06 | 可视化中你必须要掌握的向量乘法知识
月影

该思维导图由 AI 生成,仅供参考
你好,我是月影。
上一节课,我们学习了 Canvas 实现坐标系转换的方法,以及利用向量描述点和线段来绘制基本图形的方法。接下来,我们继续学习和向量有关的绘图知识,教你用数学语言描述曲线。
不过,在讨论如何描述曲线之前,还有一些关于向量乘法的前置知识需要你掌握。虽然它们和如何描述曲线并没有直接的关系,但是使用它们可以计算曲线的控制点、判断曲线的方向以及对曲线进行变换。
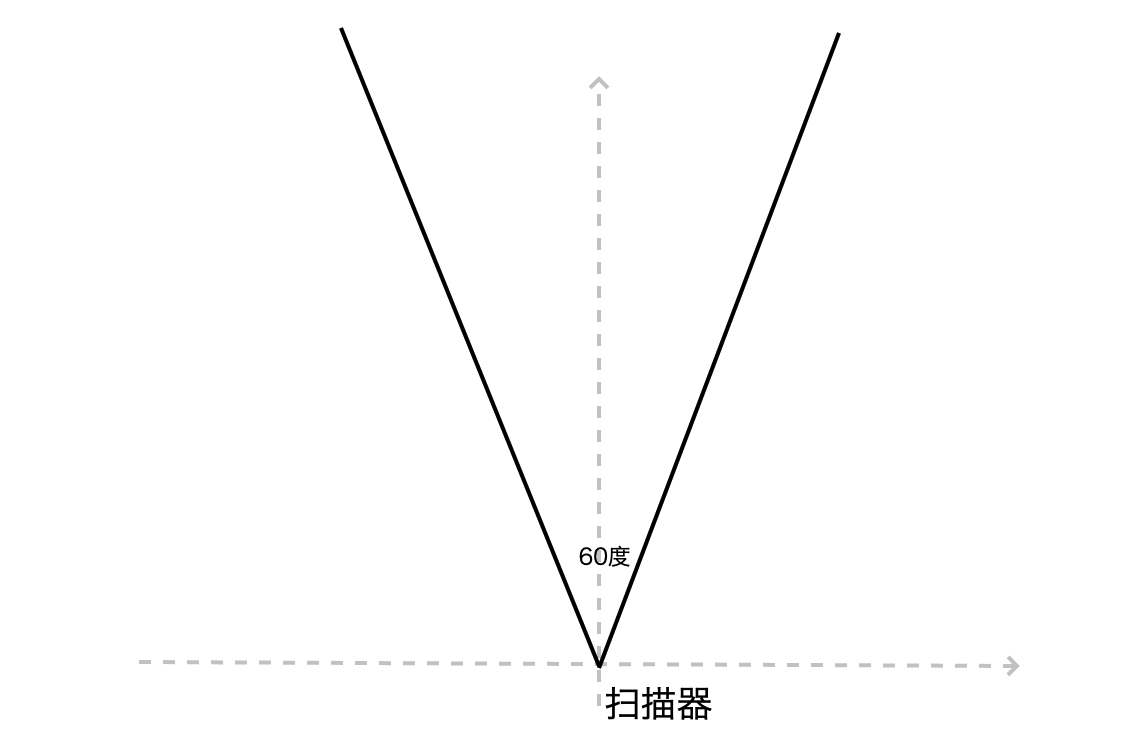
因此,向量的乘法在可视化中也是非常重要并且实用的内容。比如,上节课的思考题 3:给你一个任意点,让你判断这个点在不在这个扫描器范围内。这道题可以用我们前面学过的知识解决,但用向量乘法可以更轻松解决。接下来就让我们从这一道题开始今天的学习吧!

