加餐4 | 一篇文章,带你快速理解函数式编程
月影

该思维导图由 AI 生成,仅供参考
你好,我是月影。今天,我们来讨论函数式编程。
我看到很多同学留言说,课程中给出的代码例子有的地方看不明白。我把同学们看不懂的地方汇总了一下,发现大部分都是我使用函数式编程来写的。比如,我在第 7 讲说过的 parametric 高阶函数,第 12 讲说过的 traverse 的设计,还有第 15 讲中使用的 toPolar/fromPolar 和改进版的 parametric 设计,以及数据篇中的数据处理和 D3.js 的使用。
如果你还不习惯函数式编程思想,并且也觉得这些代码不容易理解,想知道为什么一定要这么设计,那这节课,你一定要好好听,我会和你系统地说说过程抽象和函数式编程这个话题。
两种编程范式:命令式与声明式
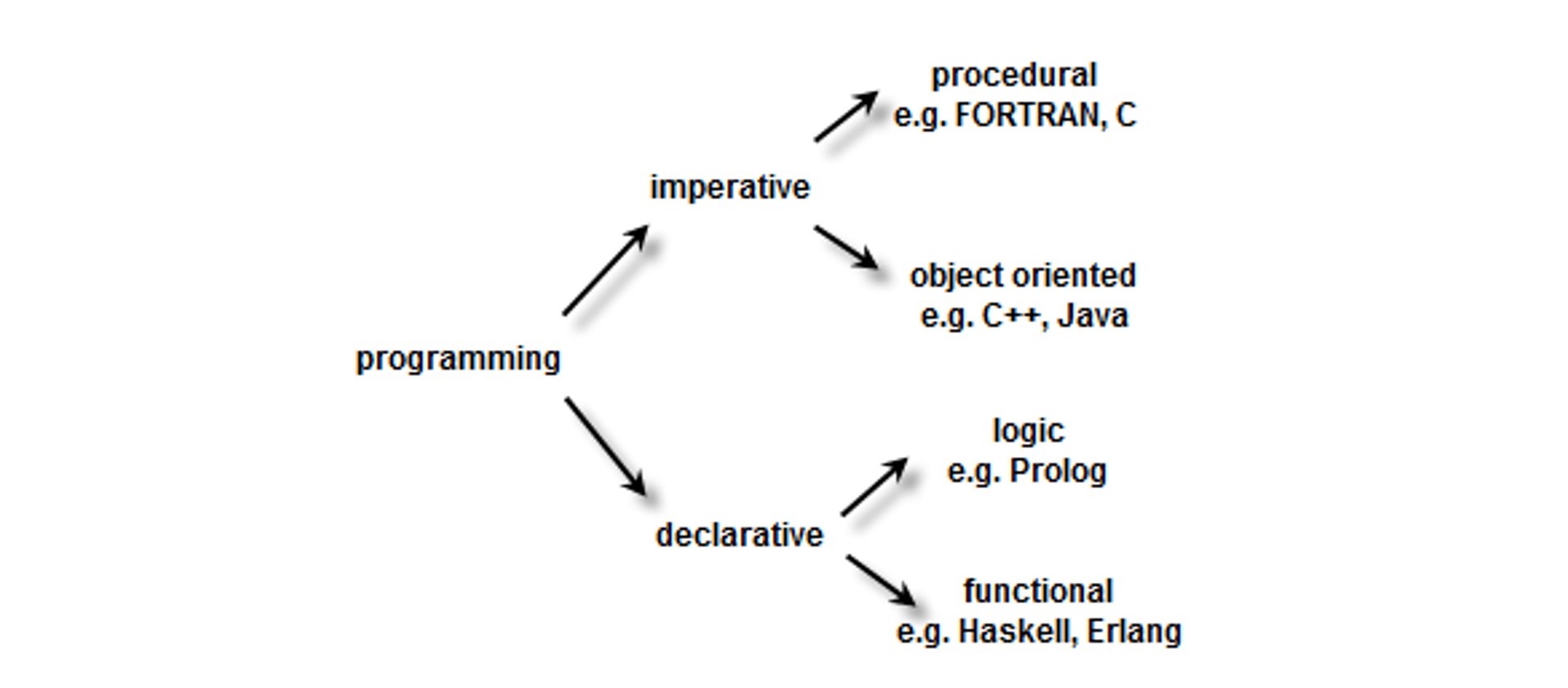
首先,我先来说说什么是编程范式。编程范式有两种,分别是命令式(Imperative)和声明式(Declarative),命令式强调做的步骤也就是怎么做,而声明式强调做什么本身,以及做的结果。因此,编程语言也可以分成命令式和声明式两种类型,如果再细分的话,命令式又可以分成过程式和面向对象,而声明式则可以分成逻辑式和函数式。下面这张图列出了编程语言的分类和每个类型下经典的编程语言。

你注意看,这张图里并没有 JavaScript。实际上像 JavaScript 这样的现代脚本语言,通常具有混合范式,也就是说 JavaScript 同时拥有命令式和声明式的特征。因此开发者可以同时用 JavaScript 写出命令式与声明式风格的代码。举个例子,我们要遍历一个数组,将每一个元素的数值翻倍,我们可以分别用命令式和声明式来实现。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

函数式编程是一种与命令式编程相对应的编程范式,它强调做什么本身以及做的结果,而不是做的步骤。函数式编程的代码通常更加简洁,因为它使用纯函数,即不依赖外部环境和没有副作用的函数。纯函数的优点包括易于测试、可并行计算和有良好的Bug自限性。通过使用高阶函数和函数装饰器,函数式编程可以减少非纯函数的个数,从而简化系统测试。函数式编程的基础是过程抽象,它对待函数就像对待数据一样,都会进行封装和抽象,这样能够设计出非常通用的功能模块。文章还提到了一些小试牛刀的问题,如React Hooks的好处以及常用的函数装饰器节流和防抖的使用场景。整体来说,函数式编程范式能够有效提升系统的可测试性、性能优化空间以及系统的可维护性,是一种值得学习和应用的编程思想。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学可视化》,新⼈⾸单¥68
《跟月影学可视化》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(4)
- 最新
- 精选
 l_j_dota_1111batch函数中,执行更改颜色中,return Array.from(target).map(item => fn.apply(this, [item, ...args]));直接改成 fn(item, ...args) 就行了啊 为何要那样写呢
l_j_dota_1111batch函数中,执行更改颜色中,return Array.from(target).map(item => fn.apply(this, [item, ...args]));直接改成 fn(item, ...args) 就行了啊 为何要那样写呢作者回复: 那样this就丢了,如果batch一个对象方法就会出问题的
2020-12-0821 ZZJ关于迁移API,老师提供了很好的思路,太感谢了。以往都是侵入式的修改。2020-09-184
ZZJ关于迁移API,老师提供了很好的思路,太感谢了。以往都是侵入式的修改。2020-09-184- 从此刻起开始还是没明白,有些可能是其他方面,比如return function(target, ...args){ 中,target 到底是什么?没明白就不知如何调用,放参数2022-05-28
 Gavin 峰
Gavin 峰 深入浅出,来复习一下。2021-01-21
深入浅出,来复习一下。2021-01-21
收起评论