16 | 如何使用噪声生成复杂的纹理?
月影

该思维导图由 AI 生成,仅供参考
你好,我是月影。
在第 11 节课中,我们使用随机技巧生成噪点、迷宫等复杂图案。它们的作用都是表达数据和增强视觉效果。要想在可视化视觉呈现中实现更加酷炫的视觉效果,我们经常需要生成能够模拟大自然的、丰富而复杂的纹理图案。
那么这节课,我们就继续来讨论,如何使用随机技巧来生成更加复杂的纹理图案。
什么是噪声?
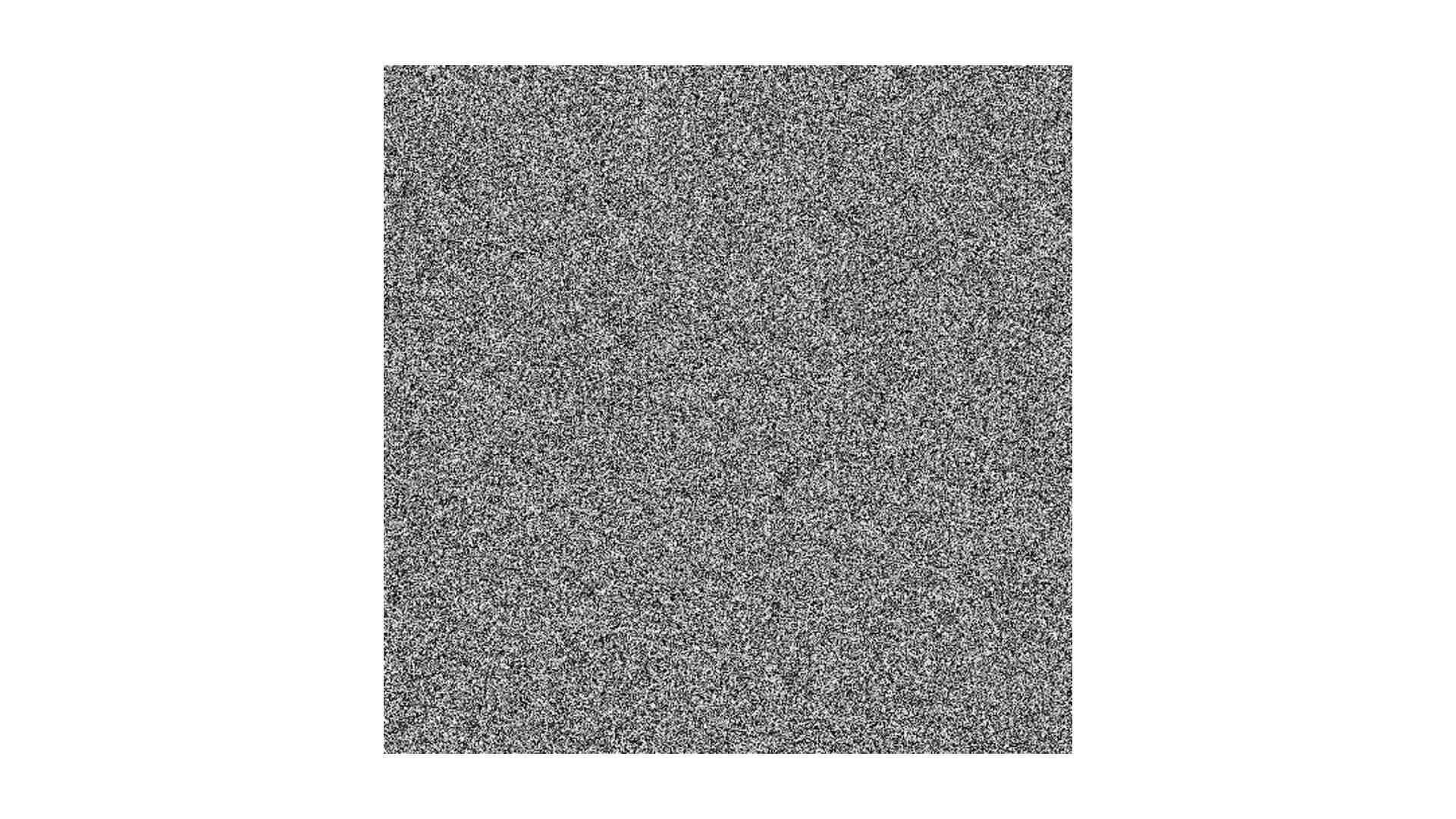
我们先来回忆一下,随机效果是怎么生成的。在第 11 节课中,我们使用一个离散的二维伪随机函数,随机生成了一片带有噪点的图案。代码和最终效果如下:

