27 | 实战(二):怎么设计一个“画图”程序?

该思维导图由 AI 生成,仅供参考
MVP 版画图程序

- 深入了解
- 翻译
- 解释
- 总结

这篇文章深入介绍了如何设计一个“画图”程序,从MVP版本的画图程序出发,分别从Model、View和Controller三个层面进行了详细的讲解。在Model层,作者介绍了以QPaintDoc为根的DOM树的数据结构,以及与View和Controllers的耦合关系;在View层,作者详细分析了QPaintView类的功能分类;在Controller层,作者列举了Menu、PropSelectors、MousePosTracker等Controller的功能。通过对比三个层面的关联,读者可以清晰了解Model、View和Controllers之间的关系。 文章还介绍了改进版的画图程序,包括选择图形后允许删除、移动或修改样式,以及图形样式增加填充色等功能。作者详细讲解了这些修改背后的思考,包括Model层的数据结构设计和未来的需求演进推演,View层的事件机制设计问题,以及Controller层各个Controller的变化和需求分解。 通过实例讲解,文章深入浅出地介绍了“画图”程序的设计思路和技术特点,适合技术人员快速了解和学习。整体来说,本文内容丰富,涵盖了MVP架构、需求演进、事件机制设计等多个方面,对于想深入了解程序设计和架构的读者具有很高的参考价值。
《许式伟的架构课》,新⼈⾸单¥68
全部留言(28)
- 最新
- 精选
- 有铭老师,我知道你这章讲了很厉害的东西,但是我也只能和上面某人说的一样,说一声:“不明觉厉”。原因不在别的,抽象现实需要对现实有很长时间的切身体会,必须要经历痛苦,有痛彻灵魂,深刻的总结,才能体会到解决方案的甜美。这里的大部分人,包括我在内,没有在实践里经历“从头构建一个画图”程序。所以对于这章的知识,看得懂,但是难有感悟,换个场景,就使不出来
作者回复: 理解,我想一下怎么才能说得更明白。这里面每一个角色的分解是有非常明确的套路可循,遵循文章中说的几个要点即可。
2019-07-2336  Being实战一二的例子套用前面的知识点,对MVC的理解慢慢清晰了。更重要的是在实战的学习中也结合现在自己手头的项目进行思考。现在在做地图方面结合图元的绘制,目前的平台是Qt。我负责的是图元模块,即要对图元抽象并且使用Qt的绘制方法,当然,对于Qt的部分是严格控制在绘制部分的,也是考虑了跨平台的因素。图元部分其实是抽象了接口的,对于上层的调用完全不用关心底层绘制是用的什么平台。整个项目也是明确了几个模块来管理和组织事件、绘制、地图数据、资源引擎、算法等。仔细考虑下来,也是绕不开MVC给的模式的。有一个很明显的感受是,关于Controller层,是可以扩展成插件的,也就是说,Controller基于业务上的各种需求,也需要更大的灵活性。思考是,完全可以把事件管理起来,抽象出事件核心驱动,然后分配给各个Controller各取所需,至于是插件还是观察者,其实就是具体实现机制的区别了。
Being实战一二的例子套用前面的知识点,对MVC的理解慢慢清晰了。更重要的是在实战的学习中也结合现在自己手头的项目进行思考。现在在做地图方面结合图元的绘制,目前的平台是Qt。我负责的是图元模块,即要对图元抽象并且使用Qt的绘制方法,当然,对于Qt的部分是严格控制在绘制部分的,也是考虑了跨平台的因素。图元部分其实是抽象了接口的,对于上层的调用完全不用关心底层绘制是用的什么平台。整个项目也是明确了几个模块来管理和组织事件、绘制、地图数据、资源引擎、算法等。仔细考虑下来,也是绕不开MVC给的模式的。有一个很明显的感受是,关于Controller层,是可以扩展成插件的,也就是说,Controller基于业务上的各种需求,也需要更大的灵活性。思考是,完全可以把事件管理起来,抽象出事件核心驱动,然后分配给各个Controller各取所需,至于是插件还是观察者,其实就是具体实现机制的区别了。作者回复: 我们这个例子其实controller都是插件,只是在init application的时候创建一下就完了,是不是实现成标准plugin机制不是关键点
2019-07-276 许童童每一个字都看得懂,但连到一起就看不懂了。
许童童每一个字都看得懂,但连到一起就看不懂了。作者回复: 明白。这些反馈对我很有收益。
2019-07-2336 Demon.Lee我也没怎么看懂,估计是不会前端,看的时候我一直在告诉自己: 老师是要告诉我们,解耦,解耦,解耦!
Demon.Lee我也没怎么看懂,估计是不会前端,看的时候我一直在告诉自己: 老师是要告诉我们,解耦,解耦,解耦!作者回复: 嗯,后面可以看一个不解耦的版本
2019-07-273 松小鼠最近在看GoF的设计模式,里面也是用图形界面做例子引入某某模式,和作者的不谋而合,不过还是太抽象了!感觉在爬一座充满荆棘的山
松小鼠最近在看GoF的设计模式,里面也是用图形界面做例子引入某某模式,和作者的不谋而合,不过还是太抽象了!感觉在爬一座充满荆棘的山作者回复: 本例中什么地方没看懂?
2019-07-233 méng看到这里蒙了,model层,view层列出来都有controller
méng看到这里蒙了,model层,view层列出来都有controller作者回复: 这里谈的是不同层的关系。每层肯定得有对方的调用,否则它们就是孤立系统,不存在耦合,但是显然这不可能。所以核心是搞清楚它们是怎么被关联起来的,研究清楚后回去看MVC模型图,看是否与其画的关系一致。
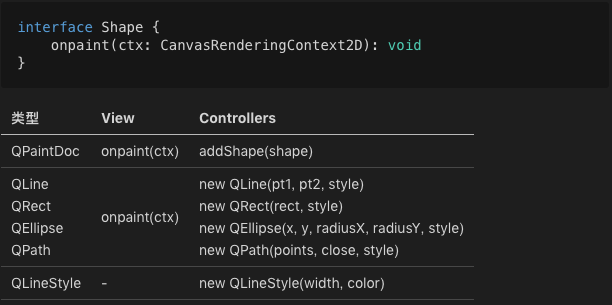
2021-09-2122 瓜瓜interface Shape { onpaint(ctx: CanvasRenderingContext2D): void bound(): Rect hitTest(pt: Point): {hitCode: number, hitShape: Shape} setProp(key: string, val: any): void move(dx, dy: number): void } 老师您好,readme中的这个接口,没有看到在什么地方呢,是不是我理解的不对
瓜瓜interface Shape { onpaint(ctx: CanvasRenderingContext2D): void bound(): Rect hitTest(pt: Point): {hitCode: number, hitShape: Shape} setProp(key: string, val: any): void move(dx, dy: number): void } 老师您好,readme中的这个接口,没有看到在什么地方呢,是不是我理解的不对作者回复: 因为js是动态类型语言,所以这个接口只出现在文档中
2020-01-1721- zKerry接口之间的调用关系,最好用流程图啊,看图表有点懵。
作者回复: 这里侧重点是模块边界,不是流程
2019-08-261 - 3kMVC相对简单,可以讲讲微服务模型之类的架构么?
作者回复: 这个在下一章,服务端架构
2019-07-261  Charles许老师,我反复读了好久还是有点懵懂,可能要先去读下完整的源码再回来读可能好一些?
Charles许老师,我反复读了好久还是有点懵懂,可能要先去读下完整的源码再回来读可能好一些?作者回复: 最好能够先大致看一下代码
2019-07-241

