08 | 组件化:如何像搭积木一样开发网页?

该思维导图由 AI 生成,仅供参考

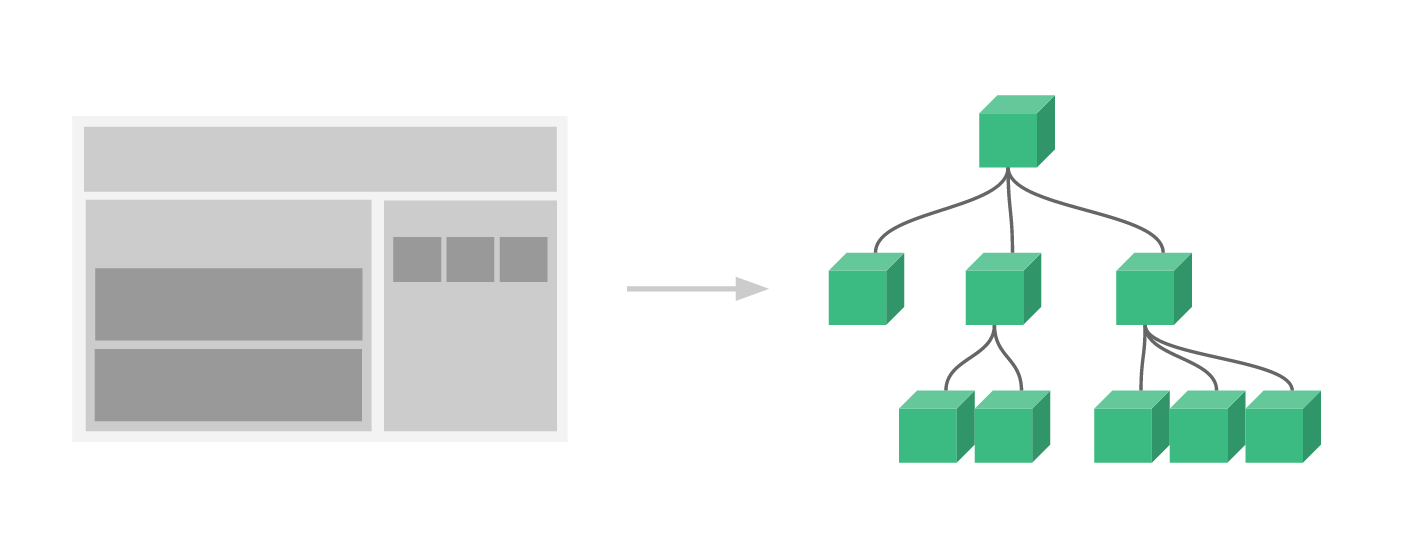
什么是组件化开发

- 深入了解
- 翻译
- 解释
- 总结

Vue的组件化开发是一种灵活的开发方式,能够提高代码的复用性、可维护性和稳定性。本文介绍了在Vue中实现组件化开发的基本概念和实际应用,通过评级组件的开发示例详细讲解了组件的渲染和事件处理,展示了组件和外部数据之间的同步。文章还介绍了组件的v-model、插槽等技术特点,以及对组件功能扩展的思考。通过props属性传递数据、defineEmits定义通知事件等方式,实现了组件的数据交换机制。这篇文章对Vue 3的组件设计进行了深入探讨,对于想要了解Vue组件化开发的读者具有重要参考价值。
《玩转 Vue 3 全家桶》,新⼈⾸单¥68
全部留言(68)
- 最新
- 精选
- Geek_7cdaba置顶建议作者把代码弄全一点,v-model那敲了一遍还是没弄明白,呜呜呜
作者回复: 第一部分实战代码在这里呀,欢迎遇见bug了提pr呀 https://github.com/shengxinjing/geektime-vue-course
2021-11-05520 - 请去学习吧被"★★★★★☆☆☆☆☆".slice(5 - props.value, 10 - props.value)惊艳到了,在这个课程里收获了好多惊喜
作者回复: 感谢感谢
2021-11-05453 
 ll
ll 1. 对组件化的理解 组件化好似“搭积木”;“分而治之”思想实际运用,所谓“大事化小,小事化了”或称为“抽 象隔离”。就是,各个组件之间有自己需要解决的问题,有各自解决的方式方法,但互相 不需要知道,它们沟通只看“结果”即 props,events(当然这是模拟事件,也是个可以 研究的点) 这里就要根据“角色”或“用途”分为通用型组件和业务型组件。 举个不恰当的例子,通用型组件好比广义的“车”,你根据业务的需要加个“四轮驱动”之 类的就变成个“越野车”这种业务组件了。 当然,由于前端的特殊性,组件的不同也体现在不同的表现上(CSS 说的就是你) 现在日常工作的常态大概就是写组件。日常写业务的我们,在优秀组件的基础上,“改造”出 公司需要的产品。 像大圣大神写出优秀的组件库,供我们“改造”。 然后我推测公司的架构师的工作就是将“只要业务”“主要问题”合理的划分为一个个“组件”, 最后由我们写。 这样,宏观的组件化,和微观的组件化都有了。 2. defineEmits, defineProps 我尝试了下将 props “抽离出去”,结果没成功,这个 defineXXX 系列的 API 和 useXXX 系列的 API 还是有不同,define 系列设计的貌似和组件 “强相关”,所以这也 是之后或是课下我需要关注的点, 看看是怎么实现的。 感觉 useXXX 是将XXX“引入”组件,这个 defineXXX 是“声明”组件中已经“存在"的东西。 大概就是这样
1. 对组件化的理解 组件化好似“搭积木”;“分而治之”思想实际运用,所谓“大事化小,小事化了”或称为“抽 象隔离”。就是,各个组件之间有自己需要解决的问题,有各自解决的方式方法,但互相 不需要知道,它们沟通只看“结果”即 props,events(当然这是模拟事件,也是个可以 研究的点) 这里就要根据“角色”或“用途”分为通用型组件和业务型组件。 举个不恰当的例子,通用型组件好比广义的“车”,你根据业务的需要加个“四轮驱动”之 类的就变成个“越野车”这种业务组件了。 当然,由于前端的特殊性,组件的不同也体现在不同的表现上(CSS 说的就是你) 现在日常工作的常态大概就是写组件。日常写业务的我们,在优秀组件的基础上,“改造”出 公司需要的产品。 像大圣大神写出优秀的组件库,供我们“改造”。 然后我推测公司的架构师的工作就是将“只要业务”“主要问题”合理的划分为一个个“组件”, 最后由我们写。 这样,宏观的组件化,和微观的组件化都有了。 2. defineEmits, defineProps 我尝试了下将 props “抽离出去”,结果没成功,这个 defineXXX 系列的 API 和 useXXX 系列的 API 还是有不同,define 系列设计的貌似和组件 “强相关”,所以这也 是之后或是课下我需要关注的点, 看看是怎么实现的。 感觉 useXXX 是将XXX“引入”组件,这个 defineXXX 是“声明”组件中已经“存在"的东西。 大概就是这样作者回复: cool 好顶赞
