32|编译原理(上):手写一个迷你Vue 3 Compiler的入门原理
大圣

该思维导图由 AI 生成,仅供参考
你好,我是大圣。
前面我们用了四讲,学习了 Vue 在浏览器中是如何执行的,你可以参考上一讲结尾的 Vue 执行全景图来回顾一下。在 Vue 中,组件都是以虚拟 DOM 的形式存在,加载完毕之后注册 effect 函数。这样组件内部的数据变化之后,用 Vue 的响应式机制做到了通知组件更新,内部则使用 patch 函数实现了虚拟 DOM 的更新,中间我们也学习了位运算、最长递增子序列等算法。
这时候你肯定还有一个疑问,那就是虚拟 DOM 是从哪来的?我们明明写的是 template 和 JSX,这也是吃透 Vue 源码最后一个难点:Vue 中的 Compiler。
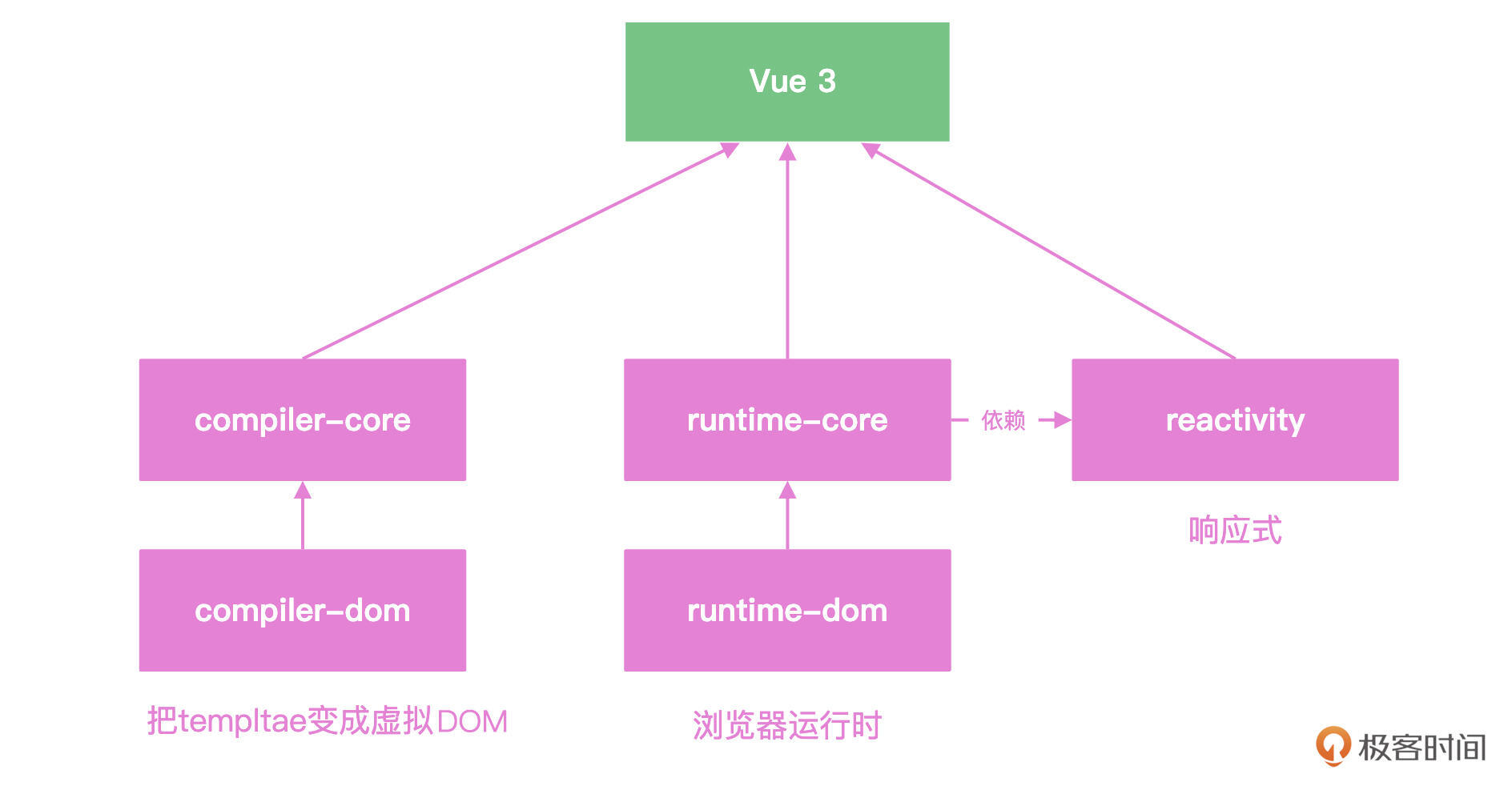
下图就是 Vue 核心模块依赖关系图,reactivity 和 runtime 我们已经剖析完毕,迷你版本的代码你可以在GitHub中看到。今天开始我将用三讲的内容,给你详细讲解一下 Vue 在编译的过程中做了什么。

编译原理也属于计算机中的一个重要学科,Vue 的 compiler 是在 Vue 场景下的实现,目的就是实现 template 到 render 函数的转变。
我们第一步需要先掌握编译原理的基本概念。Vue 官方提供了模板编译的在线演示。下图左侧代码是我们写的 template,右侧代码就是 compiler 模块解成的 render 函数,我们今天的任务就是能够实现一个迷你的 compiler。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了如何手写一个迷你Vue 3 Compiler的入门原理。文章首先介绍了Vue中组件以虚拟DOM形式存在,并注册effect函数,实现了响应式机制和虚拟DOM的更新。然后详细讲解了Vue中的Compiler的实现原理,包括编译原理的基本概念和整体流程。接着,文章展示了如何实现词法分析,将模板中的语法识别成token,并将token数组转换成抽象语法树AST。最后,文章给出了实现抽象语法树AST的代码示例。通过这些内容,读者可以了解到编译原理的基本概念,以及如何手写一个迷你的compiler,从而加深对Vue编译过程的理解。文章还提到了编译时的优化方法,通过在编译期间的标记方式,让虚拟DOM在运行时有更多的状态,从而能够精确地控制更新。这种编译时的优化也能够对项目开发有很多指引作用。整体来说,本文为读者提供了一个深入了解Vue编译原理的入门指南,同时也为读者展示了如何通过迷你版本的实现来熟悉整个Vue compiler工作的主体流程。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《玩转 Vue 3 全家桶》,新⼈⾸单¥68
