预习 | Web前端与可视化到底有什么区别?

该思维导图由 AI 生成,仅供参考
Web 前端与可视化有什么区别?
- 深入了解
- 翻译
- 解释
- 总结

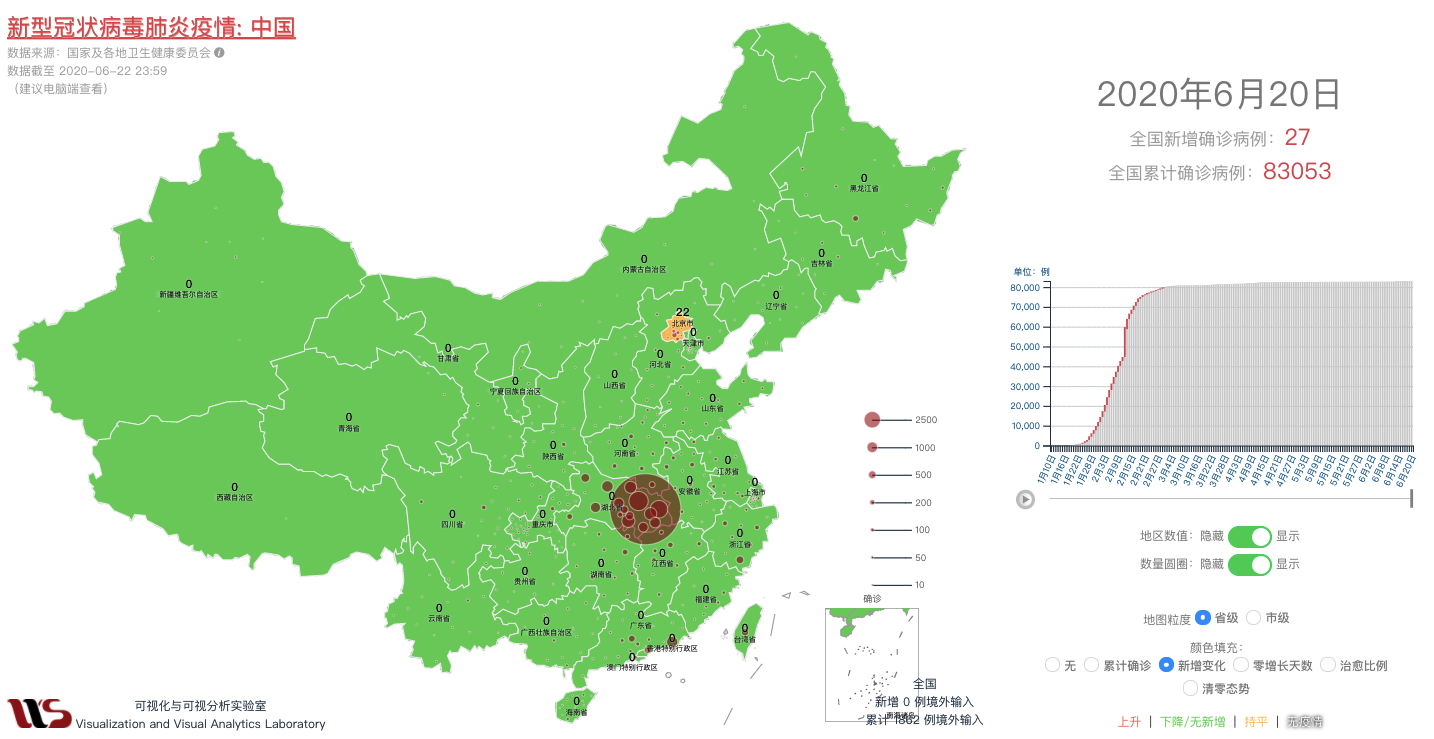
可视化开发与Web前端开发有着明显的区别,主要体现在技术栈、数据处理和图形渲染上。Web前端主要使用HTML、CSS和JavaScript,处理普通文本和多媒体信息,而可视化开发更注重处理结构化数据,渲染复杂的图表和图形元素,涉及Canvas、SVG、WebGL等图形API。可视化开发需要深入掌握图形学理论知识,了解专业的图形库和绘图工具,以实现对图形绘制和细节呈现的精确控制。尽管两者在工具、思路和方法上有所区别,但可视化领域也有丰富的JavaScript工具和活跃的生态,这些成熟的工具能够帮助开发者高效地完成可视化开发工作。学习可视化对前端开发者来说门槛并不高,而且掌握这些工具对于可视化的学习和应用非常重要。可视化领域有丰富的工具,包括图表库、GIS地图库、渲染库和数据驱动框架,它们各自有着不同的特点和适用场景。总的来说,尽管可视化开发与Web前端开发有着明显的区别,但它们之间也有很多共通的方法论,依赖于JavaScript,并且学习可视化也能够提升Web开发的前端技术。
《跟月影学可视化》,新⼈⾸单¥68
全部留言(85)
- 最新
- 精选
- MwumLi我一直以为程序员不只是掳码的工具人,特别是前端程序员,把语言文字需求视觉化,仿佛创造一个新世界,你就是造物主,学习可视化,会让这个造物主的权力更大
作者回复: 赞同~
2020-06-2326  瑞泉客户经常说看过哪家的可视化很炫酷,真正自己做的时候总感觉元素布局有问题,或者根据数据设计的展示很别扭,无法真正展示数据的特点,老师有没有什么方法介绍一下
瑞泉客户经常说看过哪家的可视化很炫酷,真正自己做的时候总感觉元素布局有问题,或者根据数据设计的展示很别扭,无法真正展示数据的特点,老师有没有什么方法介绍一下作者回复: 可视化具体的项目,需要客户、产品经理、设计师、开发共同来协作完成的。首先要理解需求,理解数据。的确就像你说的,有时候看着很酷,做出来就不一定,因为视觉只是可视化的其中一块,只一味追求视觉效果,没有真正理解数据,也没有选择真正适合的数据表现形式,是做不好可视化的。看到哪一家很酷的可视化案例,一般都是造好的数据,不一定适合某个具体的客户,所以一定还是要根据业务需求和数据来设计,而不是模仿视觉效果。这块没有什么捷径,只有深入业务,深入需求,多角色共同配合,才能做好。
2020-06-2216 秋谷之所以学习图形化,其实就是被‘表象’给吸引到了,各种层出不穷的视觉效果,以及看到某个厉害的作品的时候,总是会感叹一下,牛批啊,这也是我们前端写的诶,所以自己也想体验一下这种感觉。另外学习图形化的难点,相信很多小伙伴应该都有这样的感受吧,我数学不行,会不会太复杂之类的疑问,希望月影大大能够解惑一下。
秋谷之所以学习图形化,其实就是被‘表象’给吸引到了,各种层出不穷的视觉效果,以及看到某个厉害的作品的时候,总是会感叹一下,牛批啊,这也是我们前端写的诶,所以自己也想体验一下这种感觉。另外学习图形化的难点,相信很多小伙伴应该都有这样的感受吧,我数学不行,会不会太复杂之类的疑问,希望月影大大能够解惑一下。作者回复: 其实数学并没有想象的那么难,的确图形学深入下去,可以研究到相当深,要求的数学能力也会很高,但是基础一些的东西并没有那么难,甚至大部分问题只需要有高中数学的基础就能解决。所以可以循序渐进来学习,由浅到深,你会发现这个过程很有乐趣,而且不知不觉就有很大的成长了。这些底层知识的收获,不仅让你可以在可视化领域游刃有余,也会让你的其他领域技能得到很大提升。
