18 | 实战痛点4:Vue 3项目中的性能优化

该思维导图由 AI 生成,仅供参考
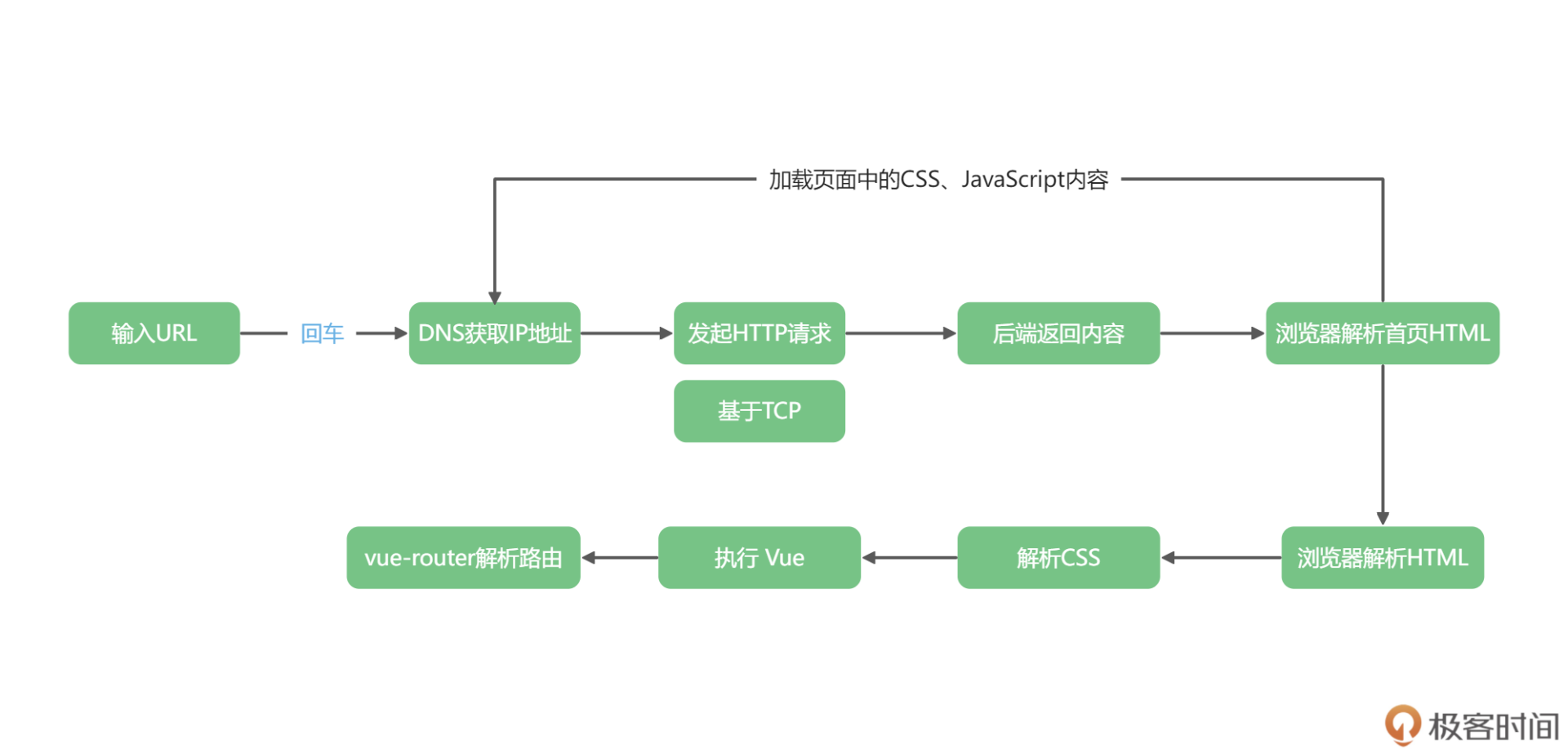
用户输入 URL 到页面显示的过程

- 深入了解
- 翻译
- 解释
- 总结

Vue 3项目性能优化是前端开发的重要话题。本文从用户输入URL到页面显示的过程出发,介绍了项目页面的执行流程,并探讨了性能优化的关键方面:网络请求优化和代码效率优化。在网络请求优化方面,文章提到了使用<link rel="dns-prefetch">标签进行DNS预解析、文件打包、压缩和懒加载等策略。此外,还介绍了利用浏览器缓存机制和缓存相关的Header来高效复用文件。通过这些优化策略,可以缩短页面显示时间,提升用户体验。文章还提到了使用可视化插件来查看项目代码文件大小的分布,并介绍了如何在Vite中加载可视化分析插件。在代码效率优化方面,文章强调了遵循Vue官方的最佳实践,以及通过性能监测工具发现代码运行的瓶颈后进行优化。此外,还探讨了用户体验优化的重要性,如预先加载模糊版本的图片以提升页面加载体验。最后,文章介绍了性能监测报告的重要性,以及通过Performance API获取性能指标数据并实现网页性能的监控。整体而言,本文通过深入浅出的方式,为读者提供了在Vue 3项目中进行性能优化的实用方法和技巧。
《玩转 Vue 3 全家桶》,新⼈⾸单¥68
全部留言(14)
- 最新
- 精选

