20|优化INP(下): 如何优化布局和渲染,提升网页响应速度?
唐俊开

你好,我是三桥。
上节课,我们探讨了如何通过拆分长任务来优化 INP 指标,解决页面卡顿的问题。实际上,不仅是长任务会影响 INP 指标,页面布局、渲染和解析 HTML 会影响 INP 指标。
浏览器工作流程
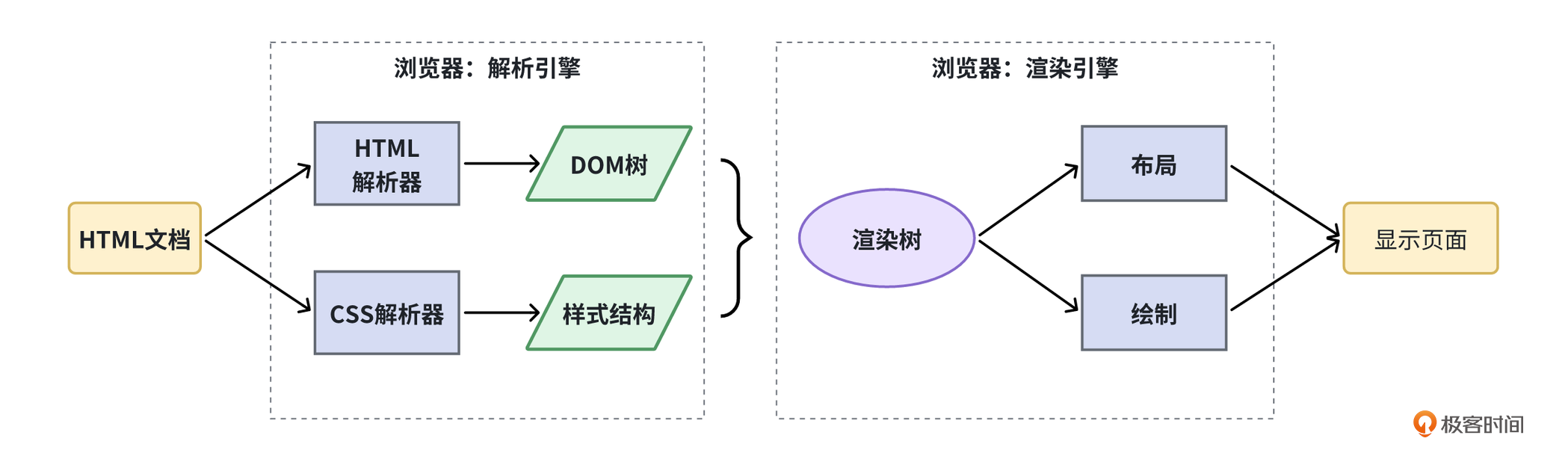
我们先回顾一下浏览器是如何布局和渲染 HTML 的。下面是一张浏览器工作原理的流程图。

从上图可以看出,浏览器的工作流程主要分为两部分:解析文档和渲染页面。
解析文档
首先,浏览器会从服务器获取 HTML 文档并解析其代码,包括识别 HTML 标签、属性和文本内容,然后生成一个 DOM 树。
其次,浏览器会根据 CSS 样式表确定每个元素的样式规则,如字体、颜色、大小和布局等。然后,将这些样式规则与 DOM 树结合,最终生成一个渲染树。
也就是说,整个过程里,浏览器会将原始 DOM 树解析成渲染树。虽然它们都是树,但实际上有所不同。DOM 树包含可见和不可见两大类元素,而渲染树只包含需要显示的元素和样式信息,不包含不可见的元素。例如,如果元素的 CSS 样式为display:none,那么该元素不会被包含在渲染树中。
浏览器在转换过程中是需要一定的计算时间,这个时间根据 DOM 树和样式表的复杂度而变化。需要特别注意的是,以下因素会影响转换耗时。
DOM 树越深,遍历耗时越长。
需要计算每个元素的高度、宽度、边框、边距等。
元素的可视属性,如特殊字体、颜色渐变、动画等。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 浏览器工作流程主要分为解析文档和渲染页面两部分,包括生成DOM树和渲染树,以及确定元素位置和大小,绘制内容到屏幕上。 2. 解析、布局和渲染以及JavaScript脚本的执行在一个主线程上共享,耗时过长会降低页面的输入延迟(INP)指标。 3. 布局优化方向包括减少`calc()`函数的使用频率、避免频繁更新页面元素的宽度、高度等操作,以及尽量不使用定位元素的伪类选择器。 4. 避免频繁的重排和重绘操作,减少对页面布局和渲染的影响,通过合理的布局优化和代码优化,提升网页的响应速度。 5. 避免在循环体内触发浏览器重排,减少无用的DOM元素,简化页面结构,提高页面性能,并使代码更易于理解和维护。 6. 优化布局和渲染的方案:降低样式计算的使用率、减少重排重绘的频率、减少DOM数量和优化长列表。 7. 虚拟化列表和预加载是解决长列表性能问题的两种方案,可以通过这些策略来优化长列表,提高页面性能。 8. 性能优化是通过换一种实现方案解决业务问题,需要通过开发者工具分析,找出问题根源并提出解决方案。 9. 大型前端项目通常非常复杂,很难使用标准化的优化方案解决性能问题,需要根据具体情况提出个性化的解决方案。 10. 性能问题或交互卡顿通常是前端业务逻辑导致,需要针对具体业务场景进行性能优化。 这些重点涵盖了浏览器工作流程、性能优化方向、布局和渲染的优化方案,以及解决长列表性能问题的策略,对于前端开发者进行性能优化和页面优化提供了指导和建议。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论