如果利用我们前面学过的知识来解题,你可能是直接使用向量的方向定义来做的,代码如下所示。
没错,这道题我们可以使用向量的方向来解。因为这里的 dir 是由向量与 x 轴夹角决定的,所以判断点是否在扫描器范围内,我们只需要计算点坐标对应的向量的 dir 值,是否在扫描器的范围内就可以了。代码如下:
这是一个很简单、直观的解法,但是它不够完美,因为这个判断和扫描器的方向有关。什么意思呢?从上面的图中你可以看到,现在它正对着 y 轴正方向,所以角度在π/3 和 2π/3 之间。但如果将它的方向旋转,或者允许它朝向任意的方向,我们就必须要修改对应的角度值了。这个时候就会非常麻烦。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了在可视化中必须掌握的向量乘法知识。作者首先强调了向量的重要性,并指出向量乘法在计算曲线的控制点、判断曲线的方向以及对曲线进行变换等方面的应用。接着,通过具体的例子和数学公式,作者介绍了向量的点乘和叉乘的定义、几何含义和物理含义,并给出了相应的数学公式和JavaScript代码表示。文章还涉及了向量叉乘的几何意义和物理意义,以及归一化向量的重要性。最后,作者强调了向量运算在图形学中的基础性和重要性,鼓励读者通过向量的思路去解决问题,从而成为优秀的可视化工程师。 总的来说,本文通过深入浅出的方式介绍了向量乘法在可视化中的重要性和应用,适合对数学和计算机图形学感兴趣的读者阅读。读者可以通过本文了解向量乘法在可视化中的实际应用,以及如何利用向量乘法来解决具体的问题。同时,文章通过具体的数学公式和JavaScript代码示例,帮助读者更好地理解向量乘法的概念和计算方法。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学可视化》,新⼈⾸单¥68
《跟月影学可视化》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(23)
- 最新
- 精选
 渡今天终于弄明白了二维向量叉积的几何意义了,以前一直没想明白,谢谢月影老师指点 不过对于那道扫描器的题,老师介绍的方法似乎有个漏洞:比如(0,-1)这个向量,显然是个单位向量,它与v(0,1)的叉积是0,符合课中给出的判断条件,但它显然不在扫描范围内,而是反向延长线所形成范围内。 原因嘛,因为正弦函数有一条对称轴是x=Math.PI/2。 所以我认为更严谨的方法应该用余弦。炮制老师的方法就是用点积: const isInRange = new Vec2(0, 1).dot(v0.normalize()) >= Math.cos(Math.PI/6); 正好规避了[0,Math.PI]范围内,正弦的轴对称特性
渡今天终于弄明白了二维向量叉积的几何意义了,以前一直没想明白,谢谢月影老师指点 不过对于那道扫描器的题,老师介绍的方法似乎有个漏洞:比如(0,-1)这个向量,显然是个单位向量,它与v(0,1)的叉积是0,符合课中给出的判断条件,但它显然不在扫描范围内,而是反向延长线所形成范围内。 原因嘛,因为正弦函数有一条对称轴是x=Math.PI/2。 所以我认为更严谨的方法应该用余弦。炮制老师的方法就是用点积: const isInRange = new Vec2(0, 1).dot(v0.normalize()) >= Math.cos(Math.PI/6); 正好规避了[0,Math.PI]范围内,正弦的轴对称特性作者回复: 非常好👍,没错,用叉积会有两个方向,反向的也会被判定,需要处理
2020-07-0419 老孟分享私货https://www.bilibili.com/video/BV1ys411472E,网络条件好的小朋友可以翻墙去看英文原版
老孟分享私货https://www.bilibili.com/video/BV1ys411472E,网络条件好的小朋友可以翻墙去看英文原版作者回复: 赞赞
2020-12-0118- gltjk今天的小试牛刀:https://codepen.io/gltjk/pen/gOPozZK 在下面选好要动哪个点,然后鼠标移动到 canvas 上就能看到那个点动了 专门做了一个 Vector 类和一个 Canvas 类,不过代码应该还可以更加模块化些,下次考虑做成带 ES Module 的……
作者回复: 赞👍
2020-07-0358  Tom得去补数学了
Tom得去补数学了作者回复: 数学基础可以捡起来~
