31 | 辅助界面元素的架构设计

该思维导图由 AI 生成,仅供参考

辅助界面元素的框架
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了辅助界面元素的架构设计,重点讨论了通用控件和自定义控件的使用,以及对用户友好界面的需求。作者提出了统一的辅助界面元素的框架,并通过代码示例详细解释了构建控件的逻辑。文章还讨论了辅助界面元素的架构设计,以及对多实例情况下的适应性调整,展示了对辅助界面元素的改造方案和实现方法。通过详细的代码解释和示例演示,读者可以深入了解辅助界面元素的设计原理和实际应用,为开发和设计提供了有益的技术参考。此外,作者还提到了控件化的重要性,以及对架构设计中的决策提供帮助的意义。整体而言,本文对辅助界面元素的架构设计思路和实现方法进行了全面而深入的探讨,对于桌面软件开发和界面设计具有一定的参考价值。
《许式伟的架构课》,新⼈⾸单¥68
全部留言(13)
- 最新
- 精选
- Taoziv31分支代码有点问题(添加第1个shape时,post上去的changes部分是空的{"shapes":["1"],"changes":[],"ver":1}),果不其然删除这个shape程序就发生异常了
作者回复: 多谢,我看下。 补充回复:今天花时间复现了该bug。严格来说不算bug,之所以出现这类情况,是因为服务端被重启后丢失数据(目前服务端是mock的),而客户端的cache里面还有这份文档。而我们在生成文档的id的时候是固定的10001开始,所以导致两份文档有相同的id,客户端对changes的判断就出现了偏差。这个问题修复的方式可以是: 1. 改程序。让服务端生成文档id不是10001这类,而是一个uuid。 2. 不改程序,不把它当bug。那么最简单的就是清空浏览器 localhost:8888 的 localStorage。这个一般浏览器的开发者工具都可以做到。
2019-08-149  Frank感觉从实战开始 很多知识点都很晦涩 不好理解
Frank感觉从实战开始 很多知识点都很晦涩 不好理解作者回复: 直接说说是哪些地方?
2019-08-0722 不温暖啊不纯良越学越感觉自己菜,请问老师在实际业务中如果我们前端的代码设计得比较合理的话,能够应对以后的需求变化,是不是就不用去修改源代码了,view层的代码应该改动的比较大,我是这么理解的,model层的代码一旦写完之后,除非是原有的业务发生了变化,否则我们不需要去修改它,如果有新的业务需求,我们再写一个model 不就行了,而view负责调用业务,你在业务发生变化,可能会调整调用的方式,于是修改也就变多了。 在我们的实际开发中用的是vue,一个vue文件里面包含html、css、js代码,这是不是相当于没有设计,有的页面比较复杂的话,单个vue文件相对很大。 看完老师这几节实战讲解之后,我对前端的代码编写有了一个启发,就是我用js进行业务封装和解决通用问题,js看作model 层,css 看作view,html看作controller,这样代码的业务会不会更清晰一些呢?
不温暖啊不纯良越学越感觉自己菜,请问老师在实际业务中如果我们前端的代码设计得比较合理的话,能够应对以后的需求变化,是不是就不用去修改源代码了,view层的代码应该改动的比较大,我是这么理解的,model层的代码一旦写完之后,除非是原有的业务发生了变化,否则我们不需要去修改它,如果有新的业务需求,我们再写一个model 不就行了,而view负责调用业务,你在业务发生变化,可能会调整调用的方式,于是修改也就变多了。 在我们的实际开发中用的是vue,一个vue文件里面包含html、css、js代码,这是不是相当于没有设计,有的页面比较复杂的话,单个vue文件相对很大。 看完老师这几节实战讲解之后,我对前端的代码编写有了一个启发,就是我用js进行业务封装和解决通用问题,js看作model 层,css 看作view,html看作controller,这样代码的业务会不会更清晰一些呢?作者回复: html+css是view,js作为controllers,很多人不会独立拆出model,但是实际上拆出model(dom)层是至关重要的。
2021-04-161 小乙哥做为后端同学看这几节课有点吃力,老师也什么好的建议吗?谢谢
小乙哥做为后端同学看这几节课有点吃力,老师也什么好的建议吗?谢谢作者回复: 前端其实比后端要简单直接,可以适当实战感悟一下就容易理解。
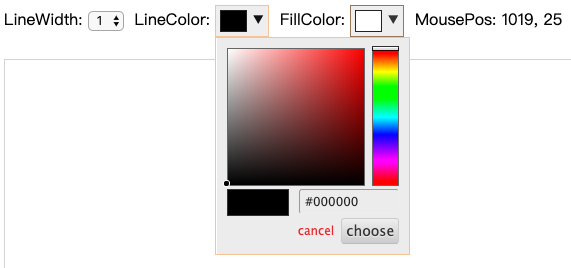
2019-10-231 MinRong.Fu使用FireFox浏览器,为什么线宽、线的颜色和填充颜色出不来?
MinRong.Fu使用FireFox浏览器,为什么线宽、线的颜色和填充颜色出不来?作者回复: 我测试了 FireFox Quantum 69.0 (64 位) 版本,没有重现你的问题。考虑到这个只是demo,对于浏览器兼容性考虑不是很多,建议升级下浏览器版本。
2019-08-1531 humor膜拜大神,感觉难懂的原因是这个例子有点太大了,功能点比较多,不是一下子就能消化得了的,需要静下心来思考,尤其是不太懂js的同学。不经意看到了许老师的代码提交记录,有时候凌晨两三点,早上5点多还在为我们准备代码,认真负责的态度令人折服,许老师平时也是晚睡晚起的夜猫子类型么~2019-08-16221
humor膜拜大神,感觉难懂的原因是这个例子有点太大了,功能点比较多,不是一下子就能消化得了的,需要静下心来思考,尤其是不太懂js的同学。不经意看到了许老师的代码提交记录,有时候凌晨两三点,早上5点多还在为我们准备代码,认真负责的态度令人折服,许老师平时也是晚睡晚起的夜猫子类型么~2019-08-16221- Geek_88604f这个厉害了,从来没有想过控件的开发也能和MVC架构扯上关系。看来不管多小的特性开发都要先想清楚代码的结构,麻雀虽小,五脏俱全。感谢许老师!2019-08-183
 被讨厌的勇气我平时使用的C++和Qt,并不使用JS,在阅读代码的时候首先需要读懂代码,还得考虑这个如果使用Qt该怎么实现。所以心智负担比较重。2020-05-291
被讨厌的勇气我平时使用的C++和Qt,并不使用JS,在阅读代码的时候首先需要读懂代码,还得考虑这个如果使用Qt该怎么实现。所以心智负担比较重。2020-05-291- Geek_88604f哪个获得焦点就显示哪个的URL2019-08-0811
 ifelse
ifelse 学习打卡2023-09-01归属地:浙江
学习打卡2023-09-01归属地:浙江

