开篇词 | 不写网页的前端工程师,还能干什么?

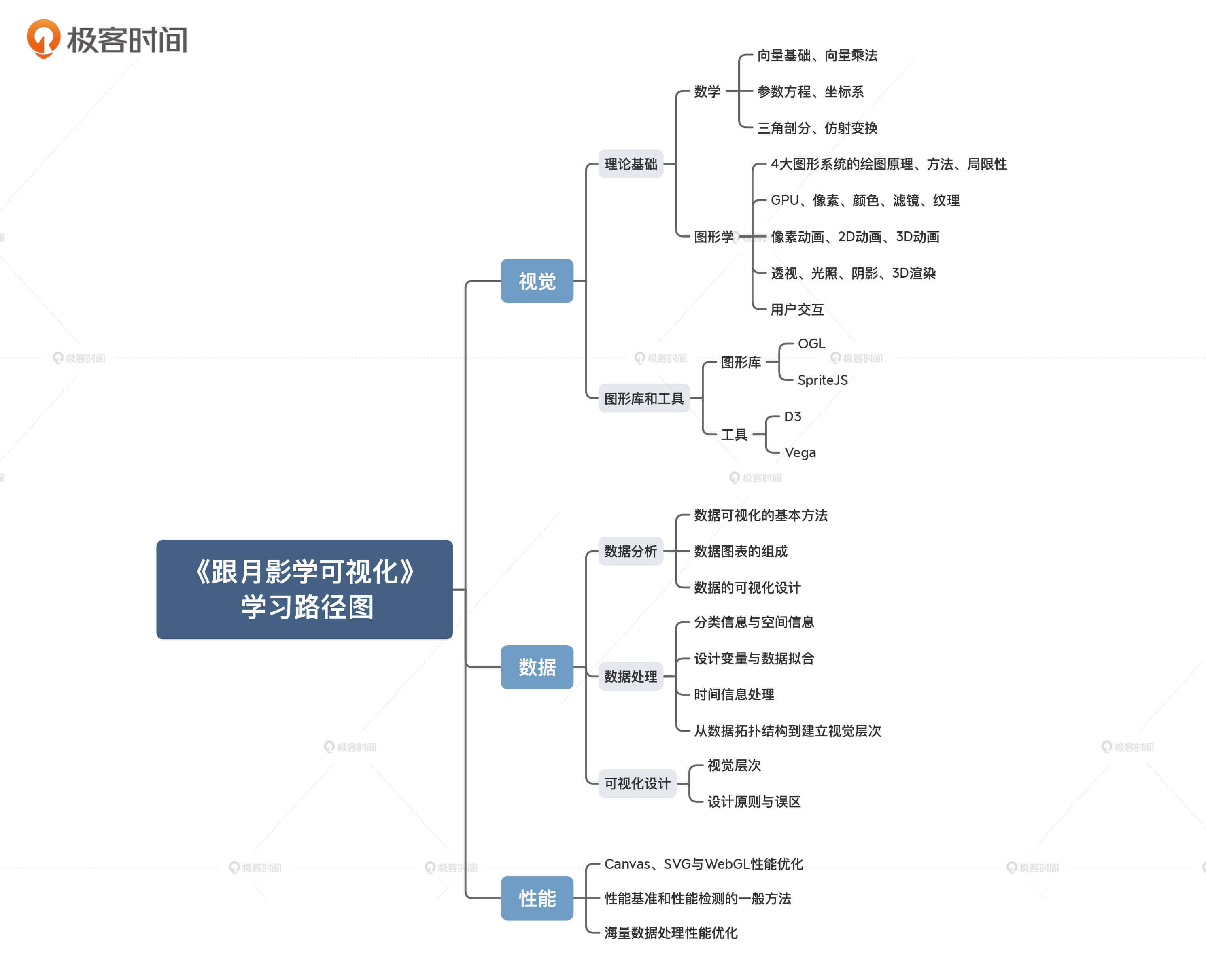
该思维导图由 AI 生成,仅供参考
前端工程师为什么要学可视化?

如何成为一名可视化工程师?
