11 | 路由:新一代vue-router带来什么变化

该思维导图由 AI 生成,仅供参考
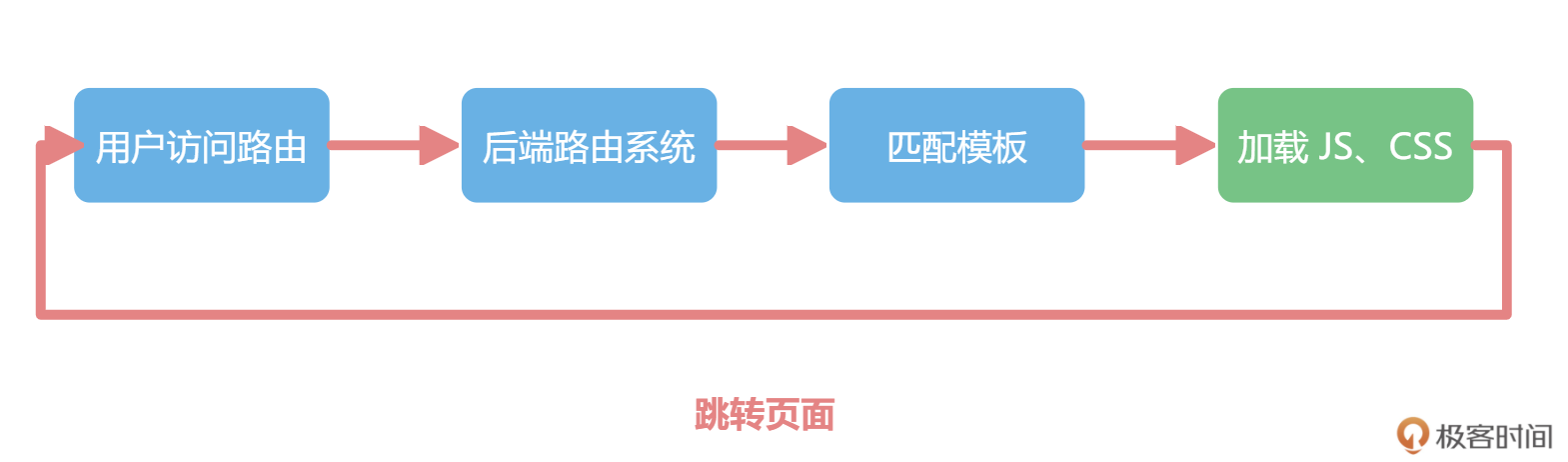
前后端开发模式的演变

- 深入了解
- 翻译
- 解释
- 总结

Vue 3中的新一代vue-router带来了前端路由系统的变化。文章首先介绍了前后端开发模式的演变,从jQuery时代的前端无法控制路由,到现在前端获得了路由的控制权,实现了单页面应用程序(SPA)应用的雏形。随后,文章深入探讨了前端路由的实现原理,包括hash模式和history模式。在hash模式下,通过对hashchange事件的监听实现动态页面切换;而在history模式下,通过pushState和replaceState API实现前端路由。这些内容展示了前端路由的演变和实现原理,为读者提供了对前端路由系统的全面了解。 接下来,文章介绍了手写迷你vue-router的过程,通过创建Router类管理路由、使用createWebHashHistory返回hash模式相关的监听代码,并注册router-view和router-link组件,实现了hash模式的迷你vue-router。此外,还提到了vue-router实战中的常见功能,如动态路由、导航守卫、路由懒加载等。 总的来说,本文通过介绍前端路由的演变、实现原理和手写迷你vue-router的过程,使读者对前端路由系统有了全面的了解。同时,通过实战要点的介绍,读者还能了解vue-router在实际项目中的应用和优化方式。整体而言,本文内容丰富,涵盖了前端路由的基本原理和实际应用,对于想深入了解前端路由系统的读者来说,是一篇值得阅读的文章。
《玩转 Vue 3 全家桶》,新⼈⾸单¥68
全部留言(25)
- 最新
- 精选

 ll
ll 本节又是收获满满,巩固加回顾了关于前端路由的整体知识结构,有一下几点: 1. 什么是路由 所谓 router 是干什么的?是指 route 的,这里中文翻译的是 “路”。何为“路由”,可能是“路由哪里 来";这里的“路”,广义上来说是“资源”,可以是“页面”,也可以是 json 音视频等等。 如果把路由具象化,它是这么个东西;你告诉它一串神秘的代码(地址,url等),它给你“宝贵的资 源”,它就是个“指路的”。 路由是“天然”存在的,因为我们所有在网上的行为本质都是向“某个地方”要“某些资源” 2. 前后端路由的区别的补充 传统方式与SPA“页面跳转”的问题涉及一个核心的问题,是“导航流程”,具体可以参考,李兵老师 《浏览器工作原理与实践》中导航流程一节。 导航流程简单说,就是浏览器地址栏输入地址后,到浏览器准备渲染页面前这个阶段。开始流程的 一个标志,就是浏览器标签页标题左边开始转圈圈。 传统的开发模式写出的页面,在每一次请求网络资源的过程,理论上都有这个流程。这可能就是两者 之间性能差异所在 而 SPA 开发模式,网络资源用 XMLHttpRequest 调用,页面部分用JS“模拟”页面刷新。这里JS模拟部 分就是现在所学 vue-router 的工作。 3. 关于路由实现 总结下,时间以2014年,HTML5标准作为分野,分两个部分 – API:location.hash;Event:hashchange – API:history.pushState,history.replaceState;Event:popstate 这个就是前端路由的实现核心,如果对具体API感兴趣,可以参考《Javascript 高级程序设计》第4 版,12章,关于 BOM 的描述。 大致意思是 hash 的改变不触发页面 reloads;pushState,replaceState 改变 history 也不触发 reloads。浏览器的这种行为,是根据 HTML5 这个标准实现的 然后,第一个API支持了路由的 hash 模式,在这之前 hash 的应用 <a id="xxx"> 在页面中的定位, 第二个API支持了路由的 history 模式,但这个需要后端配合调整下后端路由;为什么,试着将要跳 转的地址复制到浏览器地址栏,然后按回车,分析下页面渲染的过程,大概就清楚了。
本节又是收获满满,巩固加回顾了关于前端路由的整体知识结构,有一下几点: 1. 什么是路由 所谓 router 是干什么的?是指 route 的,这里中文翻译的是 “路”。何为“路由”,可能是“路由哪里 来";这里的“路”,广义上来说是“资源”,可以是“页面”,也可以是 json 音视频等等。 如果把路由具象化,它是这么个东西;你告诉它一串神秘的代码(地址,url等),它给你“宝贵的资 源”,它就是个“指路的”。 路由是“天然”存在的,因为我们所有在网上的行为本质都是向“某个地方”要“某些资源” 2. 前后端路由的区别的补充 传统方式与SPA“页面跳转”的问题涉及一个核心的问题,是“导航流程”,具体可以参考,李兵老师 《浏览器工作原理与实践》中导航流程一节。 导航流程简单说,就是浏览器地址栏输入地址后,到浏览器准备渲染页面前这个阶段。开始流程的 一个标志,就是浏览器标签页标题左边开始转圈圈。 传统的开发模式写出的页面,在每一次请求网络资源的过程,理论上都有这个流程。这可能就是两者 之间性能差异所在 而 SPA 开发模式,网络资源用 XMLHttpRequest 调用,页面部分用JS“模拟”页面刷新。