24|跳出率:如何快速显示页面内容,降低跳出率?
唐俊开

你好,我是三桥。
首次内容绘制(FCP)是网页核心指标,也是前端全链路中的关键节点之一。这节课,我们将重点探讨如何优化这个首次内容绘制指标。
首次内容绘制和首次绘制的区别
首先,我们要先理解什么是首次内容绘制(FCP)和首次绘制(FP)。
FCP 的概念
首次内容绘制 (FCP) 衡量的是从页面加载到页面的一部分内容呈现在屏幕上的时间。通俗来说,这个指标显示了用户从输入链接到看到第一个画面的时间。
首次内容绘制的时间单位是毫秒,谷歌建议 FCP 应控制在 1800 毫秒以内。如果是 1800 毫秒到 3000 毫秒,就被认为稍慢,需要改进。超过 3 秒,说明首屏内容绘制时间过长。
根据我的经验,即使是 1800 毫秒,我都认为太长了。FCP 时间越长,用户看到的内容就越久,退出率就越高。而用户的耐心是有限的,没有人愿意等待一个需要等待很长时间加载的网站。所以我认为,最终的目标要做到秒开。
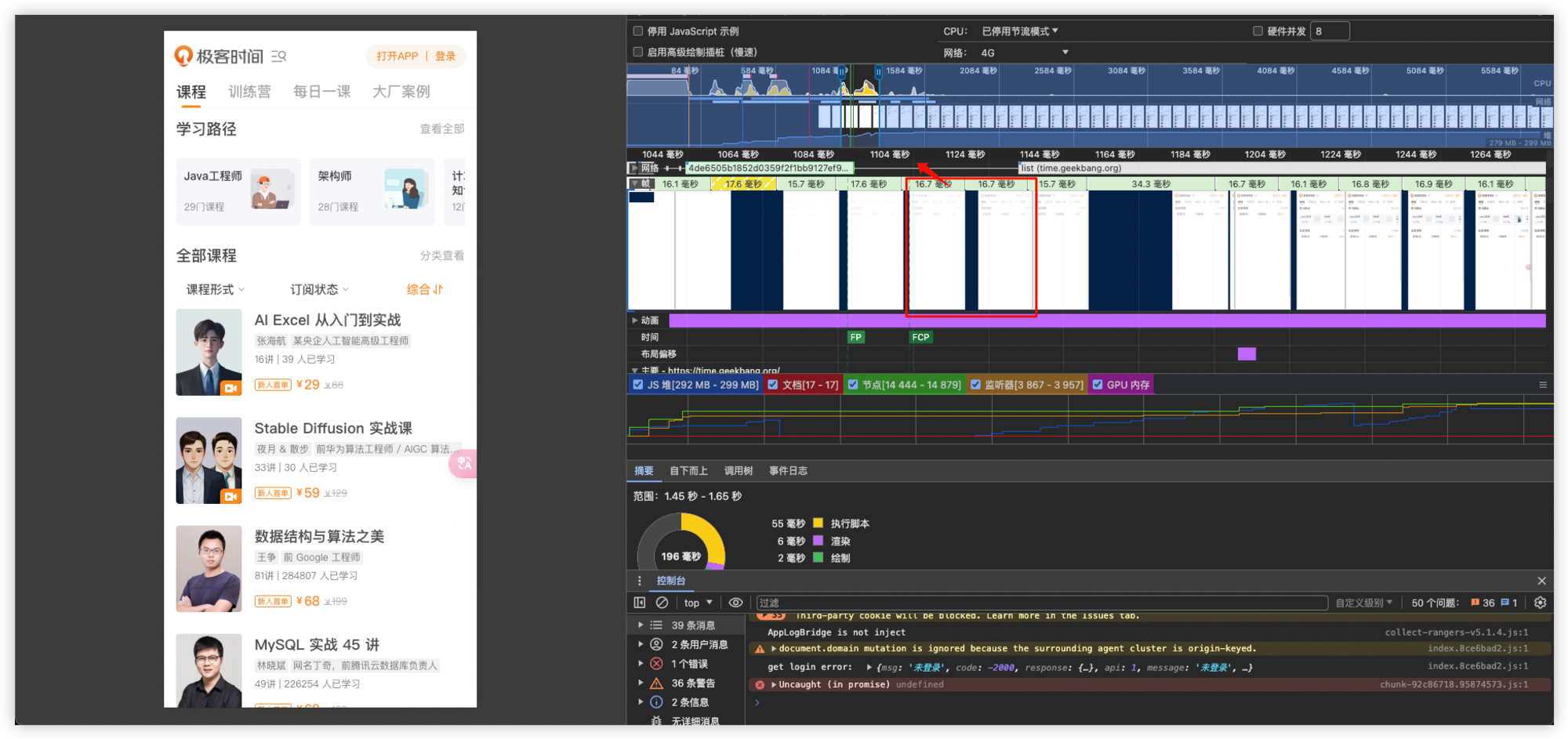
好,我们回顾一下上节课提到的以极客官网为例的示图。

这是一份开发者工具的性能报告,记录了 4G 网络访问官网首页时的性能。图中红框圈出的部分,对应的是页面顶部的图片和文字部分经过首次内容绘制之后看到的内容。
在此过程中,FCP 指标的时间包括了 TTFB 时间(白屏时间)、资源下载时间、浏览器解析 DOM 时间以及浏览器渲染页面时间。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 首次内容绘制(FCP)是衡量页面加载到页面的一部分内容呈现在屏幕上的时间,谷歌建议控制在1800毫秒以内,超过3秒则视为过长。 2. FCP时间越长,用户看到的内容就越久,退出率就越高,因此需要快速显示页面内容以降低跳出率。 3. 优化FCP时间的方法包括CDN加速、采用HTTP2协议、优化资源大小、预解析和预连接所需的源文件、优化接口请求、使用缓存读取数据等。 4. Chrome开发者工具是分析FCP指标问题的最佳工具,可以通过移除阻塞渲染的资源、移除未使用的CSS和JavaScript代码、避免网络负载庞大、采用高效的缓存策略来提供静态资源等方法来优化FCP指标。 5. 优化head标签内的脚本文件和样式文件引入的顺序,使用defer和async属性来提高页面加载速度和用户体验。 6. 将script引入更改为NPM安装到项目工程中,并与业务逻辑代码集成,以减少script引入的额外连接消耗。 7. 使用Next.js的next/script组件来引入外部链接,让Next.js能够识别JavaScript文件的加载顺序.
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论