21|优化TTFB: 有效衡量网页首字节时间指标
唐俊开

你好,我是三桥。
这节课,我们使用首字节时间作为参考指标,优化跟网络相关的全链路。
我们在第 7 节课中已经简单介绍了首字节时间指标,即从资源请求到响应的第一个字节开始,一直到请求到达所经过的时间。
虽然首字节时间在 WebVitals 中并非核心网页指标,但从用户角度来看,它是一个重要的指标,且与用户网络环境有着密切的关系。
关于 TTFB 时间的误解
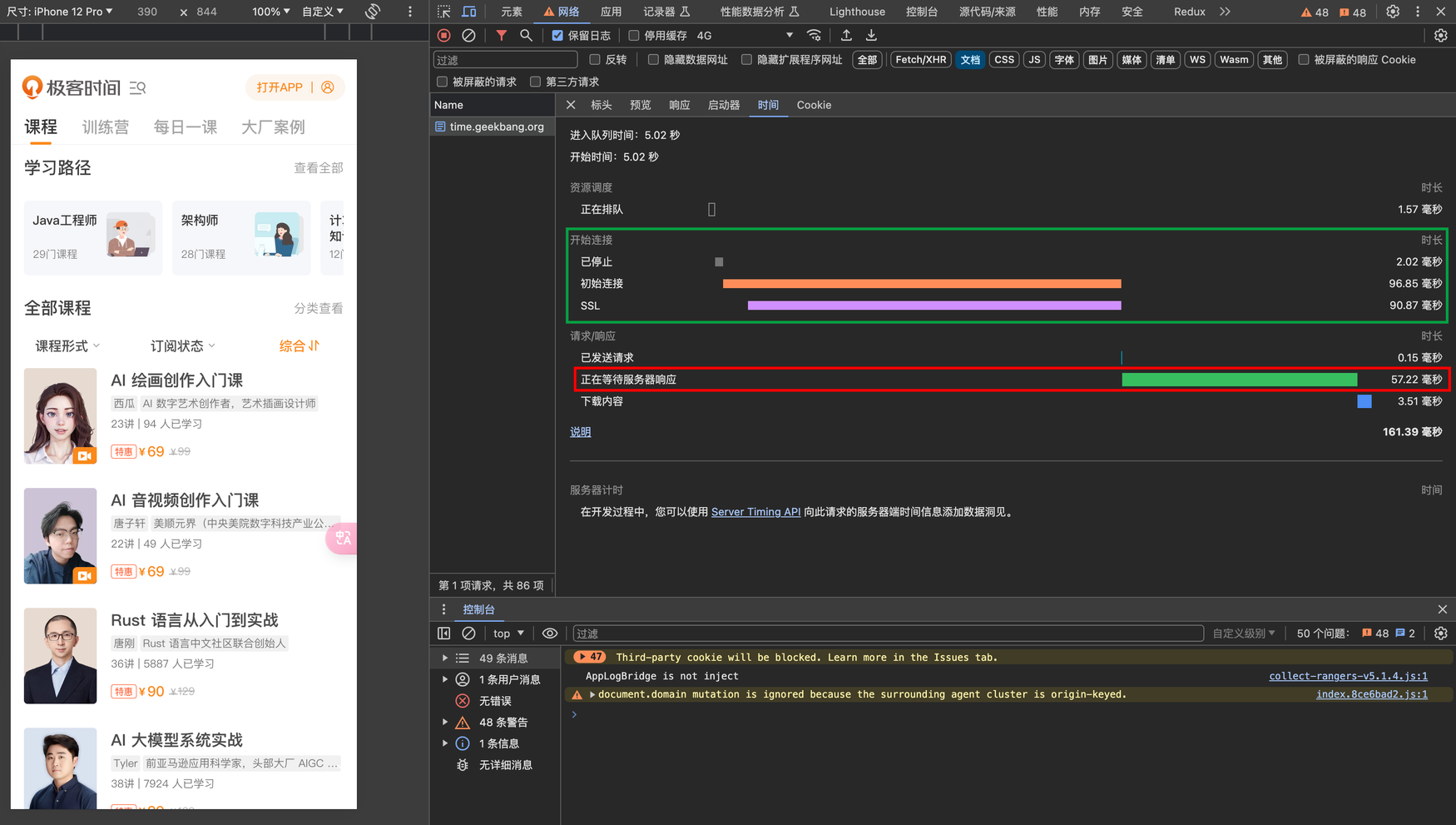
我们首先来看一个例子,以极客时间官网为例,它在 Chrome 开发者工具的 Lighthouse 报告中是怎样表现的呢?

