22|优化TTFB: 提升网页首字节时间的问题
唐俊开

你好,我是三桥。
TTFB 指标的优化并不是在性能出现问题时才需要考虑。想要提升用户体验,我们就要考虑用更少的时间触达用户,让用户更快地访问网页。
优化 TTFB 指标并没有统一的优化标准和优化方案。不过我可以给你提供 4 个方向的优化建议,你可以根据实际情况选择最合适的策略。
这四个优化方向包括通用方案、体验优化、服务器处理和资源缓存。
通用方案
优化 TTFB 指标的通用方案包括三种,分别是 CDN 加速、采用 HTTP2 协议、优化资源大小。
使用 CDN 节点加速 TTFB
我们在上节课已经多次提到了关于采用 CDN 缓存前端资源,包括 HTML 主文档。
CDN 是一种分布式网络系统,能够加速互联网上内容的传输和交付。在全球部署部署大量的服务器节点,并将网站的静态资源缓存到这些节点上,用户就能够更快、更可靠地访问网页了。
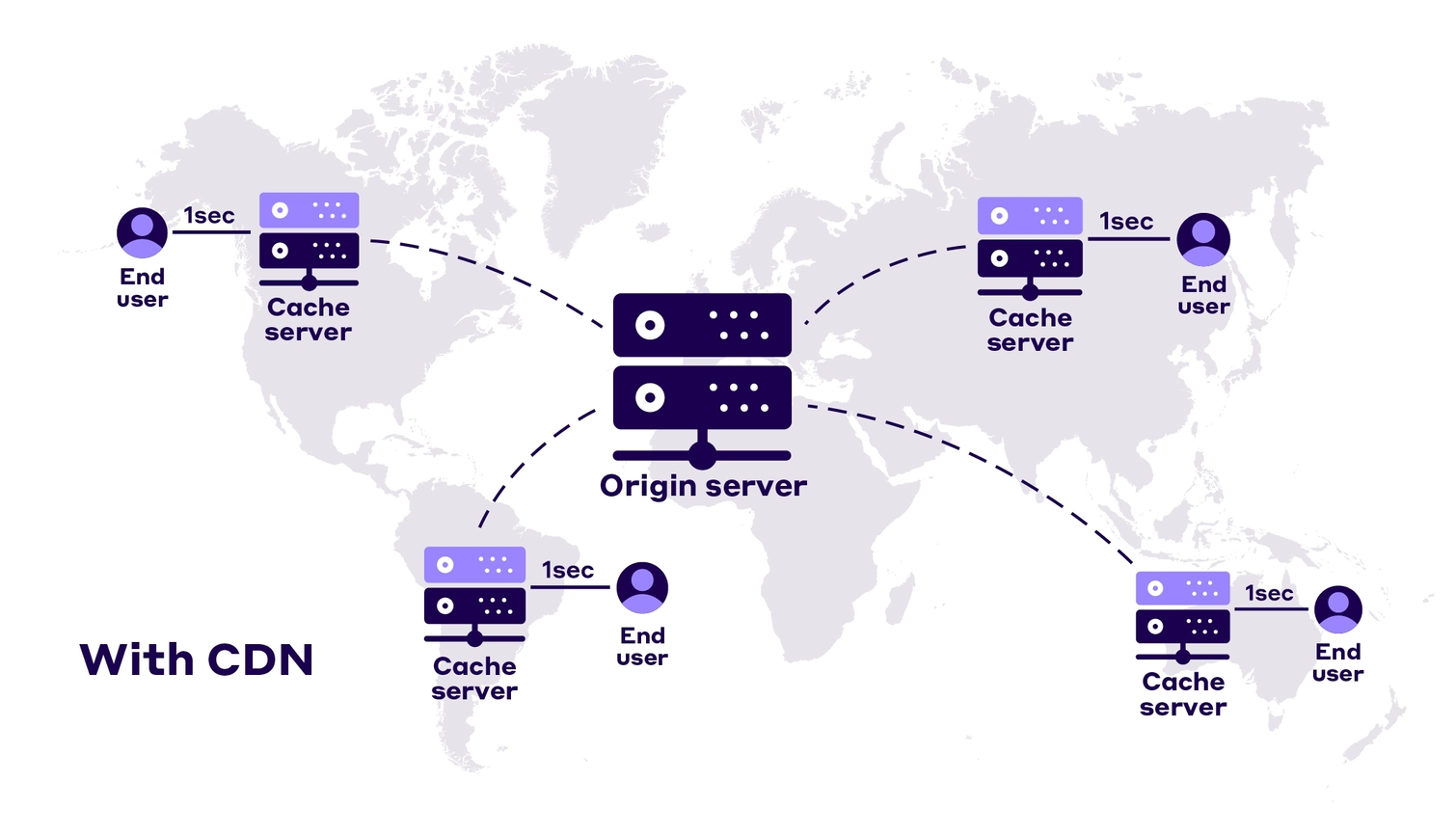
因此,采用 CDN 缓存加速是最常见、最普遍的方案,也是所有前端项目必须要执行的策略。你可以通过下图来了解 CDN 的功能。

原图来自:https://nitropack.io/blog/post/time-to-first-byte-ttfb
从图中我们可以看到,当用户访问前端应用时,首先会访问到离他们最近的 CDN 节点。如果 CDN 节点已经缓存前端应用资源,它将直接响应用户。如果没有,就从源服务器请求资源并将其缓存。
CDN 节点的缓存机制默认是被动的,只有用户主动触发时,CDN 节点才会缓存资源。这种被动机制对 SPA 单应用来说,会对更新机制带来一定的影响。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. TTFB指标的优化是为了提升用户体验,需要考虑用更少的时间触达用户,让用户更快地访问网页。 2. 优化TTFB指标的通用方案包括CDN加速、采用HTTP2协议、优化资源大小。 3. 使用CDN节点加速TTFB是最常见、最普遍的优化方案,也是所有前端项目必须要执行的策略。 4. 采用HTTP2协议可以加快前端资源的访问速度,尤其对SPA单页应用来说,非常有效。 5. 优化前端资源大小主要是采用Gzip压缩文件和JavaScript文件拆分和动态加载两种策略。 6. Web Worker是一种优化策略,适用于密集型任务、大量数据处理、复杂计算任务以及处理大型文件操作等场景。 7. DNS预解析和预连接可以缩短其他资源请求的响应时间,提升前端资源的加载速度。 8. 服务器处理方面的优化包括优化接口请求、使用缓存服务、根据实际情况调整服务器硬件、减少重定向、构建时生成静态页。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论