《玩转 Vue 3 全家桶》,新⼈⾸单¥68
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(6)
- 最新
- 精选
 神瘦“tokenizer 的迷你实现”这个地方“把模板中的”这几个字后面一大段空白呢,你们那边能看到吗?检查下呢
神瘦“tokenizer 的迷你实现”这个地方“把模板中的”这几个字后面一大段空白呢,你们那边能看到吗?检查下呢编辑回复: 收到,已经更新啦,谢谢反馈
2022-01-30 openbilibilitemplate中的p标签 不能有空格 不然解析不了
openbilibilitemplate中的p标签 不能有空格 不然解析不了作者回复: 我们这个毕竟是迷你的版本,考虑的情况比较少,基本只考虑了最核心的解析路径,边缘case不断完善的时候,框架也会越来越清晰,这里可以参考vue-compiler-core的实现
2022-01-06 斜月浮云hoisted开头的变量用于静态节点提升,说白了就是在整个生命周期中只需要进行一次创建,有效节省不必要的性能开销。 话说最后的generate代码明显不对啊,createVnode的后括号阔歪了哦~🙂
斜月浮云hoisted开头的变量用于静态节点提升,说白了就是在整个生命周期中只需要进行一次创建,有效节省不必要的性能开销。 话说最后的generate代码明显不对啊,createVnode的后括号阔歪了哦~🙂作者回复: cool 我检查一下
2022-01-032 陈坚泓const [key, val] = token.val.replace('=','~').split('~') 是不是可以写成 const [key, val] = token.val.split('=') 备注里 // trnsformText 估计是拼错了2022-05-20
陈坚泓const [key, val] = token.val.replace('=','~').split('~') 是不是可以写成 const [key, val] = token.val.split('=') 备注里 // trnsformText 估计是拼错了2022-05-20 Blueberrytemplate语法需要经过这么一系列的编译,那h函数呢,是经过什么变成了最后的render语法?2022-04-12
Blueberrytemplate语法需要经过这么一系列的编译,那h函数呢,是经过什么变成了最后的render语法?2022-04-12 名字好长的大林PatchFlags 这个变量没有给??2022-02-041
名字好长的大林PatchFlags 这个变量没有给??2022-02-041
收起评论