36 | 设计(二):如何理解可视化设计原则?
月影

该思维导图由 AI 生成,仅供参考
你好,我是月影。
工作中,很多新人在进行可视化设计的时候,往往因为想要表达的内容太多,或者不知道该怎么突出重点信息,而设计不出好看的图表。所以他们总会来问我,有没有可以用来参考的设计原则啊?
今天,我就把我从实战中总结出的一些经验,整理出的基本设计原则分享给你,主要有四个,分别是简单清晰原则、视觉一致性原则、信息聚焦原则,以及高可访问性原则。接下来,我们就一一来说。
简单清晰原则
当我们刚开始进行可视化设计的时候总会认为,只有用尽可能多的数据,才能做出十分酷炫的效果。但实际上,可视化真正的价值并不是这些看上去酷炫的效果,而是准确地表达信息内容。一味地堆砌数据,只会让真正有用的信息淹没在干扰信息里,从而影响人们解读信息中真正有价值的内容。
因此,简单清晰原则是可视化设计中最重要的一条基本原则。下面,我们来看一个反面例子。
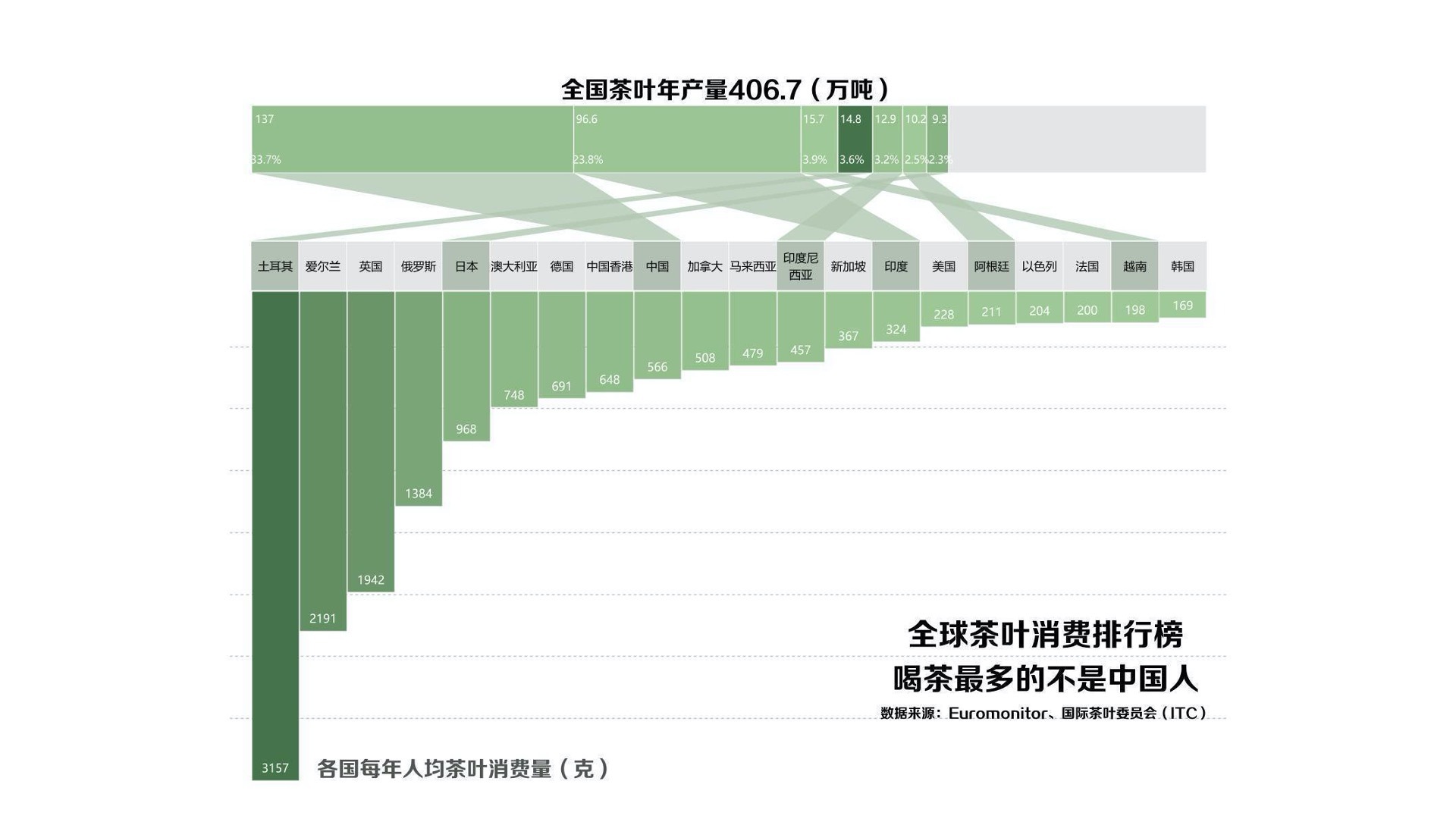
这是国际茶叶委员会制作的全球茶叶消费排行榜图表,这张图表本身其实问题不是很大。不过,如果引用这张图表是为了说明喝茶最多的不是中国人,就有点太复杂了。我相信你第一眼甚至看不到中国的数据在哪,就更别说看懂这张图了。
另外,这张图底部的直方图表示消费,上方的连线和最上面的横条表示什么,也不够清晰。如果我们仔细研究,还是可以看出,最上方的横条表示茶叶产量,其中 33.7% 供应国内,中国人均只消费了 566 克茶叶。由此,我们可以得出的结论是:中国是产茶大国,但茶叶消费数量不是最多的,茶叶更多会出口给印度、越南、土耳其和欧洲的一些国家。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文总结了可视化设计中的基础设计原则,包括简单清晰原则、视觉一致性原则、信息聚焦原则和高可访问性原则。简单清晰原则强调信息内容的准确表达和避免数据堆砌,以清晰简洁的方式呈现重点信息。视觉一致性原则指出配色对于强化信息的重要性,介绍了互补色和同色系方案的运用。