在上图红框中显示,极客官网首页的 TTFB 时间约为 60 毫秒,浏览器获取第一个字节的时间很短。
你有没发现,工具上显示的文案是”正在等待服务器响应“,问题来了,TTFB 是指服务器响应时间吗?实际上,这是关于 TTFB 的一个常见误解。
TTFB 时间
我们来直接看看 TTFB 是如何衡量从开始到结束的这个过程的。
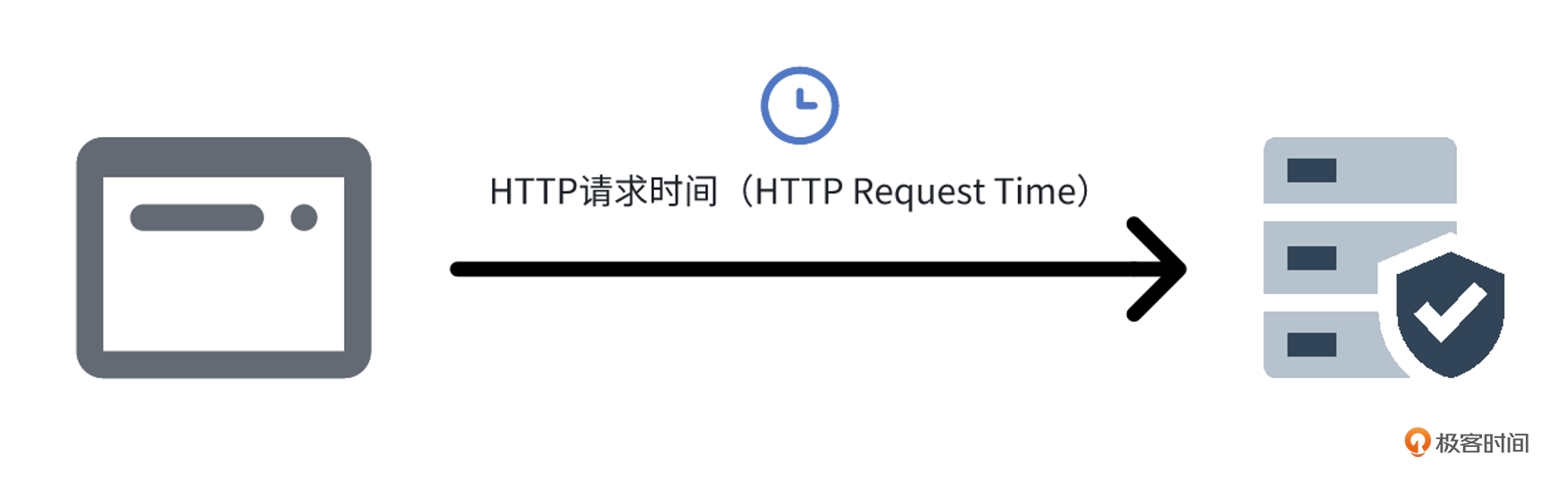
假设,用户访问前端应用时,他的浏览器会向服务器发送 HTTP 请求。在这个阶段,浏览器需要向服务器发送一次页面请求。就像下面的图示。

在第二个阶段,服务器收到通信请求后,会开始生成页面或数据。这个过程可能涉及数据库调用、缓存读取、页面文档生成等多种情况。所以需要一些时间来生成响应页面。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. TTFB是网页性能指标中的重要指标,包括HTTP请求时间、服务器处理时间和HTTP响应时间。 2. TTFB时间受用户网络状况、网络传输速度和服务器处理时间影响,长时间的TTFB可以帮助识别问题的根源。 3. TTFB适用于所有请求,包括HTML主文档请求和资源文件请求,不同类型的前端页面对TTFB指标有不同的影响。 4. 资源文件的TTFB时间主要取决于文件大小和服务器响应速度,动态资源需要更多的监控。 5. TTFB指标值以毫秒为单位,谷歌建议大多数前端应用的TTFB控制在800毫秒以内。 6. TTFB指标受用户距离、网络环境等因素影响,需要根据实际情况适当调整标准基线。 7. TTFB指标可以帮助了解速度较慢的设备或用户以及性能问题,是一个有价值的指标。 8. 优化TTFB需要长期观察和具体情况分析。 9. TTFB指标可以作为解决用户问题时的一个参考,但不能仅根据单个用户的指标来判断性能。 10. 统计TTFB指标的平均值、最小值、最大值以及百分位,与官方建议值进行对比,可以帮助评估前端项目的性能水平。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论