2020-07-038 Cailven一般在webgl计算三维空间坐标中,叉乘的几何意义是计算平面的法线,因为叉乘能计算出一根同时垂直于原向量的新向量,而叉乘的数量积的几何意义可以用来计算三角面的面积;点乘的几何意义是计算夹角。我工作中用的最多的地方就是计算光源入射折射对物体表面的影响,不过向量知识的数学基础是理解PBR物理渲染的关键。
Cailven一般在webgl计算三维空间坐标中,叉乘的几何意义是计算平面的法线,因为叉乘能计算出一根同时垂直于原向量的新向量,而叉乘的数量积的几何意义可以用来计算三角面的面积;点乘的几何意义是计算夹角。我工作中用的最多的地方就是计算光源入射折射对物体表面的影响,不过向量知识的数学基础是理解PBR物理渲染的关键。作者回复: 对
2020-07-0328 白夜假设AB为一线段,P为线段外一点,求P点距离AB线段最短距离。 设C点位P点再AB线段上的投影点,那么AC向量 = AP向量 * AB向量 / |AB向量| * AB向量/|AB向量| 其中,AB向量/|AB向量|表示AB向量的单位向量,赋予AC向量方向; AP向量 * AB向量 / |AB向量|表示AC向量的长度。 继续推导可知:AC向量 = AP向量 * AB向量 / |AB向量| * AB向量/|AB向量| = AP向量 * AB向量 / |AB向量| ^2 * AB向量,假设 r = AP向量 * AB向量 / |AB向量| ^2 ,由向量的方向性可知,当 r < 0时,表示,投影C位于BA的延长线上,最短距离为|AP|;当0<r<1时,投影点C位于线段AB上,最短距离为|CP|;当r>1时,投影点C位于AB的延长线上,最短距离为|BP|。
白夜假设AB为一线段,P为线段外一点,求P点距离AB线段最短距离。 设C点位P点再AB线段上的投影点,那么AC向量 = AP向量 * AB向量 / |AB向量| * AB向量/|AB向量| 其中,AB向量/|AB向量|表示AB向量的单位向量,赋予AC向量方向; AP向量 * AB向量 / |AB向量|表示AC向量的长度。 继续推导可知:AC向量 = AP向量 * AB向量 / |AB向量| * AB向量/|AB向量| = AP向量 * AB向量 / |AB向量| ^2 * AB向量,假设 r = AP向量 * AB向量 / |AB向量| ^2 ,由向量的方向性可知,当 r < 0时,表示,投影C位于BA的延长线上,最短距离为|AP|;当0<r<1时,投影点C位于线段AB上,最短距离为|CP|;当r>1时,投影点C位于AB的延长线上,最短距离为|BP|。作者回复: 是的~
2020-08-0633 Geek_3469f6https://codepen.io/maslke/pen/RjrJew?editors=1000 想要标识点的名称,不过画上去是倒置的,想了一下是scale了的原因。需要研究下api。
Geek_3469f6https://codepen.io/maslke/pen/RjrJew?editors=1000 想要标识点的名称,不过画上去是倒置的,想了一下是scale了的原因。需要研究下api。作者回复: 很棒,的确text倒置是因为scale(1, -1)的原因,有text的话坐标就不能这么变换了
2020-07-0322 剑走偏锋老师能不能说一下可视化大致要用到哪些数学基础知识,有很多知识都已经忘得差不多了
剑走偏锋老师能不能说一下可视化大致要用到哪些数学基础知识,有很多知识都已经忘得差不多了作者回复: 我在数学篇最后列出了一个脑图,应该很快就会更新到了的~
2020-07-081 番薯https://codepen.io/sfyan-the-styleful/pen/eYBZNJq 终于搞定本章牛刀!画垂直线的时候,在投影标量转向量上卡了好久 且y轴向上也有text颠倒的问题,不确定怎么处理。
番薯https://codepen.io/sfyan-the-styleful/pen/eYBZNJq 终于搞定本章牛刀!画垂直线的时候,在投影标量转向量上卡了好久 且y轴向上也有text颠倒的问题,不确定怎么处理。作者回复: 嗯绘制text不能颠倒y轴
2021-02-06 LiSkysunCHN老师点 P 到直线的距离不正是P 到线段 QR 的距离吗?
LiSkysunCHN老师点 P 到直线的距离不正是P 到线段 QR 的距离吗?作者回复: 不是,如果是线段,还要考虑P在线段上的投影,如果不在线段内的话,就不一样了,在线段内才等于到线段所在直线的距离。因为P可能离线段端点很远,但是离直线很近。
2020-07-172
收起评论