26|视口:可视内容对全链路的重要性
唐俊开

你好,我是三桥。
这节课,我们继续讨论前端全链路优化的另一个环节,最大内容绘制(LCP)。LCP 是 Web Vitals 的网页核心指标,可以帮助我们衡量网页内容“准备好”给用户需要多长时间。
什么是最大内容绘制?
这个准备好是什么意思呢?我们先通过一些例子来观察开发者工具中 LCP 的特点,再下定义。
如何观察 LCP 指标?
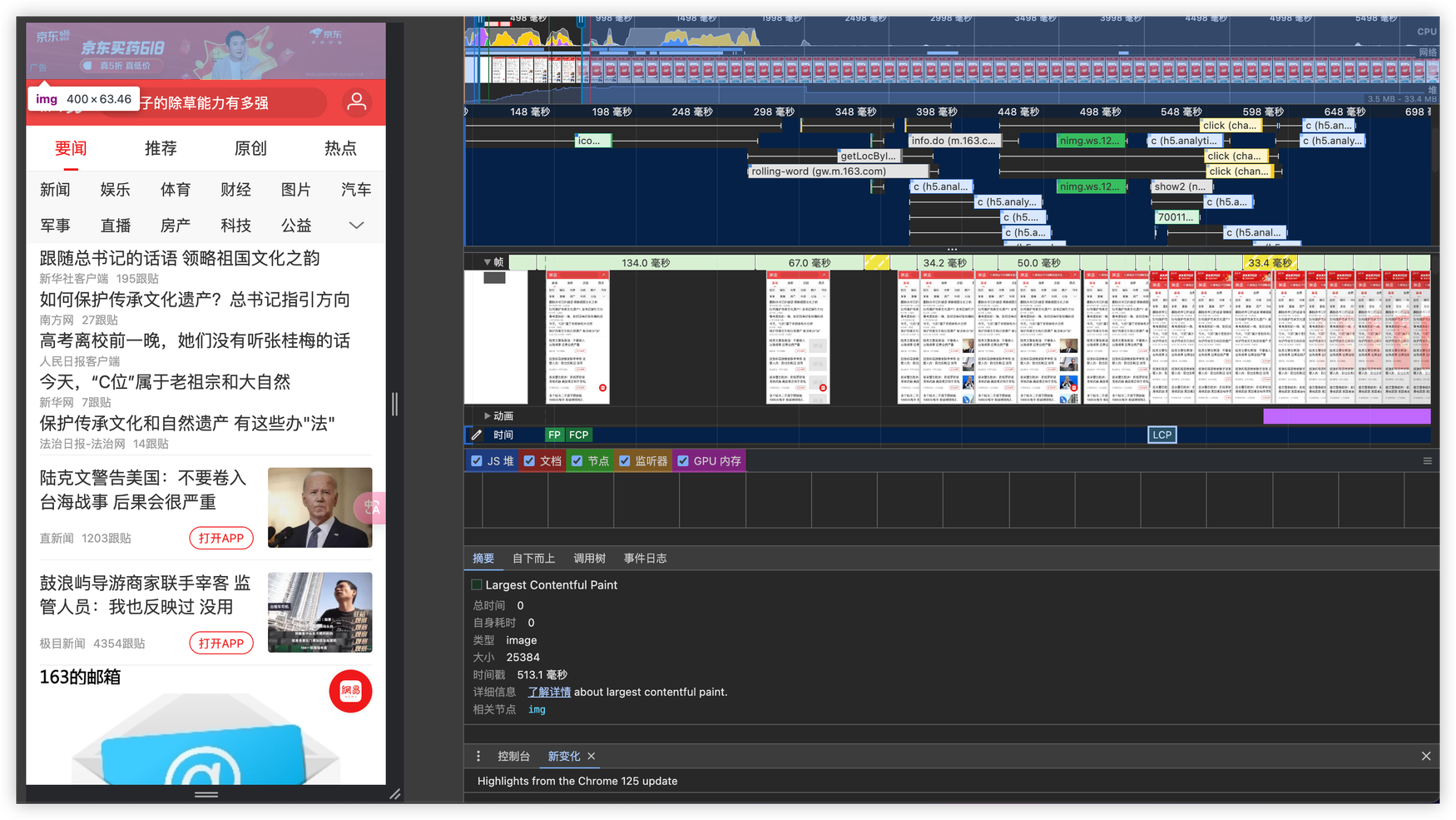
我们以网易新闻 H5 版本为例,观察首页和文章详情页的 LCP 的具体信息。以下是网易新闻首页的性能报告。

从图中可以看出,LCP 报告的时间比 FCP 晚约 300 毫秒。性能报告还显示,LCP 标记的节点是 img 元素,时间约为 550 毫秒。