信息聚焦原则强调多元变量的聚合在一张图表上,以多种属性表示同一变量,以突出强调信息。高可访问性原则关注设计的易读性和易理解性,以确保更多人能够有效获取信息。文章还提到了在可视化设计中考虑色彩系统对于视觉障碍人群的重要性,以及文字提示信息的可访问性。总的来说,这些原则为可视化设计提供了指导,帮助设计师更好地呈现数据和信息。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学可视化》,新⼈⾸单¥68
《跟月影学可视化》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(1)
- 最新
- 精选
 心叶茶叶产量的那个图,看着确实挺奇怪的。我翻了下网易数读,找到了他那篇原始的链接。 对照了下,原始链接里面配图更好理解。看原图就完全没有理解上的问题。 你提到这个图“上方的连线和最上面的横条表示什么,也不够清晰。” 不清晰的原因是这个图确实有问题。 一个全球的数据,上面对应的标题居然是中国。。。而且灰色的地方看不出是什么含义 原文: http://data.163.com/14/0827/15/A4LP3ECM00014MTN.html 图片: http://img6.cache.netease.com/cnews/2014/8/27/20140827150447ba11d.png2020-09-292
心叶茶叶产量的那个图,看着确实挺奇怪的。我翻了下网易数读,找到了他那篇原始的链接。 对照了下,原始链接里面配图更好理解。看原图就完全没有理解上的问题。 你提到这个图“上方的连线和最上面的横条表示什么,也不够清晰。” 不清晰的原因是这个图确实有问题。 一个全球的数据,上面对应的标题居然是中国。。。而且灰色的地方看不出是什么含义 原文: http://data.163.com/14/0827/15/A4LP3ECM00014MTN.html 图片: http://img6.cache.netease.com/cnews/2014/8/27/20140827150447ba11d.png2020-09-292
收起评论