2021-11-03331
 buguv-model那一部分,根据文中代码没实现出来
buguv-model那一部分,根据文中代码没实现出来作者回复: function onRate(num){ emits('update:modelValue',num) } 这一段吗 sorry
2021-11-03612 cskang代码能放到 CodePen 上就好了,这样方便查看完整的代码,又可以通过修改调试学习。
cskang代码能放到 CodePen 上就好了,这样方便查看完整的代码,又可以通过修改调试学习。作者回复: 第一部分实战代码在这里呀,欢迎遇见bug了提pr呀 https://github.com/shengxinjing/geektime-vue-course
2021-11-03211 The Word3.2以后defineEmits和difineProps都宏编译了,不需要引入了,defineEmit已经不能用了
The Word3.2以后defineEmits和difineProps都宏编译了,不需要引入了,defineEmit已经不能用了作者回复: 3.2的更新后面我会补充一下,并且3.2针对ref的value属性也做了优化
2021-11-05210 费城的二鹏第一个版本的评分组件,简直是简洁的巅峰,自己没想到可以这么做,看到这个逻辑秒懂,太精巧了。
费城的二鹏第一个版本的评分组件,简直是简洁的巅峰,自己没想到可以这么做,看到这个逻辑秒懂,太精巧了。作者回复: 但是用这个符号不够精致,用来演示还是够了
2021-11-0329 peterpc点击click事件@click="onRate(num)",浏览器调试提示如下警告,是什么原因: [Vue warn]: Component emitted event "update:modelValue" but it is neither declared in the emits option nor as an "onUpdate:modelValue" prop. 另外在chrome和firefox都出现五角星显示错位的情况
peterpc点击click事件@click="onRate(num)",浏览器调试提示如下警告,是什么原因: [Vue warn]: Component emitted event "update:modelValue" but it is neither declared in the emits option nor as an "onUpdate:modelValue" prop. 另外在chrome和firefox都出现五角星显示错位的情况作者回复: 第一部分实战代码在这里呀,欢迎遇见bug了提pr呀 https://github.com/shengxinjing/geektime-vue-course
2021-11-0498- Alias"vue": "^3.2.21" 1 v-model="score" 写法,子组件接收时必须用 modelValue 2 除非是 v-model:xxx="score" 才能自定义 3 子组件接收后 props 不能解构。。否则mouseout 后又变成初始传进来的值。。。 const {value, theme} = props const width = ref(value) const noMouseout = () => { width.value = value // 得用 props.value } 4 有时候热更新不太好使哎。。。
作者回复: 热更新的问题我去研究下 第一部分实战代码在这里呀,欢迎遇见bug了提pr呀 https://github.com/shengxinjing/geektime-vue-course
2021-11-0546  Lwein看不懂CSS样式代码,还是使用这个 {{width>=num?'★':'☆'}} 语法靠谱 ^_^
Lwein看不懂CSS样式代码,还是使用这个 {{width>=num?'★':'☆'}} 语法靠谱 ^_^作者回复: 其实也可以 哈哈
2021-11-2735