03|全链路流程:前端全链路的关键路径有哪些?
唐俊开

你好,我是三桥。
上节课,我们从不同角度感受了前端全链路的重要性。用户虽然不关心全链路,但他们关注“我使用的产品必须稳定、快速、好用”。所以,咱们作为前端同学,必须要有意识地使用前端全链路,把它看作一种“重要功能”。出现问题的时候,就能快速定位问题,甚至提前发现问题。
我们在第一节课讲到了前端处理问题的四个维度,分别是数据维度、交互维度、性能维度、兼容维度。
我们前端全链路的方案,就是要去发现这四个维度的问题。
那具体的发现过程是怎么样的呢?这就是咱们这节课重点内容了。
我们说过,前端全链路不是个标准、也不是某个技术点,它主要是一套协同解决问题的方案。既然是一套解决方案,那么我们就可以用产品设计的思维去设计前端全链路的实现方案。
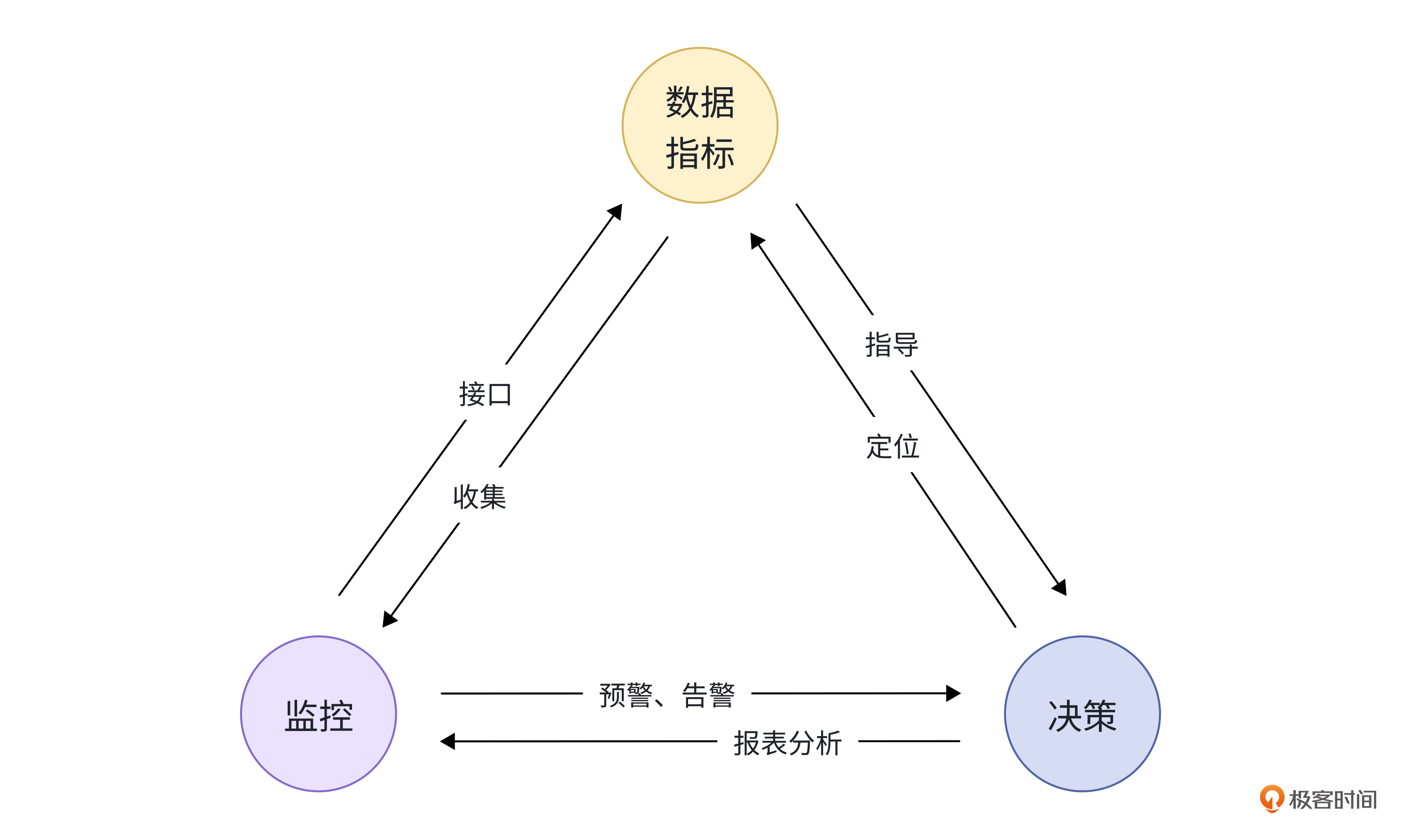
前端全链路的实现方案中有三个关键要素:数据指标、监控、决策。这三个要素之间相辅相成,形成了一套完整的前端解决方案。

讲一个前端全链路小故事
问题来了,怎么处理三个要素之间的关系,又怎么在三个要素的基础上设计一套全链路解决方案呢?
我们先从通过前端全链路发现的一个小问题开始说起。
相信做过前端项目的你一定做过 H5 列表页,比如图片展示列表、作品展示列表,图片详情页等等。每个列表项一般都会有标题、描述、作者、图片这几个要素。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 前端全链路的实现方案包括数据指标、监控和决策三个关键要素,它们相辅相成,形成了一套完整的前端解决方案。 2. 数据指标的定义是基于项目的实际情况设计一套前后端通用的全链路数据结构和规则约定,包括交互、性能和数据三个维度,以及PVUV指标、基础数据、性能指标等七种类型数据。 3. 监控的核心职责是发现问题并通知决策者,包括日志分析、设置阈值监控和通知三个主要路径。 4. 决策者在前端全链路中是指处理问题时需要做出的关键性选择和决定,包括协同决策、最优策略、风险预判和反馈机制四个关键路径。 