 ll
ll 性能优化这个问题,首先要知道问题是怎么是怎么产生的?而这一切的根源其实包含在“从输入URL到页面生成发生了什么?”这个问题中,感兴趣的可以参考《浏览器工作原理与实践》,导航、渲染、页面等章节。 要想性能优化好,底层原理少不了。
性能优化这个问题,首先要知道问题是怎么是怎么产生的?而这一切的根源其实包含在“从输入URL到页面生成发生了什么?”这个问题中,感兴趣的可以参考《浏览器工作原理与实践》,导航、渲染、页面等章节。 要想性能优化好,底层原理少不了。作者回复: cool,浏览器原理的课也贼棒 强推
2021-11-2617- Geek_d47f78支持十几个G的文件上传,断点续传,分片也行吗?
作者回复: 十几个G的话,就建议用专门的软件上传了,甚至走http都不太合适
2021-11-2832  @这时候我们就需要用懒加载和按需加载的方式,去优化项目整体的体积。 具体实操呢,想知道解决办法
@这时候我们就需要用懒加载和按需加载的方式,去优化项目整体的体积。 具体实操呢,想知道解决办法作者回复: 把import Button from './Button'换成 import('./Button.vue'),这里可以去vue-router官网看例子 https://next.router.vuejs.org/zh/guide/advanced/lazy-loading.html#%E6%8A%8A%E7%BB%84%E4%BB%B6%E6%8C%89%E7%BB%84%E5%88%86%E5%9D%97
2021-11-262 奇奇为什么我的是在项目的跟目录多了一个 stats.html ,并不是在 build 后 dist 中生成呢
奇奇为什么我的是在项目的跟目录多了一个 stats.html ,并不是在 build 后 dist 中生成呢作者回复: 我写的就是根目录的stat.html哈
2021-11-291 Dannydns-prefetch 怎么让打包后的代码中添加这个呢
Dannydns-prefetch 怎么让打包后的代码中添加这个呢作者回复: 代码中的index.html中加上即可
2021-11-2721- Geek_24e4e0Composition API + <script setup> const { product } = defineProps<{ product: Product; }>(); 怎么监听 product 的改变呢
作者回复: props解构之后就没有响应式了,如果想继续保持的话,可以用toRef包裹,或者不实用解构,使用props.product
2021-12-042  海阔天空性能优化是一个讲不完的话题。以前项目做性能优化就是 按需优化。当然老师讲的,性能优化的一个重要原则,是不要过度优化。非常好,给了一个参考的方向。2021-11-268
海阔天空性能优化是一个讲不完的话题。以前项目做性能优化就是 按需优化。当然老师讲的,性能优化的一个重要原则,是不要过度优化。非常好,给了一个参考的方向。2021-11-268 润培虽说Vue3底层做了很多优化,但很多业务逻辑还是我们自己实现的,例如文中提到的斐波那契数列。 这部分的优化更依赖于我们的算法能力。2021-11-263
润培虽说Vue3底层做了很多优化,但很多业务逻辑还是我们自己实现的,例如文中提到的斐波那契数列。 这部分的优化更依赖于我们的算法能力。2021-11-263 南山用户体验的优化:比如增加骨架屏 打包优化:按需加载和懒加载2021-11-261
南山用户体验的优化:比如增加骨架屏 打包优化:按需加载和懒加载2021-11-261
 escray
escray 性能优化这个专题,如果敞开讲,估计能直接出一个专栏。 fib 修改之前,312 ms,52.2% 优化之后,居然没有找到,是在过于小白了。 Performance 的时间计算部分,似乎有不少属性都已经 deprecated 了。2023-11-12归属地:安徽
性能优化这个专题,如果敞开讲,估计能直接出一个专栏。 fib 修改之前,312 ms,52.2% 优化之后,居然没有找到,是在过于小白了。 Performance 的时间计算部分,似乎有不少属性都已经 deprecated 了。2023-11-12归属地:安徽