23|白屏:如何优化APP内前端白屏时间?
唐俊开

你好,我是三桥。
上一节课探讨的各种优化方案,都是为了减少 TTFB 指标。这节课,我们来说说白屏的问题。
在任何情况下,网页的首字节(TTFB)时间都会有一个具体的指标值,只有资源类文件可能会因为浏览器的缓存机制而为 0。
也就是说,无论距离有多远,前端应用的 HTML 主文档都必须通过服务器,才能送达用户的浏览器。这个过程需要一定的时间。
白屏时间
由于请求主文档需要时间,这就导致我们在移动设备上访问前端应用时,常常会出现短暂的浏览器白屏现象。
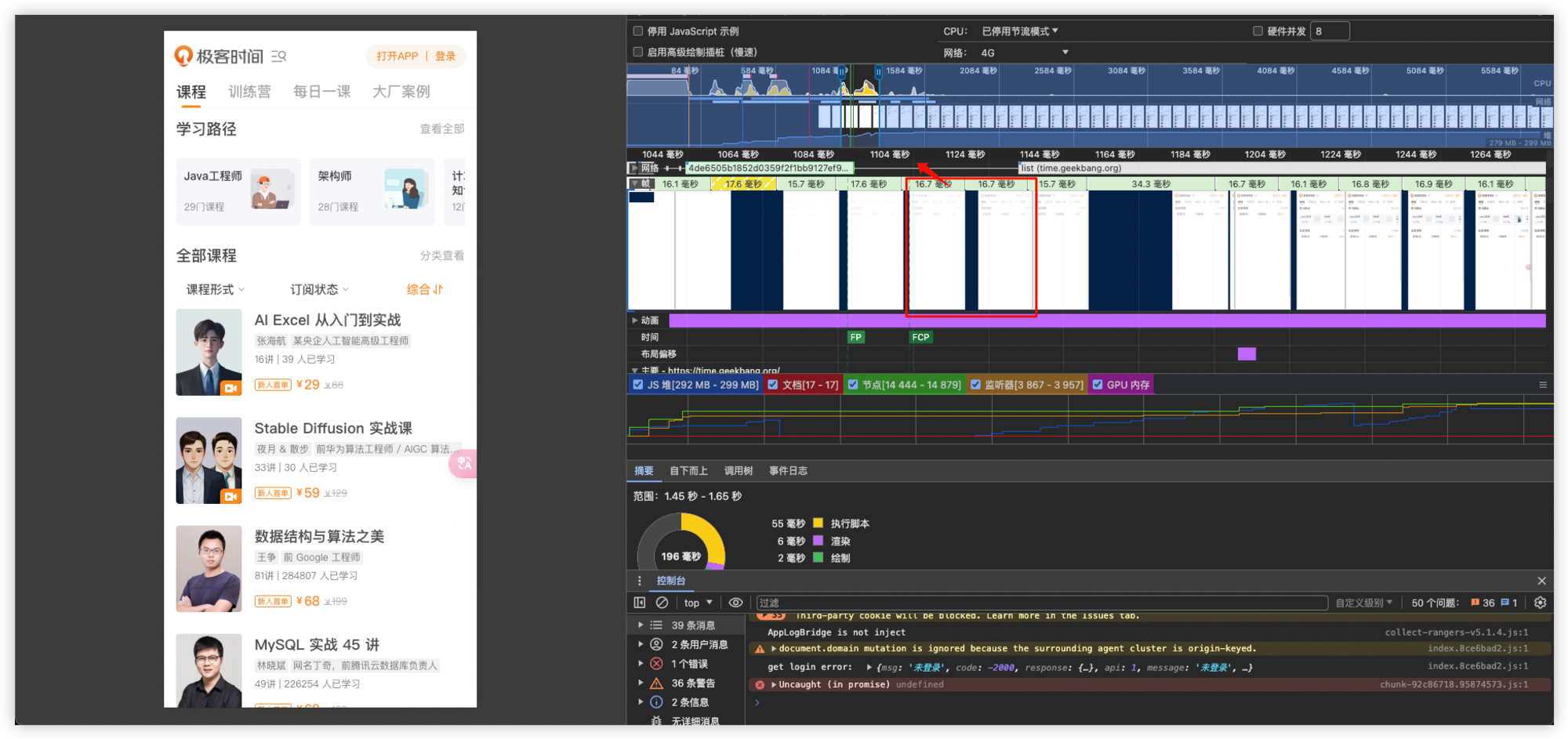
以极客官网为例,我们可以通过使用 Chrome 开发者工具记录的屏幕截图来观察这种白屏现象,如下图所示。

从上图可以明显看出,当用户使用 4G 网络访问官网首页时,超过 1 秒才能真正看到页面内容。在这 1 秒内,用户只能在白屏状态下等待。如果用户没有耐心,他们可能就马上关闭浏览器。
图中的红框表示开始看到页面内容的时间点,下面对应的是 FCP(首次内容绘制)指标,这表示开始绘制页面内容。
因此,我们可以得出一个结论,白屏时间近似等于 FCP 时间。而 FCP 时间是由首字节时间(TTFB)和浏览器绘制时间组成的。
从另一个角度来看,TTFB 会影响用户打开网页时的白屏时间。TTFB 越大,白屏效果越明显,用户等待时间越长。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 白屏时间由TTFB和浏览器绘制时间组成,TTFB越大,白屏效果越明显,用户等待时间越长。 2. PWA是结合了Web和原生应用程序的技术,通过离线访问和资源缓存来优化白屏等待时间。 3. PWA的核心是Service Worker,能处理资源缓存,实现离线访问和处理推送通知等功能。 4. PWA对应用场景有特定的条件要求,需要考虑市场环境因素,如用户习惯和浏览器支持情况。 5. App预下载是另一种优化方案,可以提前将前端资源下载到用户本地并加载本地HTML文件,减少TTFB指标值,消除白屏效果。 6. 前端资源热更新是一种无需重新安装App就可以更新前端资源的方式,可以在用户无感知的情况下进行,提供更流畅、更友好的体验。 7. 在App支持热更新的同时,结合前端SPA单页面开发模式,最后打包一份可以在本地运行的前端代码,并下载到App内本地运行,可以进一步优化白屏时间。 8. App可以通过WebView打开前端H5页面,通常是以HTTP请求访问为主要方式,但这种方案存在加载H5需要时间,明显感知到白屏效果的问题。 9. App热更新需要确定何时下载以及如何判断和更新资源包,可以通过判断资源包的哈希值是否有变化来确定是否需要更新资源包。 10. 前端全链路优化的主要目标是解决用户体验问题,需要时刻关注TTFB指标,不让它成为产品性能的瓶颈。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论