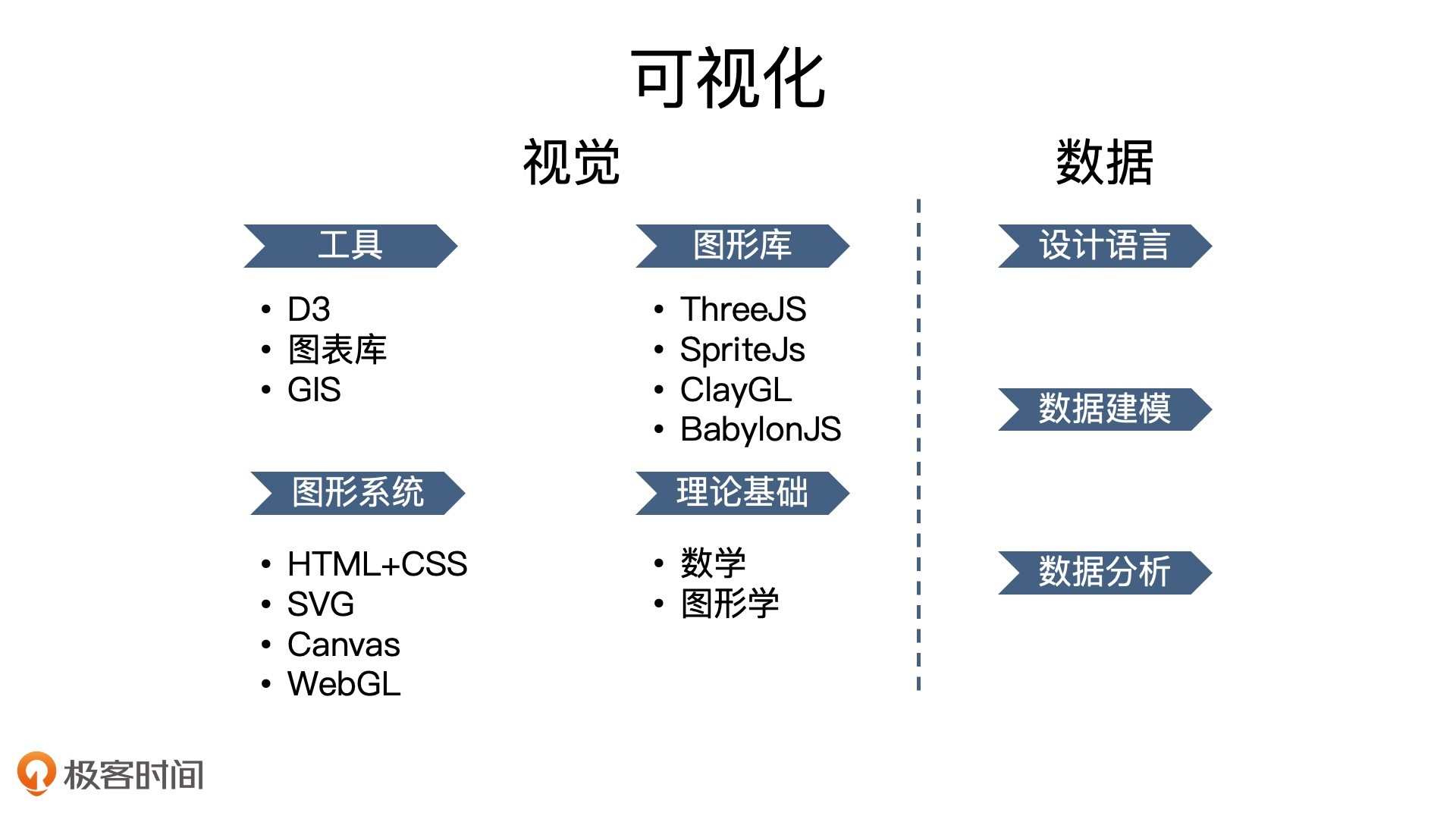
如何快速掌握可视化?


我们的课程是如何设计的?
源代码
推荐阅读
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了前端工程师在可视化领域的重要性以及如何快速掌握可视化的方法。文章指出,可视化是前端领域中的一个重要分支,对于C端和B端的互联网产品有着广泛的应用,因此对可视化工程师的需求也越来越大。通过对图形学和渲染引擎底层的深入研究,前端工程师可以开发出跨平台的开源图形系统,同时对可视化领域有更多的想法。此外,文章还介绍了学习可视化的重点和课程设计,包括图形基础、数学基础、视觉呈现、性能优化和数据驱动等五个部分。通过系统地学习和讨论,读者能够掌握可视化开发的原理和方法,理解如何处理数据,学会各种视觉呈现方式,最终创建出自己的可视化工具集,并且用它来更高效地解决可视化开发中的问题。文章内容丰富,涵盖了可视化领域的重要知识和技术,对于想要深入了解和掌握可视化的读者具有很高的参考价值。
2020-06-2269人觉得很赞给文章提建议
《跟月影学可视化》,新⼈⾸单¥68
全部留言(34)
- 最新
- 精选
- Bufan老师,最近在学习webgl,但是感觉有些吃力,有很多图形学的概念不理解,这方面的知识要怎么补充
作者回复: 可以补充一些基础知识。可以看看油管3blue1brown的视频
2020-06-27230  Artyhacker老师您好,之前学习过WebGL,但也仅限于调API画简单的图形,感觉可视化学习的主要瓶颈是在数学和图形学知识上,不知老师能不能推荐一些书籍资料来系统地学习这些知识?
