07|网页指标:为何要用WebVitals分析Web应用的用户体验?
唐俊开

你好,我是三桥。
对于网页来说,用户行为是一种输入,那什么样的网页“输出”才会更好呢?想象一下,如果你在打开一个页面时,加载过程需要等待很久才出现画面,你还愿意等下去吗?你还会继续想用这样的产品吗?
我想表达的是,网页的反馈速度,对于用户体验至关重要,这也是我们在前端全链路监控中最核心的指标。这节课,我们就一起来学习通过网页指标衡量 Web 页面用户体验的方法。
我们先从前端最常用的分析方法开始。
使用 Performance 指标分析用户体验的局限性
对于大部分 Web 开发者来说,需要做 Web 性能分析时,第一时间肯定会想到用 window.performance 接口获取一个 Web 页面的性能基础数据,然后再分析,就完事了。
但是不是真的能解决问题呢?不能。
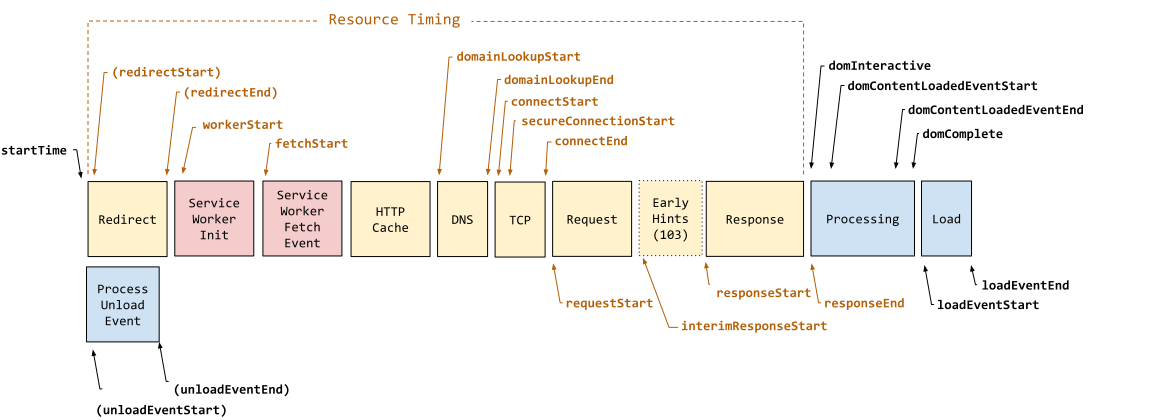
你可以看下下面这张图,Performance 接口记录了一次网页加载全过程中每个生命周期的指标。这些指标,都是以时间戳来表达每个生命周期的时间位置的。

图来源自W3C:https://www.w3.org/TR/navigation-timing-2/
假设,即使我们获取到了这些时间戳,它们真的能帮助我们判断 Web 应用存在哪些性能问题吗?
首先,performance.timing 获取每个周期阶段的时间戳,都只是网页加载过程中每个生命周期的时间节点,对于我们分析 Web 应用性能帮助还是有限的,毕竟我们还要通过这些时间戳去计算真正需要的指标值。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. Performance指标分析用户体验的局限性,包括时间戳无法直接判断Web应用性能问题,以及在一些开发模式下难以套用公式计算指标值。 2. 核心网页指标围绕用户体验的三个方面去衡量,包括加载响应速度(LCP)、互动交互(FID)以及视觉稳定性(CLS),其中加载响应速度是最核心的指标。 3. Google推出的网页指标旨在推动改善用户体验,分为核心网页指标和其他网页指标,其中核心网页指标是重点衡量用户体验的三个方面。 4. 通过核心网页指标的学习,为后续实战打下一个良好的基础,有助于真正了解Web应用的性能。 5. 怎么判断增长到一定的阈值后,处于一种怎样的状态呢?而这种状态,究竟是用户网络问题,还是Web性能问题,甚至是交互问题? 6. 每一个指标的衡量,既以时间作为参考单位,也以一个数值作为判断标准。 7. 为了保证用户的良好体验,可以通过总记录量排序的第75百分位来衡量LCP。 8. 桌面PC端的百分位应该在98%以上,而移动端相反,应该在95~99的百分位。 9. 总之,基于用户实际使用过程中的不同Web网页指标来衡量一个Web应用的性能情况或者体验效果,总比只看一堆网页加载时不同生命周期的时间戳更靠谱,也更容易判断和解决问题。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论