开篇词 | 如何借助Vue 3建构你的前端知识体系?

该思维导图由 AI 生成,仅供参考
为什么要学 Vue 3

如何学习 Vue 3

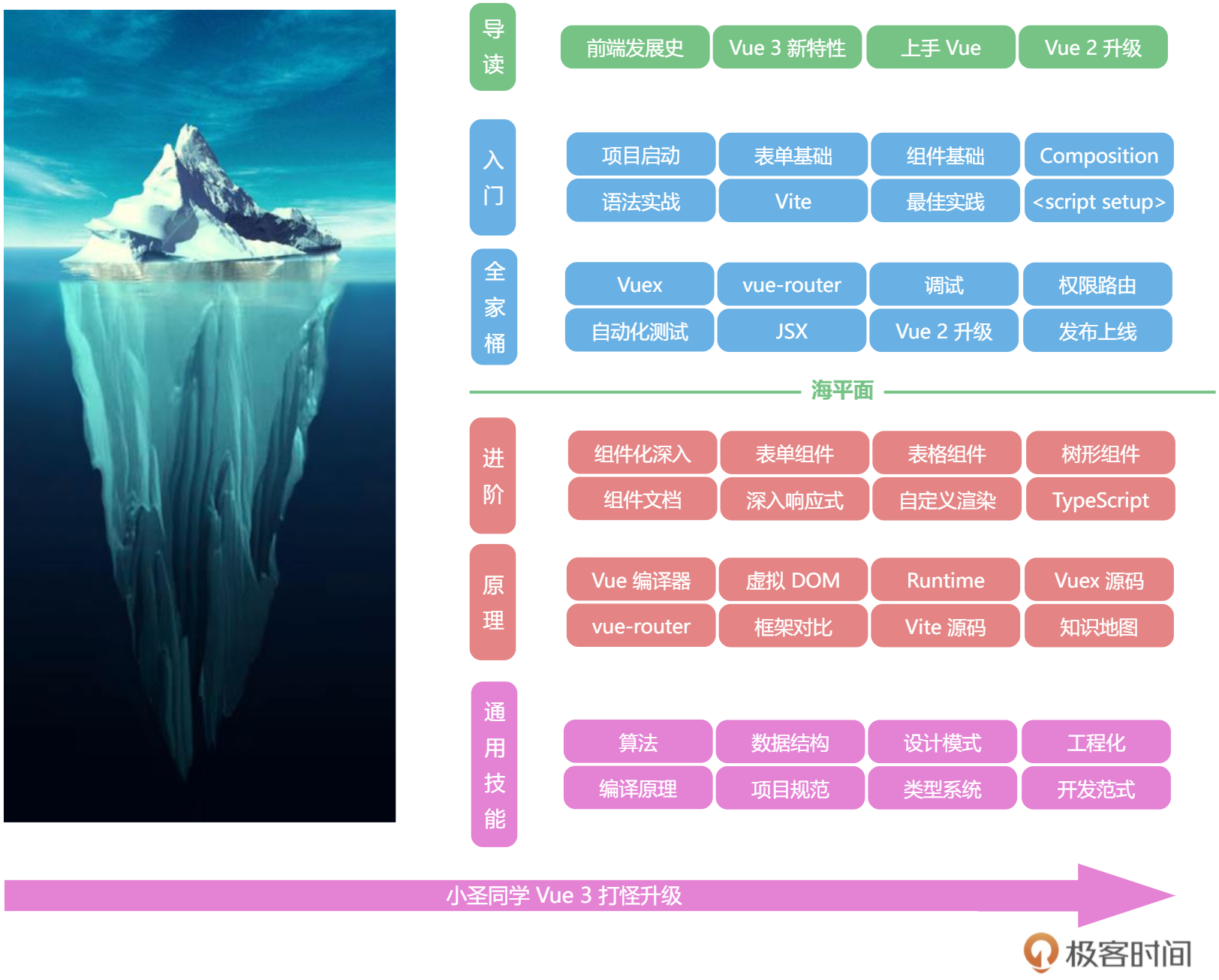
课程设计
- 深入了解
- 翻译
- 解释
- 总结

Vue 3: 从基础到进阶,构建完整前端知识体系 这篇文章由前端架构师和Vue 3的Contributor盛鑫晶撰写,深入探讨了Vue 3作为一个重要的前端框架的重要性以及如何通过学习Vue 3来构建完整的前端知识体系。作者首先分享了个人经历和对前端发展的见解,强调了前端工程师进阶的困难和缺乏体系化学习的问题。随后,文章详细介绍了学习Vue 3的建议和路径,包括对有Vue 2经验的开发者和没有Vue基础的读者的不同学习建议。此外,文章还提到了课程设计,从基础入门到全家桶实战、进阶开发以及生态源码篇,为读者提供了系统学习Vue 3的思路和内容安排。作者强调了通过学习Vue 3,前端开发者可以逐步提升技能,应对复杂的项目开发需求,甚至实现和发布自己的组件库,进一步加深对Vue本身的理解,迈向架构师所必备的技能。最后,作者鼓励读者在学习过程中勤于动手实践,同时也提醒大家打好基础才是王道,给自己两个月的时间,沉下心来学习,相信最终都能以一个相对轻松的方式跨越前端进阶的门槛,迈出职业生涯的下一步。整篇文章以实用的学习路径和方法为主线,为读者提供了系统学习Vue 3的指导,是一篇值得前端开发者深入阅读的技术文章。
2021-10-18399人觉得很赞给文章提建议
《玩转 Vue 3 全家桶》,新⼈⾸单¥68
全部留言(145)
- 最新
- 精选
 Try置顶老师, 新手可学吗
Try置顶老师, 新手可学吗作者回复: 你好,专栏的设计是便于新手学习的,前两部分是带你从0学习Vue的实战,循序渐进的实践,后两讲是进阶的内容,如果是新手的话,要在后两讲上多花时间呀
2021-10-18216