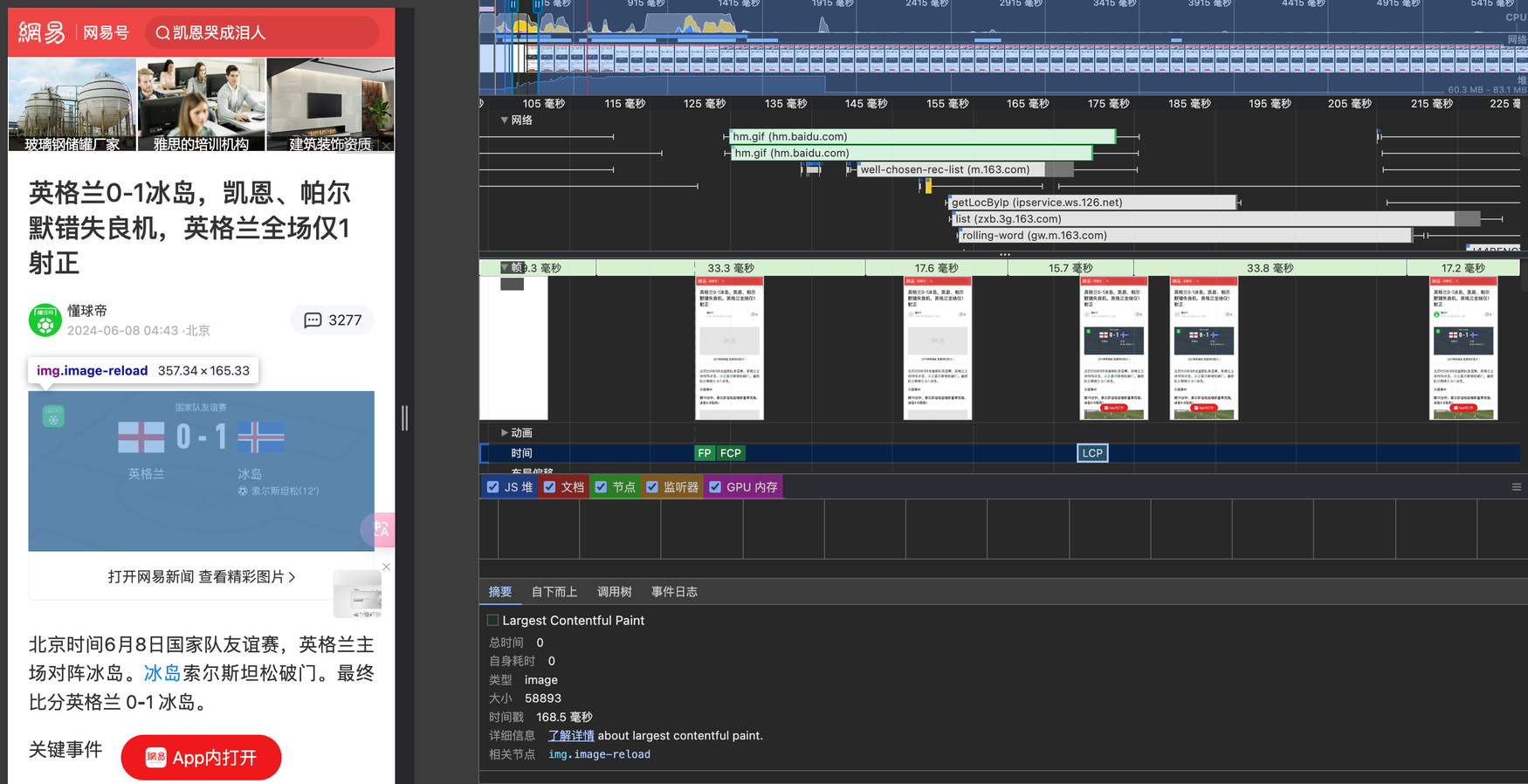
我们继续观察新闻详情页的性能报告。

详情页的性能报告显示 LCP 在 FCP 后面约 50 毫秒。报告还显示,FCP 标记的节点也是 img 元素,时间约为 168 毫秒。
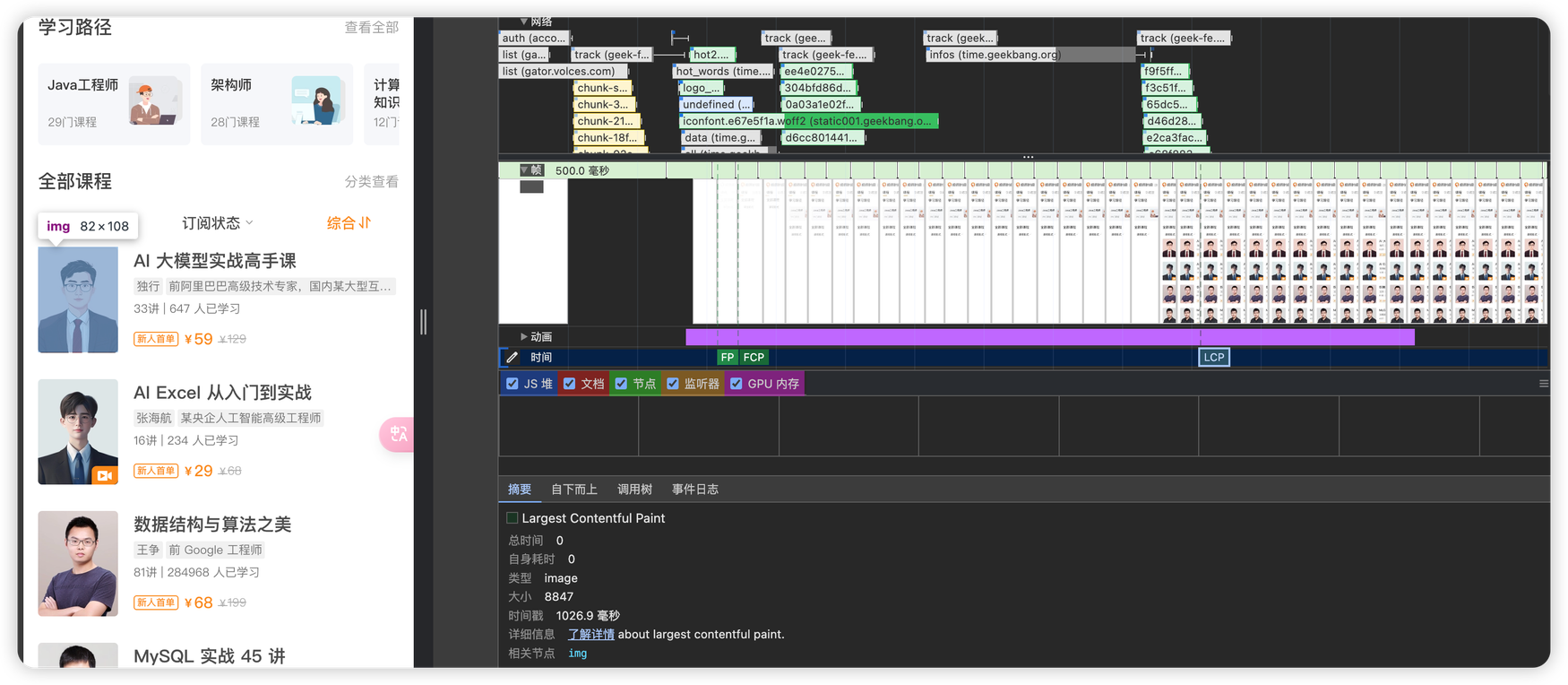
我们再以极客时间官网为例,看一下它的性能报告。

报告显示,LCP 时间与网易新闻的结果几乎相同,LCP 在 FCP 之后,而且 LCP 标记的节点也是 img 元素,耗时约为 1 秒。
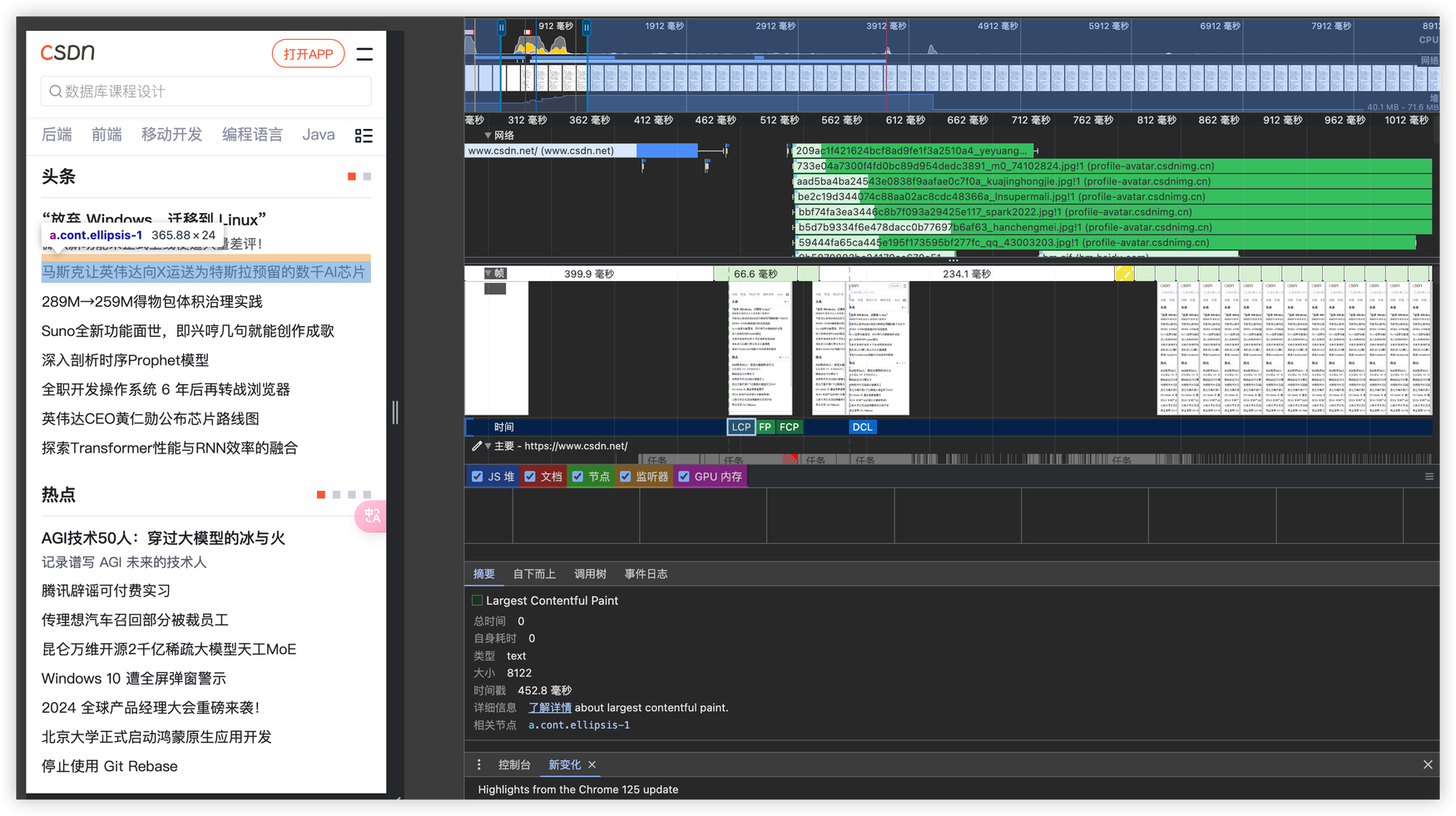
这三个例子中,LCP 最终标记的节点都是图片元素,但真的是这样吗?让我们来看下第四个例子。

这次我们以 CSDN 的 H5 版本为例,通过性能报告发现,LCP 标记的位置是文本链接,这个链接不在页面的顶部或底部,而是在中间位置。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

1. 最大内容绘制(LCP)是Web Vitals的核心指标之一,用于衡量网页内容准备好给用户需要多长时间。 2. LCP在全链路中是核心指标,对移动设备用户体验、SEO和以用户为中心解决问题都具有重要意义。 3. LCP与FCP的区别在于FCP关注内容开始可见的时刻,而LCP关注视口中完整内容的时刻,根据业务情况而定哪个更重要。 4. Google建议控制LCP指标在2.5秒以内,超过4秒则需要分析TTFB和FCP问题,移动设备需要尽量优化LCP指标控制在2秒以内。 5. LCP指标值的衡量需要区分移动设备和PC设备两种场景,页面的打开速度应保持在1秒内,以实现最佳用户体验。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《前端全链路优化实战课》,新⼈⾸单¥59
《前端全链路优化实战课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
精选留言
由作者筛选后的优质留言将会公开显示,欢迎踊跃留言。
收起评论