28|视觉:避免发生布局偏移影响用户交互
唐俊开

你好,我是三桥。
上节课,我们通过实例解决了视口中图片加载的问题,经过几轮优化,图片在视口中的显示速度得到了提升。
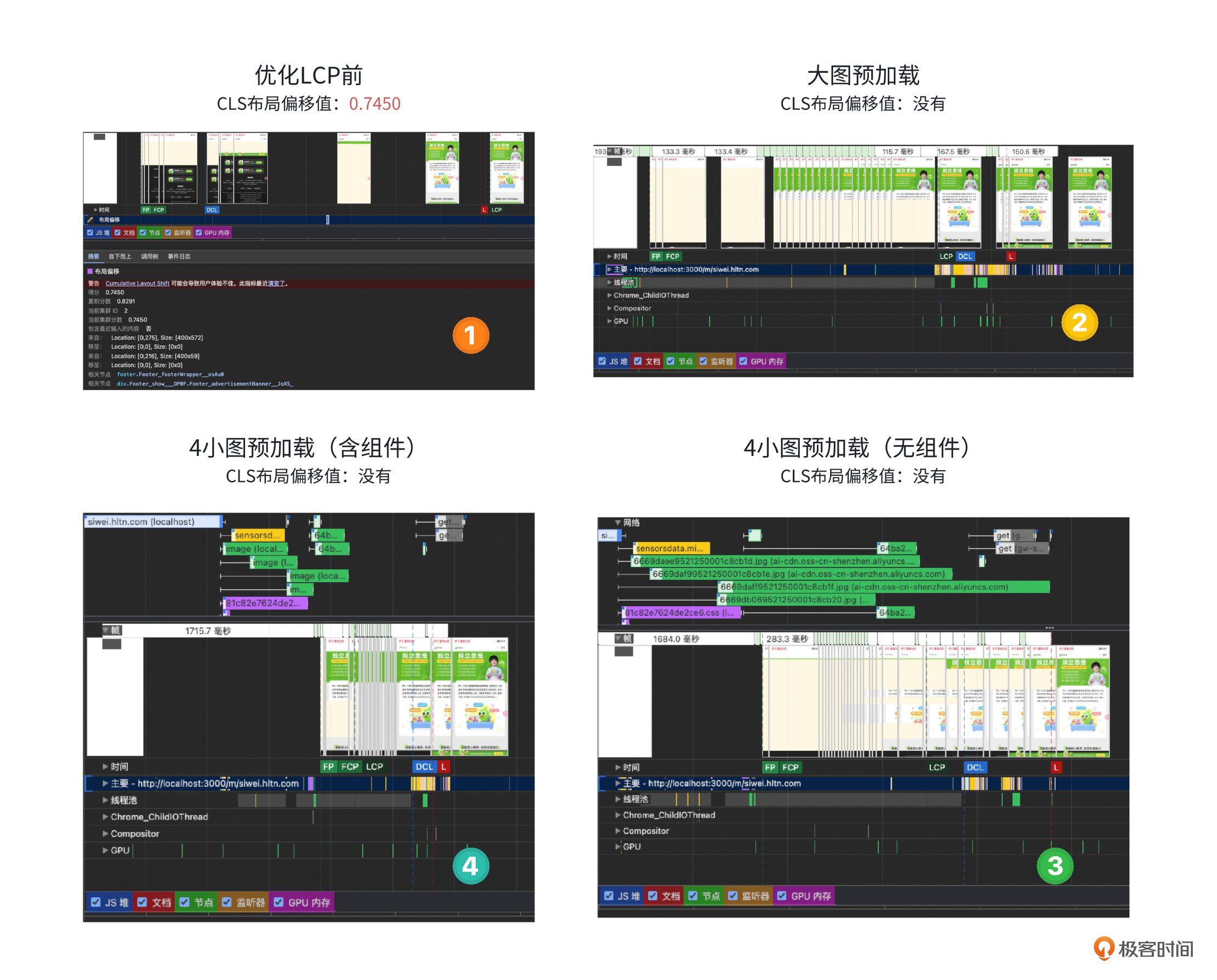
然而,在优化之前,视口中的图片加载还存在一个问题,那就是页面视觉稳定性都不太好。下图是上节课优化过程的时序图。

上面四张时序图显示,图 1 是优化前的官网加载时序图,报告显示有严重的布局偏移问题,得分是 0.7450。
这是因为图 1 中的图片是通过后台读取的富文本内容,而且没有设置图片的宽高,这就导致浏览器没有给图片预留布局空间。直到当图片加载时,底部内容才会被移出视口。
其它时序图没有出现布局偏移,因为所有图片都预设了宽高属性。
也就是说,视口中的元素,无论是图片还是文本,如果设置了宽高,正常情况下是不会有布局偏移的。
什么是 CLS?
不知道你之前有没有遇到过下面的几种情况。
阅读一篇新闻文章时,页面顶部的广告突然弹出,导致所有内容向下移动。这种被中断的感觉让人十分沮丧。
通过手机 H5 页面购物时,购物车中有几件商品。你想更新商品数量,然后继续购物。但是你点击编辑后,页面布局改变了,手指误触了“删除按钮”而不是 “+1” 按钮。视觉位置突变,让使用体验非常糟糕。
填写表单时,选择一个选项之后导致页面内容发生变化,不知道下一步该怎么填写,很迷茫。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 累积布局偏移(CLS)是一个网页指标,用于衡量在网页的整个生命周期内,所有意外布局偏移的总分。 2. CLS值是一个分数,而不是时间值,分数低于0.1或没有这个值,就认为没有用户体验问题。 3. 避免布局偏移问题需要确保在每一帧中,浏览器视口内的所有元素没有水平或垂直距离的移动。 4. 确认浏览器视口中的图片是否都已加上 `width` 和 `height` 属性,以避免布局偏移。 5. 可以通过CSS属性 `aspect-ratio` 或 `srcset` 属性来解决移动设备上图片尺寸适配的问题。 6. 为了避免布局偏移问题,尤其是移动设备,应尽可能提前定义视口中的图片尺寸,即使无法预知这些尺寸,也可以设定一个预设的宽高比,以便浏览器可以预留空间渲染图片。 7. 动态插入页面内容是网页交互中最常见的行为,避免由于动态内容导致的布局偏移,主要有四种方法。 8. CSS动画可能导致布局偏移,应优先使用 `transform` 属性来改变元素的位置,而不是使用 `top`、`right`、`bottom` 或 `left` 属性。 9. 避免使用CSS改变元素的大小和位置,尽量使用 `transform` 属性替代。 10. 累积布局偏移作为网页核心指标之一,其主要目的是衡量用户的真实交互体验,需要根据实际情况分析具体问题,找出有效的优化方案,使前端页面更友好,提升用户体验。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论