这里JS模拟部 分就是现在所学 vue-router 的工作。 3. 关于路由实现 总结下,时间以2014年,HTML5标准作为分野,分两个部分 – API:location.hash;Event:hashchange – API:history.pushState,history.replaceState;Event:popstate 这个就是前端路由的实现核心,如果对具体API感兴趣,可以参考《Javascript 高级程序设计》第4 版,12章,关于 BOM 的描述。 大致意思是 hash 的改变不触发页面 reloads;pushState,replaceState 改变 history 也不触发 reloads。浏览器的这种行为,是根据 HTML5 这个标准实现的 然后,第一个API支持了路由的 hash 模式,在这之前 hash 的应用 <a id="xxx"> 在页面中的定位, 第二个API支持了路由的 history 模式,但这个需要后端配合调整下后端路由;为什么,试着将要跳 转的地址复制到浏览器地址栏,然后按回车,分析下页面渲染的过程,大概就清楚了。作者回复: 精品总结!!!
2021-11-10549 Kevin关于webHashHistory,和webHistory 我这里有一个实践要注意的点,不知是否正确。 就是是否需要服务器这个角色参与。 whh,完全是在浏览器中完成的路由行为。 wh 可能是要有服务器参与的 这一点,在最近的项目中,将vue项目打包直接放到Android assert目录下时,使用两种路由一个404, 一个正常,后续改成了whh了 请大佬,解惑。
Kevin关于webHashHistory,和webHistory 我这里有一个实践要注意的点,不知是否正确。 就是是否需要服务器这个角色参与。 whh,完全是在浏览器中完成的路由行为。 wh 可能是要有服务器参与的 这一点,在最近的项目中,将vue项目打包直接放到Android assert目录下时,使用两种路由一个404, 一个正常,后续改成了whh了 请大佬,解惑。作者回复: history模式部署的时候,需要nginx新增配置,把所有路由都指向index.html
2021-11-1047- Geek_4578dc大圣 实战代码仓库地址 能发一下吗
作者回复: 第一部分的演示代码在这里了,欢迎发现bug提pr https://github.com/shengxinjing/geektime-vue-course
2021-11-113 - balabla大圣老师,看完之后,仍有几个问题,求翻牌+1 1.能说下vue-router3.x到vue-router4.x有什么需要重点关注的地方嘛 2.vue-router3.x和vue-router4.x 从底层实现原理上,是否有变化 3.代码里current 的响应式用的 ref 和用vue.util.definereactive 效果一样嘛
作者回复: vue-router4主要原理上的变化,就是路由有了类似css选择器优先级的算法,在vue-router3的时候,多个路由命中一个路由,具体哪个生效需要看注册顺序,如果动态注册路由就会比较麻烦,这是vuerouter4解决的一个很重要的昌吉给你 vue3响应式和vue2的defineReactive原理不同,不过用起来有些类似
2021-11-172  Jerry.L大圣老师,我跟你一样的代码,为什么在命令行提示:[@vue/compiler-sfc] `defineProps` is a compiler macro and no longer needs to be imported.然后在浏览器控制台又提示:Uncaught SyntaxError: The requested module '/src/router/grouter/index.js' does not provide an export named 'default'。
Jerry.L大圣老师,我跟你一样的代码,为什么在命令行提示:[@vue/compiler-sfc] `defineProps` is a compiler macro and no longer needs to be imported.然后在浏览器控制台又提示:Uncaught SyntaxError: The requested module '/src/router/grouter/index.js' does not provide an export named 'default'。作者回复: 最新的vue compiler会内置defineProps,不需要import也可以直接使用,我后来感觉导入的话演示代码会帮助理解
2022-01-121
 Aaron老师好,调用 pushState replaceState 并不会触发 popstate 事件,监听通常需要 hack 这两个 api。 https://developer.mozilla.org/en-US/docs/Web/API/PopStateEvent#:~:text=Note%3A%20Just%20calling%20history.pushState()%20or%20history.replaceState()%20won%27t%20trigger%20a%20popstate%20event.
