国庆策划 | 快来看看怎么用原生JavaScript实现手势解锁组件
月影

该思维导图由 AI 生成,仅供参考
你好,我是月影。前几天,我给你出了一道实操题,不知道你完成得怎么样啦?

首先,组件设计一般来说包括 7 个步骤,分别是理解需求、技术选型、结构(UI)设计、数据和 API 设计、流程设计、兼容性和细节优化,以及工具和工程化。
当然了,并不是每个组件设计的时候都需要进行这些过程,但一个项目总会在其中一些过程里遇到问题需要解决。所以,下面我们来做一个简单的分析。
理解需求
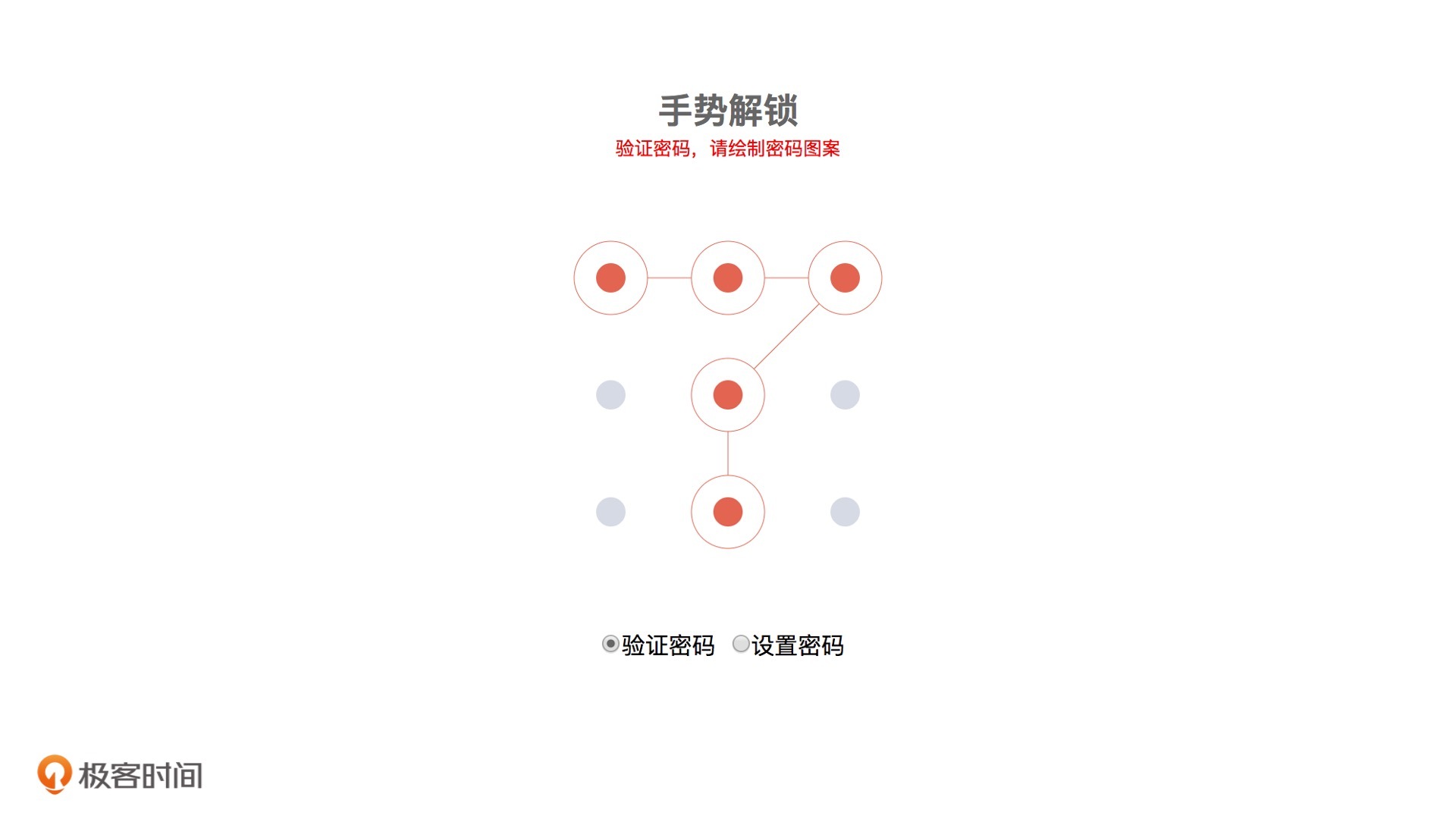
上节课的题目本身只是说设计一个常见的手势密码的 UI 交互,那我们就可以通过选择验证密码和设置密码来切换两种状态,每种状态有自己的流程。
如果你就照着需求把整个组件的状态切换和流程封装起来,或者只是提供了一定的 UI 样式配置能力的话,还远远不够。实际上这个组件如果要给用户使用,我们需要将过程节点开放出来。也就是说,需要由使用者决定设置密码的过程里执行什么操作、验证密码的过程和密码验证成功后执行什么操作,这些是组件开发者无法代替使用者来决定的。
技术选型
这个问题的 UI 展现的核心是九宫格和选中的小圆点,从技术上来讲,我们有三种可选方案: DOM/Canvas/SVG,三者都是可以实现主体 UI 的。那我们该怎么选择呢?
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了如何使用原生JavaScript实现手势解锁组件。作者首先提到了组件设计的七个步骤,包括理解需求、技术选型、结构设计、数据和API设计、流程设计、兼容性和细节优化,以及工具和工程化。在理解需求方面,作者强调了开放过程节点的重要性,让使用者决定设置密码和验证密码的过程。在技术选型方面,作者比较了DOM、Canvas和SVG三种实现方式,最终选择使用Canvas来实现。在结构设计方面,作者介绍了Canvas分层管理和圆点位置的确定方法,以及Touch事件处理和坐标转换。 文章通过实际代码和详细解释,帮助读者了解了如何用原生JavaScript实现手势解锁组件,包括组件设计的步骤、技术选型、结构设计等方面的考量和实现方法。读者可以从中学习到如何思考和实现复杂UI需求,以及如何选择合适的技术方案来实现组件。 文章还介绍了API设计、流程设计和要点总结,强调了在设计API时思考真正的需求、做好技术调研和核心方案研究、着手优化和解决细节问题的重要性。整体而言,本文为读者提供了全面的指导,帮助他们快速了解如何使用原生JavaScript实现手势解锁组件,以及在实际开发中需要考虑的各个方面。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学可视化》,新⼈⾸单¥68
《跟月影学可视化》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(1)
- 最新
- 精选
 安东老师真的厉害 我怎么就没想到这样写。 我写的还是太粗糙了2020-10-212
安东老师真的厉害 我怎么就没想到这样写。 我写的还是太粗糙了2020-10-212
收起评论