14|设计文档:研发还原度太差怎么办?
汤圆

你好,我是汤圆。今天给你分享一个工作中最让体验设计师头大的问题,研发还原度。
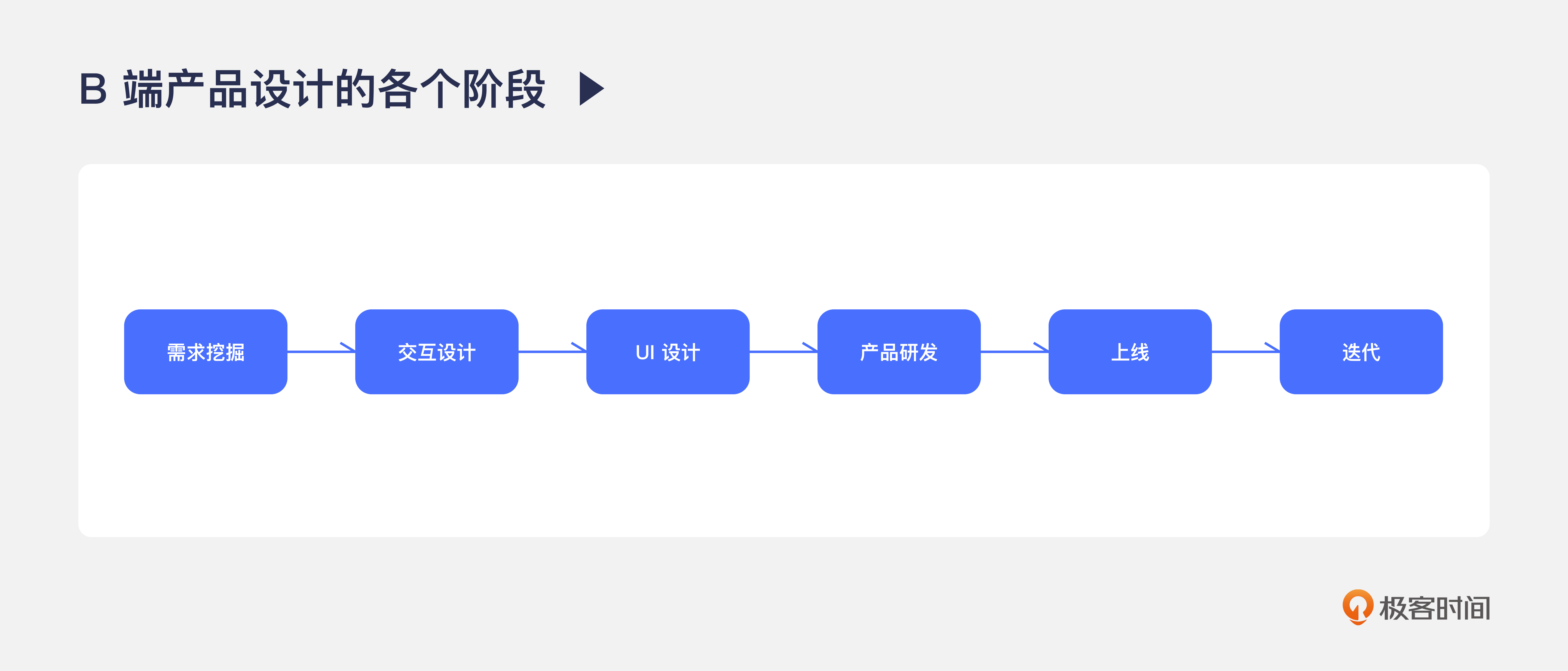
产品开发阶段之前,体验设计师通常要与研发工程师们打交道,讲解清楚设计的流程、设计的界面。在了解这些内容的基础上,研发伙伴就要开始进行实际的开发了。开发过程中,体验设计师还有一个最重要的任务,就是保障研发伙伴实现出来的最终效果。

但由于大部分设计师都只关注界面的设计,容易忽略客户在使用过程中发生的各种情况。比如在明厨亮灶项目中,客户的摄像头损坏,或者服务器内存满了这些情况都是非常容易被忽略但又一定会遇到的。
如果你在设计产品的时候没有考虑这些情况,没有把这些情况的体验都设计进去,那么在研发阶段一定会遇到很多重复沟通的问题。你设想一下,开发的伙伴在实现功能的时候非常严谨,每一个情况都需要用代码去做对应的处理,如果没有设计稿件,他们就不知道应该如何处理,只能又反过来问设计师。
这种情况在 B 端的实际项目里非常多,经常会导致在界面开发的阶段中,设计师每天都花大量的时间在沟通上,很多界面也要自己临时去补充,一不小心质量就很差,显得很不专业。
那么如何在主界面设计完后,把这些状态都考虑全呢?怎么把设计的内容专业地呈现给开发同事,不让自己的时间浪费在一些无效的沟通上呢?
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文总结了在B端设计中设计文档的重要性以及如何输出优质的设计文档。作者分享了在设计文档输出过程中如何考虑用户与产品交互的各种状态,以及如何进行自查流程,确保设计的专业性和完整性。文中提出了针对内容和控件的自查流程,并详细介绍了如何书写B端设计文档,包括功能模块分类、界面设计内容的书写方式以及控件状态的考虑。通过这些方法,设计师可以更好地与研发伙伴沟通,提高沟通效率,避免重复沟通和提升专业度。此外,文中还强调了设计文档的重要性,指出它能够避免后续开发过程中的沟通时间浪费,并提高设计师的工作效率。总的来说,本文通过介绍设计文档的输出流程和重要性,为B端体验设计师提供了实用的指导和建议。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《 B 端体验设计入门课》,新⼈⾸单¥59
《 B 端体验设计入门课》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(1)
- 最新
- 精选
- sqnv_geekfigma解决了什么ps不能解决的问题?2023-07-31归属地:广东
收起评论