Aaron老师好,调用 pushState replaceState 并不会触发 popstate 事件,监听通常需要 hack 这两个 api。 https://developer.mozilla.org/en-US/docs/Web/API/PopStateEvent#:~:text=Note%3A%20Just%20calling%20history.pushState()%20or%20history.replaceState()%20won%27t%20trigger%20a%20popstate%20event.作者回复: 感谢提醒 我纠正一下
2021-12-061 风一样老师请问Router对象的install,是在哪里用呢?在源码中没有看到,还有install函数的参数,是什么对象呢?
风一样老师请问Router对象的install,是在哪里用呢?在源码中没有看到,还有install函数的参数,是什么对象呢?作者回复: app.use的时候会执行,可以看下这个文档https://v3.cn.vuejs.org/api/application-api.html#use
2021-11-2331 香橙派来的有了 RouterView 组件后,我们再来实现 router-link 组件。我们在 grouter 下面新建文件 RouterILnk.vue,并写入下面的代码。代码中的 template 依然是渲染一个 a 标签,只是把 a 标签的 href 属性前面加了个一个 #, 就实现了 hash 的修改。 老师,这一段中的 “新建文件RouterILnk.vue ” 与下文的注册 “import RouterLink from './RouterLink.vue' ”的文件名字对不上,应该是打错了,会找不到资源
香橙派来的有了 RouterView 组件后,我们再来实现 router-link 组件。我们在 grouter 下面新建文件 RouterILnk.vue,并写入下面的代码。代码中的 template 依然是渲染一个 a 标签,只是把 a 标签的 href 属性前面加了个一个 #, 就实现了 hash 的修改。 老师,这一段中的 “新建文件RouterILnk.vue ” 与下文的注册 “import RouterLink from './RouterLink.vue' ”的文件名字对不上,应该是打错了,会找不到资源作者回复: RouterILnk拼错了,少了一个i ,应该是RouterILink.vue
2021-11-171 @<template> <a :href="'#'+props.to"> <slot /> </a> </template> <script setup> let props = defineProps({ to:{type:String,required:true} }) </script> 这里是否需要引入下defineProps,大段代码部分能否内部写点注释 建议老师跟着文章里的代码打一遍,看看能不能跑通 代码上 有些马虎 是否是从课件里粘出来的时候整漏了
@<template> <a :href="'#'+props.to"> <slot /> </a> </template> <script setup> let props = defineProps({ to:{type:String,required:true} }) </script> 这里是否需要引入下defineProps,大段代码部分能否内部写点注释 建议老师跟着文章里的代码打一遍,看看能不能跑通 代码上 有些马虎 是否是从课件里粘出来的时候整漏了作者回复: 3.2开始之后其实不需要import了,不过这里确实应该加上,方便理解 第一部分的演示代码在这里了,欢迎发现bug提pr https://github.com/shengxinjing/geektime-vue-course
2021-11-111 关关君很早啊就知道History这个API了但是没用过也用不上,但今天用History写路由的时候,看了API才发现使用history.pushState()方法的时候不会触发 popstate 这个事件,只有当浏览器操作行为的时候才会触发,就比如back forward。 所以在实现的时候调用完pushState之后我手动修改的current.value 的值才成功了。
关关君很早啊就知道History这个API了但是没用过也用不上,但今天用History写路由的时候,看了API才发现使用history.pushState()方法的时候不会触发 popstate 这个事件,只有当浏览器操作行为的时候才会触发,就比如back forward。 所以在实现的时候调用完pushState之后我手动修改的current.value 的值才成功了。作者回复: 有demo代码地址不
2021-11-1141