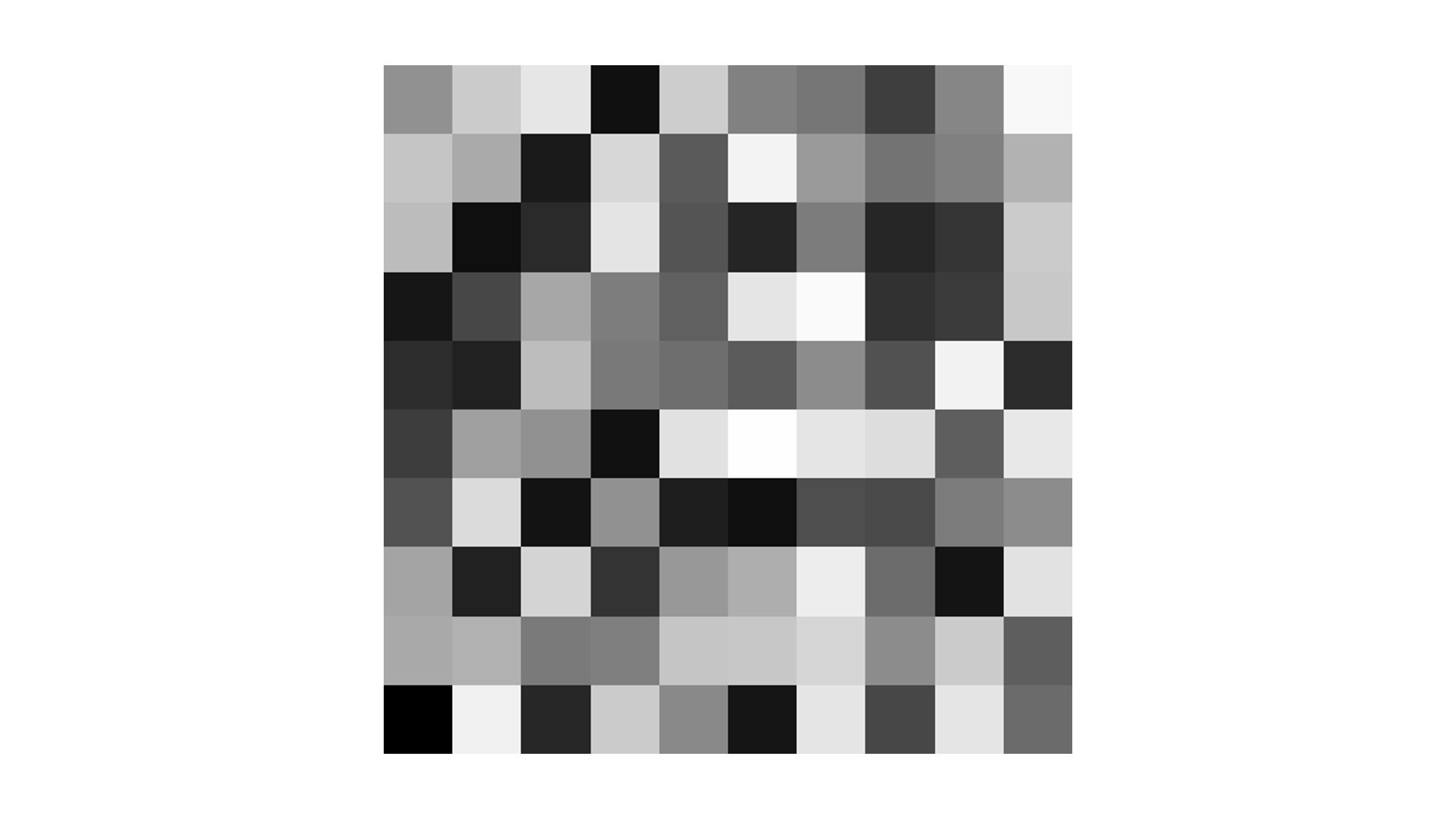
然后,我们用取整的技巧,将这个图案局部放大,就呈现出了如下的方格状图案:

在真实的自然界中,这种离散的随机是存在的,比如鸟雀随机地鸣叫,蝉鸣随机地响起再停止,雨滴随机地落在某个位置等等。但随机和连续并存是更常见的情况,比如山脉的走向是随机的,山峰之间的高度又是连续,类似的还有天上的云朵、水流的波纹、被侵蚀的土地等等。

因此,要模拟这些真实自然的图形,我们就需要把随机和连续结合起来,这样就形成了噪声(Noise)。
如何实现噪声函数?
随机和连续究竟是怎么合成的呢?换句话说,噪声函数是怎么实现的呢?
