40| 实战(四):如何实现3D地球可视化(上)?
月影

该思维导图由 AI 生成,仅供参考
你好,我是月影。
前几节课我们一起进行了简单图表和二维地图的实战,这节课,我们来实现更炫酷的 3D 地球可视化。
3D 地球可视化主要是以 3D 的方式呈现整个地球的模型,视觉上看起来更炫酷。它是可视化应用里常见的一种形式,通常用来实现全球地理信息相关的可视化应用,例如全球黑客攻防示意图、全球航班信息示意图以及全球贸易活动示意图等等。
因为内容比较多,所以我会用两节课来讲解 3D 地球的实现效果。而且,由于我们的关注点在效果,因此为了简化实现过程和把重点聚焦在效果上,我就不刻意准备数据了,我们用一些随机数据来实现。不过,即使我们要实现的是包含真实数据的 3D 可视化应用项目,前面学过的数据处理方法仍然是适用的。这里,我就不多说了。
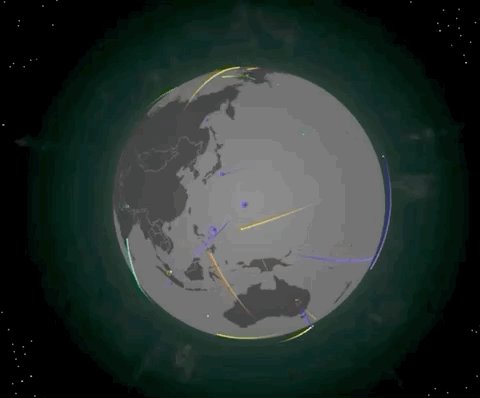
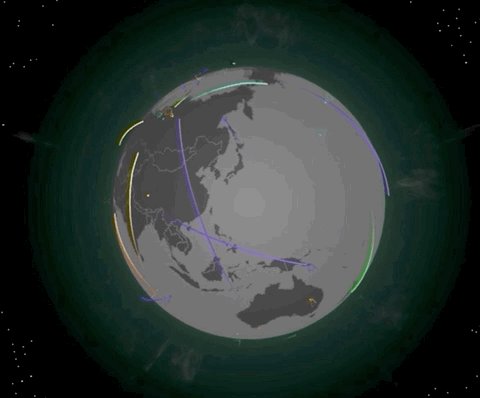
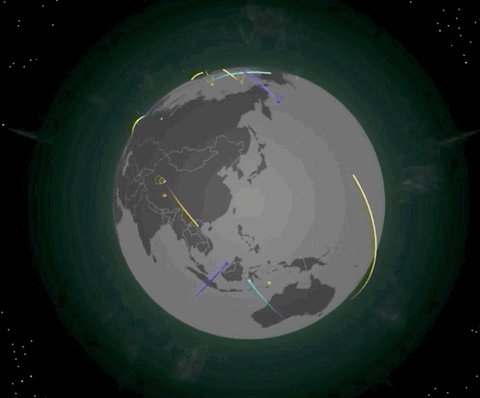
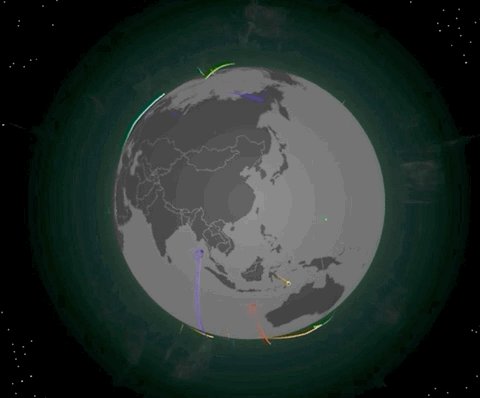
在学习之前,你可以先看一下我们最终要实现的 3D 地球可视化效果,先有一个直观的印象。

如上面动画图像所示,我们要做的 3D 可视化效果是一个悬浮于宇宙空间中的地球,它的背后是一些星空背景和浅色的光晕,并且地球在不停旋转的同时,会有一些不同的地点出现飞线动画。
接下来,我们就来一步步实现这样的效果。
如何实现一个 3D 地球
第一步,我们自然是要实现一个旋转的地球。通过前面课程的学习,我们知道直接用 SpriteJS 的 3D 扩展就可以方便地绘制 3D 图形。这里,我们再系统地说一下实现的方法。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了如何使用SpriteJS和3D扩展实现简单的3D地球可视化。作者首先介绍了3D地球可视化的应用场景和效果,然后详细讲解了实现一个旋转的地球的步骤。通过加载SpriteJS和3D扩展,创建场景对象和Layer,并设置透视相机。作者使用内置的Shader创建了一个球体,并将其添加到Layer上。然后,作者介绍了如何绘制地图,并将地图作为纹理添加到之前创建的球体上。最后,作者展示了如何给地球添加轨迹球控制,使其自动旋转。整个过程清晰地展示了如何利用现有工具和技术实现3D地球可视化效果。要点总结包括实现3D地球效果的方法,给3D地球添加天空背景的方法以及创建天空盒子的特殊Shader。读者可以通过本文了解到实现3D地球可视化的基本步骤和技术要点,为进一步深入学习和实践提供了指导。文章还提到了下节课将进一步讲解在3D地球上添加交互效果,以及根据地理位置来放置各种记号。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学可视化》,新⼈⾸单¥68
《跟月影学可视化》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(3)
- 最新
- 精选
 王平960*4=38402023-09-15归属地:上海
王平960*4=38402023-09-15归属地:上海 黄英杰地理方向:cesium.js2023-06-15归属地:北京
黄英杰地理方向:cesium.js2023-06-15归属地:北京 西门吹雪很棒2021-02-251
西门吹雪很棒2021-02-251
收起评论