27 | 案例:如何实现简单的3D可视化图表?
月影

该思维导图由 AI 生成,仅供参考
你好,我是月影。
学了这么多图形学的基础知识和 WebGL 的视觉呈现技术,你一定已经迫不及待地想要开始实战了吧?今天,我带你完成一个小型的可视化项目,带你体会一下可视化开发的全过程。也正好借此机会,复习一下我们前面学过的全部知识。
这节课,我们要带你完成一个 GitHub 贡献图表的可视化作品。GitHub 贡献图表是一个统计表,它统计了我们在 GitHub 中提交开源项目代码的次数。我们可以在 GitHub 账号信息的个人详情页中找到它。
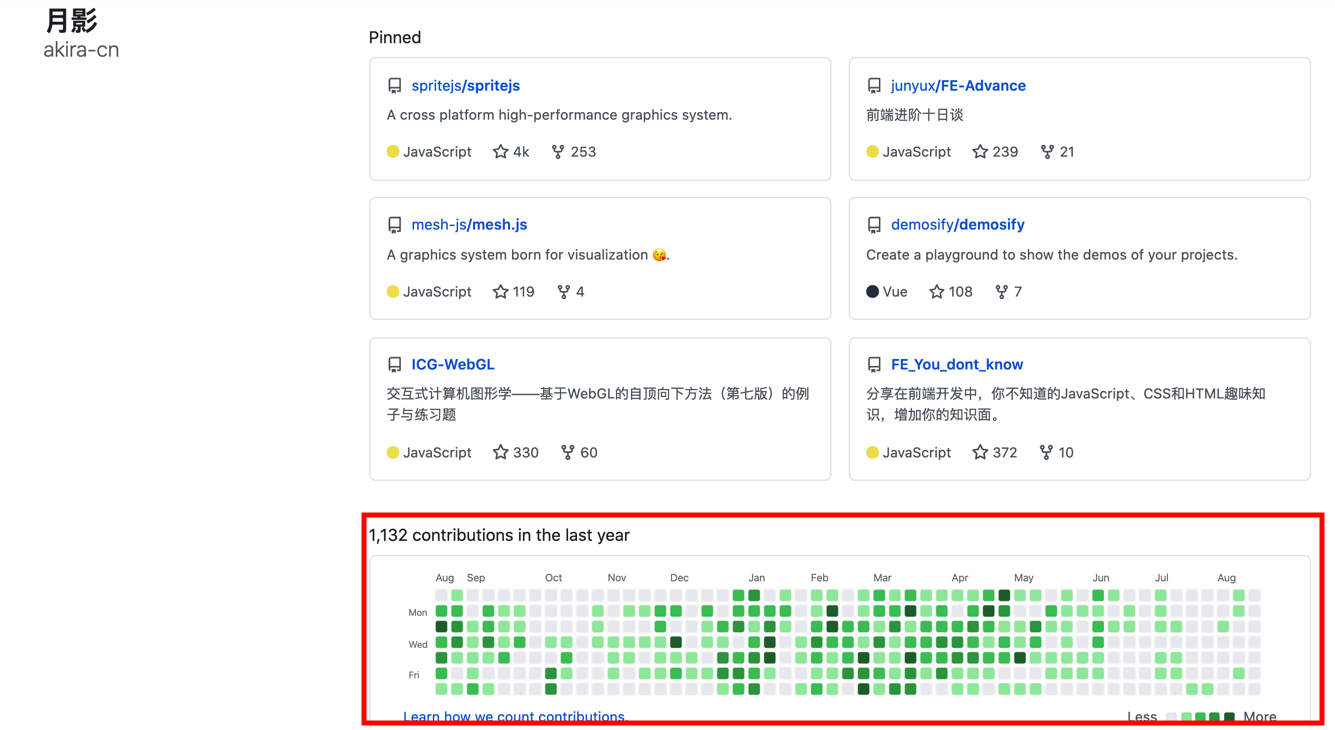
下图中的红框部分就是我的贡献图表。你会看到,GitHub 默认的贡献图表可视化展现是二维的,那我们要做的,就是把它改造为简单的动态 3D 柱状图表。

GitHub默认的贡献图表可视化展现示意图
第一步:准备要展现的数据
通过 API,我们可以事先保存好一份 JSON 格式的数据,具体的格式和内容大致如下:
从这份 JSON 文件中,我们可以取出每一天的提交次数 count,以及一个颜色数据 color。每天提交的次数越多,颜色就越深。有了这份数据内容,我们就可以着手实现具体的展现了。不过,因为数据很多,所以这次我们只想展现最近一年的数据。我们可以写一个函数,根据传入的时间对数据进行过滤。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

使用SpriteJS库实现简单的3D可视化图表。首先,作者介绍了准备要展现的数据,通过GitHub的第三方API获取指定用户的GitHub贡献数据,并准备了JSON格式的数据。然后,作者使用SpriteJS库创建了Scene对象和Layer对象,将数据转换成柱状元素,并使用d3-selection库通过数据操作文档树,添加元素节点。作者还详细介绍了如何设置Cube元素的样式,包括长、宽、高、缩放、位置和颜色等属性。在实现过渡动画的过程中,作者提到了z-fighting问题,并介绍了解决方法。最后,作者鼓励读者尝试使用自己的GitHub贡献数据来实现类似的图表,并分享出去。整篇文章涵盖了数据处理、渲染、光照效果、动画实现等内容,为读者提供了一种全新的数据可视化方式。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学可视化》,新⼈⾸单¥68
《跟月影学可视化》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(4)
- 最新
- 精选
 Geek_frankfragment 中53、7是怎么得到的?pos属性中x0,z0的数值设定有什么讲究的?
Geek_frankfragment 中53、7是怎么得到的?pos属性中x0,z0的数值设定有什么讲究的?作者回复: 一共53周,每周7天。x0, z0根据不同天对应图表中的格子
2020-08-2422- 木瓜777你好,在绘制大场景的时候,设置每个模型的绘制顺序,好像不太合适吧?有没有其他解决z-fighting的方法?
作者回复: 不需要每个都设置,关键的一些设置一下就好了
2020-09-151  Noah老师可不可以点评比较一下ThreeJS和BabylonJS这两个库?
Noah老师可不可以点评比较一下ThreeJS和BabylonJS这两个库?作者回复: 两个库都挺好的哈,我个人没有什么特别偏好
2020-10-07- Geek_25714e失效了2022-02-241
收起评论