2020-06-22215- 越夜鸣随着硬件设备计算存储能力的提升,网络带宽速度的提升,以及不断提升的视觉及交互需求,觉着3d可视化是一种趋势。 国内的3d引擎,大多都不支持真正的阴影,法向量贴图, 而three直接进行业务开发比较困难,大量的时间用在在场景搭建上,就是缺少一个可视化的场景搭建编辑器。 另外有的引擎,生态圈不成熟,论坛里讨论的也比较少,没有专业的技术问答区。 针对业务开发的3d可视化,老师有没有推荐的3d引擎or框架?
作者回复: 你可以试试我们奇舞团开源的spritejs引擎(3d部分要加上sprite-extend-3d)以及我们的场景搭建编辑器“即视” http://arena.360.cn
2020-06-29312  zcdll感觉 前端 可以扩展边界到 任何和 显示 相关的领域,包括1-在什么设备上显示 2-用什么技术显示 3-显示什么图像。 这也是我转行到前端最重要的原因,图像,图形的魔力大大滴
zcdll感觉 前端 可以扩展边界到 任何和 显示 相关的领域,包括1-在什么设备上显示 2-用什么技术显示 3-显示什么图像。 这也是我转行到前端最重要的原因,图像,图形的魔力大大滴作者回复: 棒~
2020-06-2312 白泗小林最近做一个需求是将很多小的病理切片拼成一个大图,能放大缩小倍数还能在图片上做标记的需求。老师有没有推荐的现成的库可以使用?
白泗小林最近做一个需求是将很多小的病理切片拼成一个大图,能放大缩小倍数还能在图片上做标记的需求。老师有没有推荐的现成的库可以使用?作者回复: 这个似乎类似于瓦片地图,用leaflet这样的地图的库是不是可以,你可以研究下
2020-06-2299 coolseaman有过基于echarts的复杂图表的开发经历,需要经过非常复杂巧妙的配置项才得以实现。echarts社区也有非常多的案例可供参考。 但是图表的库的限制还是非常大,掌握可视化技术,可以提供更多具有交互功能的图表解决方案。
coolseaman有过基于echarts的复杂图表的开发经历,需要经过非常复杂巧妙的配置项才得以实现。echarts社区也有非常多的案例可供参考。 但是图表的库的限制还是非常大,掌握可视化技术,可以提供更多具有交互功能的图表解决方案。作者回复: 嗯嗯,实际上用数据驱动框架会比图表库更灵活,毕竟再丰富的应用层API也有局限性,数据驱动框架是更底层的设计。
2020-07-066- GISer一直从事webgis开发,自从做了第一个大屏系统后,被一些图标给惊艳到了,从此更热衷于数据可视化开发,从简单的2d展示到3d展示,挑战一个接一个,从最开始的canvas到webgl,学习过程中走了不少弯路,跟着大神系统的学习一下,希望看openlayers和cesium更轻松些。
作者回复: 一起学习~
2020-06-2736  大梦一场我还期待月影大大教教我canvas的一些基础和高级用法,但我更想学的是绘制的数学和算法,比如支付宝的芝麻信用分展现这种如何绘制,思路啥的
大梦一场我还期待月影大大教教我canvas的一些基础和高级用法,但我更想学的是绘制的数学和算法,比如支付宝的芝麻信用分展现这种如何绘制,思路啥的作者回复: 曲线轨迹、参数方程、向量、矩阵变换,这些课程马上就有了,当你把这些基础学好了就知道实现芝麻信用分那个视觉效果并不复杂。
2020-06-2525 keke我想着学完后给公司的订单系统做一个可视化的数据大屏,不知道能不能实现~
keke我想着学完后给公司的订单系统做一个可视化的数据大屏,不知道能不能实现~作者回复: 你可以边学边尝试,也许等你学完专栏,这个可视化大屏也做完了~
2020-06-2824