5. 前端全链路的重要性在于能够快速定位问题,甚至提前发现问题,确保产品稳定、快速、好用。 6. 前端全链路的功能包括记录用户行为、监控日志、发现问题并及时响应,通过多方协同找出最合适的优化策略,为产品和用户负责。 7. 前端全链路解决方案是产品功能之一,为研发团队服务,通过数据指标、监控和决策三要素形成一套完整的前端解决方案。 8. 前端全链路的实现方案需要用产品设计的思维去设计,通过前端全链路发现问题的四个维度:数据维度、交互维度、性能维度、兼容维度。 9. 前端的问题需要具备“全链路”的思维,作为一套快速定位问题的解决方案,更像是技术专项的形式和产品思维角度去实施全链路的整合。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(1)
- 最新
- 精选
 JuneRain最近工作中遇到这么个需求:输入前端项目任意一个页面,获取它的性能指标数据。 我是利用 performance 的getEntriesByType API 以及 web-vitals 包来获取页面性能数据的,最终利用 puppeteer 来动态对页面插入js脚本获取指标数据并上报。 我想知道老师对性能指标数据的处理流程是怎样的,从性能指标的选定,指标好坏衡量标准,数据的获取方式以及获取后的用途大致会是怎么样的一个思路与处理流程?2024-04-19归属地:广东
JuneRain最近工作中遇到这么个需求:输入前端项目任意一个页面,获取它的性能指标数据。 我是利用 performance 的getEntriesByType API 以及 web-vitals 包来获取页面性能数据的,最终利用 puppeteer 来动态对页面插入js脚本获取指标数据并上报。 我想知道老师对性能指标数据的处理流程是怎样的,从性能指标的选定,指标好坏衡量标准,数据的获取方式以及获取后的用途大致会是怎么样的一个思路与处理流程?2024-04-19归属地:广东
收起评论