Artyhacker老师您好,之前学习过WebGL,但也仅限于调API画简单的图形,感觉可视化学习的主要瓶颈是在数学和图形学知识上,不知老师能不能推荐一些书籍资料来系统地学习这些知识?作者回复: 数学我推荐看3blue1brown的油管视频,那个很棒。图形学入门推荐你这本书 https://github.com/akira-cn/ICG-WebGL
2020-06-2816 陈强非常期待! 之前有用过各种JavaScript图形库写过一些可视化的图,但也仅仅是调用API而已,虽已经满足的大部分需求,但还是不得原理(比如拿antv或者echarts举例,默认的图不一定符合需求,当需要太强的个性化需求,而它的API没有开放对应的属性接口时,几乎是无法的,还有各种版本之间,各种手机系统,浏览器之间的差异导致的不兼容问题等等也很让人头疼)。 正好趁着这个机会好好学习一下。什么是真正的前端可视化。
陈强非常期待! 之前有用过各种JavaScript图形库写过一些可视化的图,但也仅仅是调用API而已,虽已经满足的大部分需求,但还是不得原理(比如拿antv或者echarts举例,默认的图不一定符合需求,当需要太强的个性化需求,而它的API没有开放对应的属性接口时,几乎是无法的,还有各种版本之间,各种手机系统,浏览器之间的差异导致的不兼容问题等等也很让人头疼)。 正好趁着这个机会好好学习一下。什么是真正的前端可视化。作者回复: 感谢支持,这个专栏是会更注重原理一些,希望能符合你的期望~
2020-06-2210- Geek_fbaa89老师,我们现在的业务中不涉及图形学的东西,但是我个人还是非常想要走一走图形学的路,怎么能够做到脱离业务支撑自己能够坚持走下去呢,以前也零零散散的做过但是有种空中楼阁的感觉
作者回复: 只靠业务是不够成长的,做技术如果要想提升到比较高的阶段,需要厚积薄发。自我学习和成长很重要。方法有很多,看书学习和实践,参与开源项目。你觉得有空中楼阁的感觉可能还是因为投入时间和精力不够多。
2020-07-0238  地瓜月影老师好,我想请教的是一些非技术类的问题。比如 1.如何推动可视化项目在公司内部的落地? 2.如何体现出来或者说量化出来项目落地后给公司带来的收益呢?😢
地瓜月影老师好,我想请教的是一些非技术类的问题。比如 1.如何推动可视化项目在公司内部的落地? 2.如何体现出来或者说量化出来项目落地后给公司带来的收益呢?😢作者回复: 这个需要看公司内部高层关注什么,以及如何提现可视化的价值。比如我们推动可视化项目的点在于toB用户对可视化的需求,我们的工具和平台能够大大减少可视化项目的平均交付时间,对于toB项目来说时间成本也对利润影响极大,通过减少时间成本来提升整体项目的交付时间,这样就可以将收益量化。
2020-07-055 Cailvenfloat random(vec2 co) { highp float a = 12.9898; highp float b = 78.233; highp float c = 43758.5453; highp float dt= dot(co.xy ,vec2(a,b)); highp float sn= mod(dt,3.14); return fract(sin(sn) * c); } 看到这段shader后会心一笑,哈哈哈
Cailvenfloat random(vec2 co) { highp float a = 12.9898; highp float b = 78.233; highp float c = 43758.5453; highp float dt= dot(co.xy ,vec2(a,b)); highp float sn= mod(dt,3.14); return fract(sin(sn) * c); } 看到这段shader后会心一笑,哈哈哈作者回复: 哈哈,这个是用sin函数的小数部分来模拟随机
2020-06-225 ZT.QIN我觉得双十一的购物大屏属于b端,而不是c端。这个主要不是为了跟客户看的,更多的是企业内部用来分析数据的。
ZT.QIN我觉得双十一的购物大屏属于b端,而不是c端。这个主要不是为了跟客户看的,更多的是企业内部用来分析数据的。作者回复: 也可以这么认为吧,本身属于B端,不过数据来源于C端。
2020-06-224 Untitled
Untitled 老师,前提要有什么基础以及想问问个人设备没有GPU,如何解决?
老师,前提要有什么基础以及想问问个人设备没有GPU,如何解决?作者回复: 学习图形学,需要有一定的数学基础。没有GPU的是什么设备,是嵌入式系统吗?现在连树莓派都有板载的图形处理器,所以都有GPU。不过如果没有GPU,也是可以用Canvas2D渲染的。
2020-06-232 haha123老师好,我是一个前端新手,最近在学习前端过程中,遇到最大一个问题就是前端框架中(比如bootstrap)标签 class属性内容特别多,一个一个去查总是查不到,效率特别低,特别苦恼,老师能不能给像我一样的前端新手在学习路径和学习方法方面一些建议?
haha123老师好,我是一个前端新手,最近在学习前端过程中,遇到最大一个问题就是前端框架中(比如bootstrap)标签 class属性内容特别多,一个一个去查总是查不到,效率特别低,特别苦恼,老师能不能给像我一样的前端新手在学习路径和学习方法方面一些建议?作者回复: 还是需要先把基础的html/css学习扎实了,再去学习bootstrap这样的工具,这样能事半功倍。
2020-06-2242 龙大神,代码为啥不放在一个Git下面 方便查看
龙大神,代码为啥不放在一个Git下面 方便查看作者回复: 是放在一个git仓库里啊,地址是github.com/akira-cn/graphics
2020-07-031