30|工具:最容易被忽视的工具和定位问题路径
唐俊开

你好,我是三桥。
之前的课程我们一直在分析前端页面的问题,每一次分析,都会有工具的出现。今天我们就来说说这些前端辅助工具,看看在使用这些工具的时候,有哪些被我们忽视但又能事半功倍的小细节。
我们将以谷歌浏览器的开发者工具为例进行讲解。检查性能和用户体验问题的模块包括网络、Lighthouse、性能。
网络模块
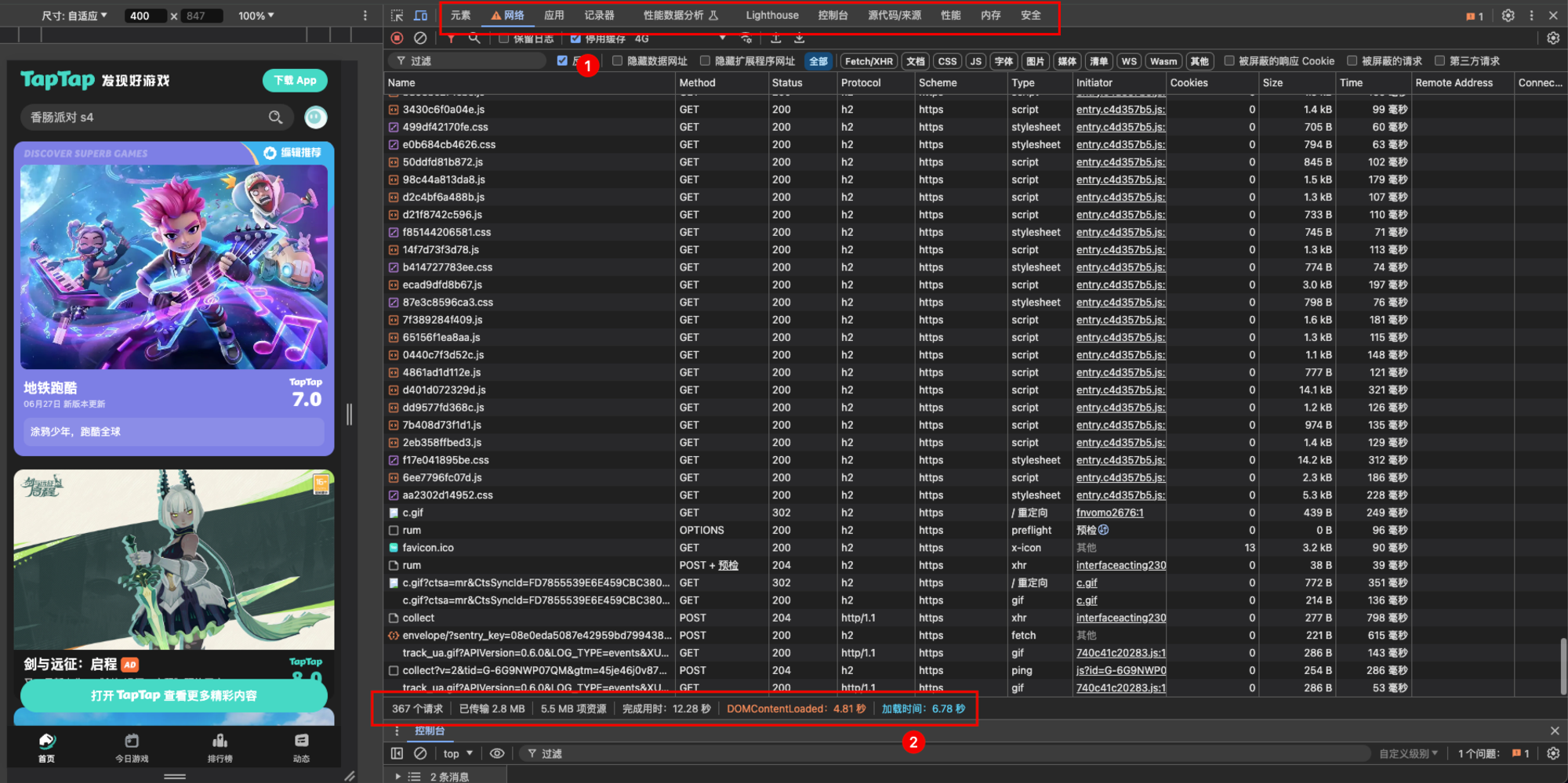
开发者工具有很多模块,但前端同学最常用的是“元素”和“网络”模块,也就是下图中红框一的部分。

图中红框 2 部分是统计当前页面加载资源的情况,包含六种统计信息。
第一个是当前请求总数的统计。
请求总数可以帮助我们分析用户访问资源的数量情况。例子中通过移动设备访问时,初始化页面请求了 300 多个资源。以我的判断,这里的请求数量有些过多。我们在之前的课程中提到过,资源加载过多会影响网页打开速度,尤其是 FCP 和 LCP 等指标都会受影响,所以这里是存在优化空间的。
第二是已传输和已加载资源的总大小。
图中显示已传输 2.8MB,已加载资源 5.5MB。这两个数据可以帮助我们判断前端页面是否存在大的资源,因为这可能会影响页面加载速度。
第三是完成时间。
完成时间是指最后一次发生请求的时间。这里注意,如果当前页面持续进行请求动作,即使页面打开后没有用户互动,程序定时发起的埋点统计请求也会使完成时间持续累积。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 谷歌浏览器的开发者工具中的网络模块提供了关于页面加载资源情况的统计信息,可以帮助初步判断前端页面的请求数量、文件大小、加载时间等问题。 2. 开发者工具中的网络模块还提供了每个请求的详细时间信息,可以排查TTFB和FCP指标,对前端页面的性能进行优化。 3. 谷歌浏览器的开发者工具中的灯塔(Lighthouse)模式提供了三种生成报告的模式,分别是“导航”模式、 “时间跨度”模式和“快照”模式,每种模式都有其特定的应用场景,可以帮助前端同学衡量页面的性能和用户体验问题。 4. 通过“时间跨度”模式可以分析页面路由的交互效果,包括路由跳转、表单交互、动画交互等,有助于找出页面性能和用户体验问题。 5. 交互和布局偏移是影响SPA单页面用户体验的核心指标,通过“时间跨度”模式可以有效地找出这些问题,从而进行优化。 6. 对于多页面前端项目,应结合“导航”和“时间跨度”两种模式,来分析前端应用的性能问题,以全面了解页面的性能和用户体验情况。 7. 灯塔的“导航”模式提供四种分析报告:性能、无障碍、最佳做法和SEO,不同类型的前端应用关注的报告也不同。 8. 灯塔提供的“性能”报告的总分数反映了前端页面的性能状态,可以帮助初步判断前端是否存在性能或用户体验问题。 9. 性能模块和灯塔的“导航”模式一起使用,可以分析前端问题,性能模块提供了页面加载的时序图,可以真实反映前端页面的全过程。 10. 通过工具分析问题,可以找到前端性能问题的优化方案,从而提高前端页面的质量和性能。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论