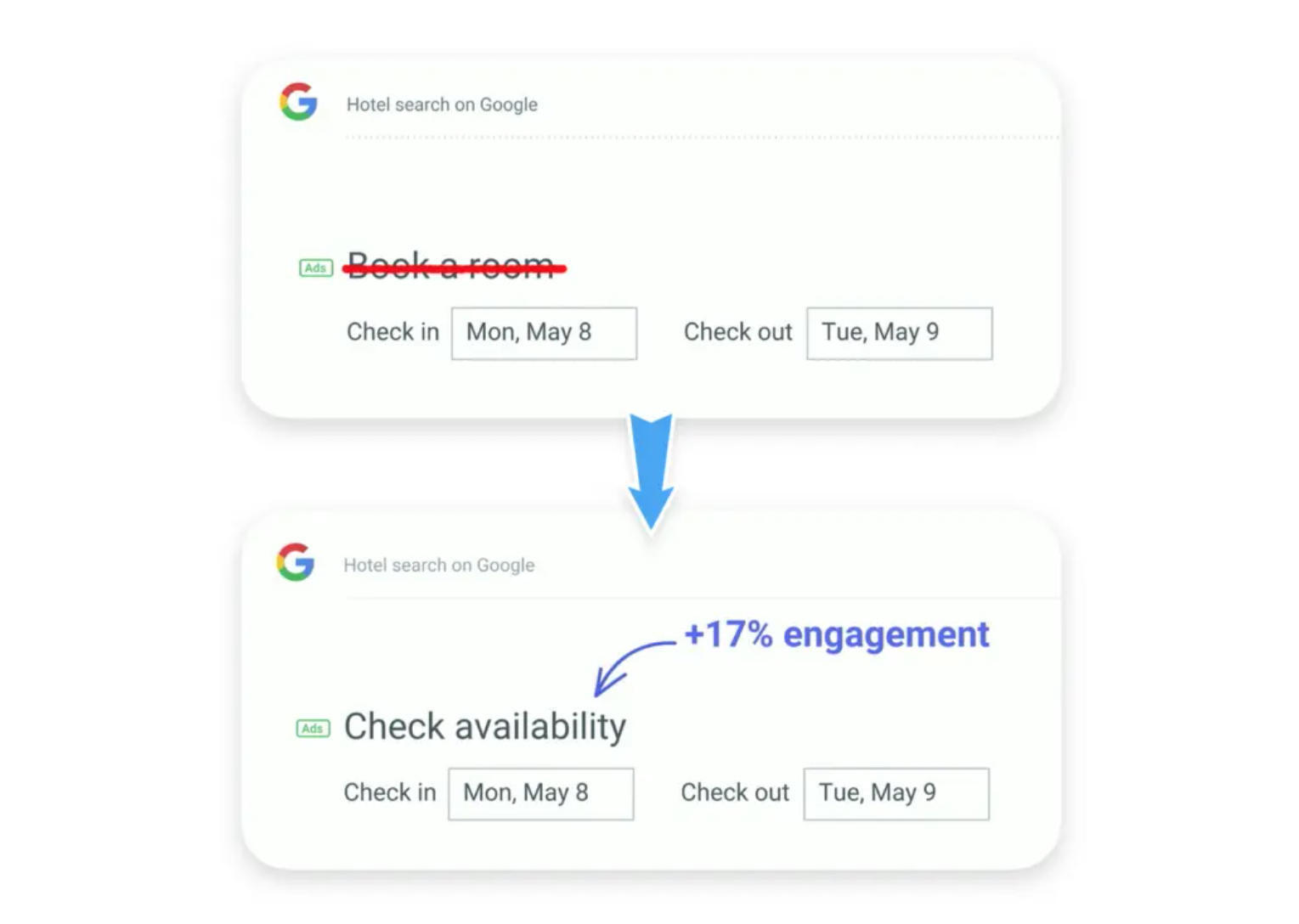
很多时候短短几个字的变化,带来的效果是惊人的。2017 年谷歌的 UX 作家介绍了一个订阅房间的真实案例,他把“预定房间”改为“检查空房情况”后,用户的点击率提升了 17%。

为什么会出现上述的变化?因为“预定房间”意味着更高的承诺,意味着有强迫购买的嫌疑。而“检查空房情况”则仅仅是搜索房间的可用性,不需要有任何承诺。在这种情况下用户点击按钮的心理负担会更轻,操作过程会更放松。从这个例子中我们可以看到语言学在设计中的强大魅力。
明确设计中语言学应用的要点
对于大部分设计师而言,语言学还是一个既熟悉又陌生的领域。熟悉是因为我们每个人都会至少一种语言,陌生是因为语言学领域博大精深。它既涉及社会学、心理学、历史、地理、文化这些明显偏文科的知识体系,也涉及到声学、生物学、信息科学、计算机科学、符号编码、逻辑学、通讯科学、甚至数学的一些理科知识体系。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

设计中的语言学应用对于提升用户体验至关重要。本文从一致性的表达手法、提升转化效果的话术以及总结三个方面展开讨论。在界面用语中,语法描述的一致性能提升交互的可用性,而在互联网产品设计中,话术设计可以刺激用户行动和购买。文章强调界面用语要讲人话,避免生硬术语,指示明确,简洁明了,重点鲜明突出,指代称呼一致,善用人的认知偏见来提升转化率。总之,设计中的语言学应用需要注重用户体验,简洁明了的文字解释和一致性的表达手法对于提升交互可用性至关重要。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《基于人因的用户体验设计课》,新⼈⾸单¥59
《基于人因的用户体验设计课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(4)
- 最新
- 精选
 zhaipeng在显示日期的时候,如果可能,不使用“昨天”、“今天”和“明天”来替代日期,以避免用户出现因为错误理解当天是几号而判断失误的情况。2022-04-232
zhaipeng在显示日期的时候,如果可能,不使用“昨天”、“今天”和“明天”来替代日期,以避免用户出现因为错误理解当天是几号而判断失误的情况。2022-04-232
 jjn0703作为一个后端开发,经常纠结用户输入异常的提示语该怎么写。文章启发了我,赞👍2021-04-1611
jjn0703作为一个后端开发,经常纠结用户输入异常的提示语该怎么写。文章启发了我,赞👍2021-04-1611 宇霞Alicia下面的配图跟文字表述恰恰相反~ ”在显示日期的时候,如果可能,请使用“昨天”、“今天”和“明天”来替代日期,以避免用户出现因为错误理解当天是几号而判断失误的情况。”2023-06-05归属地:上海
宇霞Alicia下面的配图跟文字表述恰恰相反~ ”在显示日期的时候,如果可能,请使用“昨天”、“今天”和“明天”来替代日期,以避免用户出现因为错误理解当天是几号而判断失误的情况。”2023-06-05归属地:上海 陈晓晓唯品会的购物车里放入商品后,自动进入商品倒计时。 唯品会商品浏览页面提示几秒前有用户下单了!2021-05-05
陈晓晓唯品会的购物车里放入商品后,自动进入商品倒计时。 唯品会商品浏览页面提示几秒前有用户下单了!2021-05-05
收起评论