 石云升
石云升 看了大圣老师的视频,我觉得这个视频至少讲明白几个道理: 1、你的出身和现在能力水平只会影响你的起点,并不会影响你的终点。 2、机会是留给有准备的人的。一个月啃一本书?难吗?找适合自己目前段位的技术书,我觉得不难。 3、越是容易学的东西,越不值钱。在职场里,面试官最终看的是你能做其候选人做不到的事情。大部分人不啃不懂源码,你啃熟练了。你做的就会比其他人好。 写了篇文章,原文链接: https://xie.infoq.cn/article/3d599c7ef440b99e9f5c34907
看了大圣老师的视频,我觉得这个视频至少讲明白几个道理: 1、你的出身和现在能力水平只会影响你的起点,并不会影响你的终点。 2、机会是留给有准备的人的。一个月啃一本书?难吗?找适合自己目前段位的技术书,我觉得不难。 3、越是容易学的东西,越不值钱。在职场里,面试官最终看的是你能做其候选人做不到的事情。大部分人不啃不懂源码,你啃熟练了。你做的就会比其他人好。 写了篇文章,原文链接: https://xie.infoq.cn/article/3d599c7ef440b99e9f5c34907作者回复: 非常棒的心得体会,加油加油,已点赞
2021-10-2223 肆水流歌卧槽我以为更新完了,结果发现刚开车!!哈哈哈哈哈
肆水流歌卧槽我以为更新完了,结果发现刚开车!!哈哈哈哈哈作者回复: 嘿嘿,那就以圣剑的名义 一起冲锋把!!(1技能)
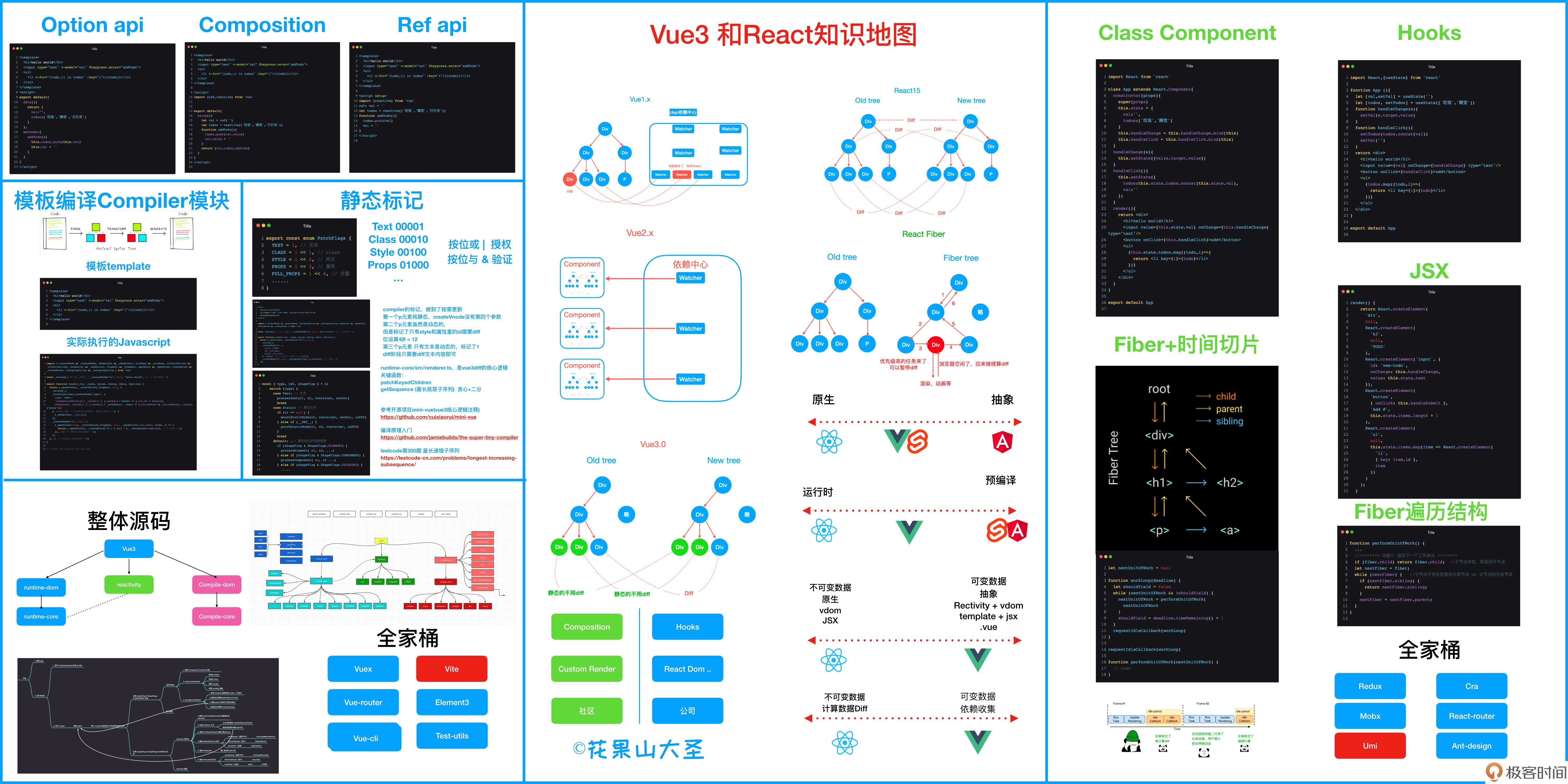
2021-10-18515 cskang文章里的Vue3和React知识地图有没有高清的大图?
cskang文章里的Vue3和React知识地图有没有高清的大图?作者回复: 你好你好,估计是上传的时候被压缩了,分享一下网盘原图 链接:https://pan.baidu.com/s/1mXVg8uO9M-tgZbwiuaeF9Q 密码:cxa7