因为随机数是离散的,那如果我们对离散的随机点进行插值,可以让每个点之间的值连续过渡。因此,我们用 smoothstep 或者用平滑的三次样条来插值,就可以形成一条连续平滑的随机曲线。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了噪声生成复杂纹理的方法,包括插值噪声和梯度噪声的实现,以及使用噪声模拟云雾效果和Simplex Noise算法。梯度噪声通过对随机的二维向量进行插值,实现更加平滑的噪声效果,适用于模拟自然界特效的视觉实现。另外,文章还介绍了使用噪声叠加方式创造云雾效果的方法,以及Simplex Noise算法相比其他噪声算法的优势和实现代码。通过本文,读者可以快速了解噪声函数的实际应用和实现思路,以及不同噪声算法的特点和适用场景。 文章还介绍了网格噪声的生成方法,通过将噪声与网格结合使用的纹理生成技术,可以模拟物体表面的晶格、晶体生长、细胞、微生物等有趣的效果。通过示例代码和解释,读者可以了解如何使用网格噪声生成动态生物细胞的效果,并通过改变代码实现边界过渡更圆滑的效果。此外,文章还提到了GLSL语言的for循环限制和动态循环的不支持,以及推荐了一个优秀的创作和分享着色器效果的平台。 总的来说,本文涵盖了复杂的程序化纹理生成技术,介绍了噪声算法的基本思路和不同的噪声算法,以及网格噪声的生成方法和应用。读者可以通过本文快速了解这些技术,并通过实践加深理解。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《跟月影学可视化》,新⼈⾸单¥68
《跟月影学可视化》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(5)
- 最新
- 精选
 MG.Fre小试牛刀: void main() { vec2 st = vUv * 3.0; vec3 color = vec3(.0); ... // 生成随机特征点(距离中心点) float md = 1.0; vec2 mg, mr; // 第一次遍历,找到特征点 for(int i = -1; i <= 1; i++){ // 计算坐标点到周围9个网格特征点的距离的最小值,并保存最小的那个特征点 for(int j = -1; j <= 1; j++){ ... vec2 r = g + o - fr; float m_dist = length(r); if(md > m_dist){ // 保存最小距离时的偏移 mg = g; // 保存特征点向量 mr = r; // 保存最小距离 md = m_dist; } } } md = 1.0; // 第二次遍历,计算出当前的像素点,与周围9个特征点,与距离最近的特征点之间的向量关系算法 for (int j= -1; j <= 1; j++) { for (int i= -1; i <= 1; i++) { // 同上 ... vec2 r = g + o - fr; // 0.00001是做精度处理 if ( dot(mr-r,mr-r) > 0.00001 ) { // mr:最小距离的特征点到当前像素点的向量, r:周围特征点到当前像素点的向量。 // 这里的思路是:利用三角形外心计算 // 其余特征点到最小距离特征点形成向量a1 = r-mr, 像素点到a1中心点形成向量a2 = (mr+r)/2, // 则求a2在a1上面的投影(点乘),就是距离场,求这个距离场的最小距离。 md = min(md, dot( 0.5 * (mr + r), normalize(r - mr) )); } } } // 等高线 color = md * fract(md * 35.0 / 2.0) * vec3(1.0); // 边框线 color = mix( vec3(1.0), color, smoothstep( 0.01, 0.02, md ) ); // 标记特征点 color += step(length(mr), 0.03); gl_FragColor.rgb = color; }2021-10-1414
MG.Fre小试牛刀: void main() { vec2 st = vUv * 3.0; vec3 color = vec3(.0); ... // 生成随机特征点(距离中心点) float md = 1.0; vec2 mg, mr; // 第一次遍历,找到特征点 for(int i = -1; i <= 1; i++){ // 计算坐标点到周围9个网格特征点的距离的最小值,并保存最小的那个特征点 for(int j = -1; j <= 1; j++){ ... vec2 r = g + o - fr; float m_dist = length(r); if(md > m_dist){ // 保存最小距离时的偏移 mg = g; // 保存特征点向量 mr = r; // 保存最小距离 md = m_dist; } } } md = 1.0; // 第二次遍历,计算出当前的像素点,与周围9个特征点,与距离最近的特征点之间的向量关系算法 for (int j= -1; j <= 1; j++) { for (int i= -1; i <= 1; i++) { // 同上 ... vec2 r = g + o - fr; // 0.00001是做精度处理 if ( dot(mr-r,mr-r) > 0.00001 ) { // mr:最小距离的特征点到当前像素点的向量, r:周围特征点到当前像素点的向量。 // 这里的思路是:利用三角形外心计算 // 其余特征点到最小距离特征点形成向量a1 = r-mr, 像素点到a1中心点形成向量a2 = (mr+r)/2, // 则求a2在a1上面的投影(点乘),就是距离场,求这个距离场的最小距离。 md = min(md, dot( 0.5 * (mr + r), normalize(r - mr) )); } } } // 等高线 color = md * fract(md * 35.0 / 2.0) * vec3(1.0); // 边框线 color = mix( vec3(1.0), color, smoothstep( 0.01, 0.02, md ) ); // 标记特征点 color += step(length(mr), 0.03); gl_FragColor.rgb = color; }2021-10-1414 化石技术升华成艺术2021-01-262
化石技术升华成艺术2021-01-262 李冬杰在pixel shader生成艺术中,一般会使用噪声生成数据(纹理)的方式,而不是使用外部数据。2020-09-081
李冬杰在pixel shader生成艺术中,一般会使用噪声生成数据(纹理)的方式,而不是使用外部数据。2020-09-081 阿不晕这篇太硬核了。。话说这些算法里,dot 的使用目的是什么,为了算夹角么?2022-08-19归属地:浙江1
阿不晕这篇太硬核了。。话说这些算法里,dot 的使用目的是什么,为了算夹角么?2022-08-19归属地:浙江1 西门吹雪太牛了!2020-10-10
西门吹雪太牛了!2020-10-10
收起评论