2021-10-18211- Devo Zou立个flag。 学完后先做一套属于自己的组件库~
作者回复: 支持flag!
2021-10-1926  geek_coder大圣老师,能不能出一门高级的课程,前端工程化相关的,前端性能,埋点、组件库的构建等等之类的
geek_coder大圣老师,能不能出一门高级的课程,前端工程化相关的,前端性能,埋点、组件库的构建等等之类的作者回复: 已经列入清单 哈哈
2021-10-264 第一装甲集群司令克莱斯特某栈的视频,回应【2K到40K的质疑】我确实比较爱学习。。。 大圣提到的书单,能整理一下么???
第一装甲集群司令克莱斯特某栈的视频,回应【2K到40K的质疑】我确实比较爱学习。。。 大圣提到的书单,能整理一下么???作者回复: 这个还没有整理,mark一下,回头可以丰富一下书单出个视频
2021-10-244 柒月大圣老师 :提个建议,以后直播的时候可以来一波这个专栏的一些典型的问题的回复吗?或者每个模块结束了来个直播一起聊聊?
柒月大圣老师 :提个建议,以后直播的时候可以来一波这个专栏的一些典型的问题的回复吗?或者每个模块结束了来个直播一起聊聊?作者回复: 这个提议非常棒,必须安排 计划去B站或者抖音开个专栏日常答疑直播
2021-10-2124- Geek_969f93不应该是冰山海底见么 :)
作者回复: 一开始想这么写,不过感觉还是山顶见,比较霸气,就像学完一起推水晶的赶脚
2021-10-194  大土豆问了自己一句:如果创业会做手机端原生开发吗,回答是绝不。于是,作为7年的Android高级开发,我准备转前端了,老师您怎么看。。。
大土豆问了自己一句:如果创业会做手机端原生开发吗,回答是绝不。于是,作为7年的Android高级开发,我准备转前端了,老师您怎么看。。。作者回复: 加油加油,现在确实小程序和Web的优先级高些, App的话其实前端的技术体系也能胜任很多场景了
2021-10-203