13 | JSX:如何利用JSX应对更灵活的开发场景?

该思维导图由 AI 生成,仅供参考
h 函数

- 深入了解
- 翻译
- 解释
- 总结

Vue 3中的JSX技术概览 Vue 3中的JSX是一种在JavaScript中编写HTML的语法扩展,源自React框架,但在Vue中也得到了应用。通过JSX,开发者可以更灵活地处理动态性要求较高的场景,同时简化了代码的编写。在Vue中,JSX可以通过安装插件@vitejs/plugin-vue-jsx来支持,从而实现更灵活的开发需求。 本文介绍了在Vue中使用JSX的基本语法和实战应用,包括手写h函数和使用JSX实现清单应用等示例。通过这些例子,读者可以了解到JSX的本质是在写JavaScript,同时也能体会到JSX在处理动态性要求较高的场景时的便利性。文章还提到了在Element3组件库设计中,JSX的应用,进一步展示了JSX在实际开发中的重要性。 在Vue的世界中,template的语法是固定的,只有v-if、v-for等等语法。而JSX只是h函数的一个语法糖,本质就是JavaScript,想实现条件渲染可以用if else,也可以用三元表达式,还可以用任意合法的JavaScript语法。这使得JSX可以支持更动态的需求,而template则因为语法限制原因,不能够像JSX那样可以支持更动态的需求。这是JSX相比于template的一个优势。 另外,文章还对比了JSX和template的优缺点,指出template由于语法固定,可以在编译层面做的优化较多,比如静态标记就真正做到了按需更新;而JSX由于动态性太强,只能在有限的场景下做优化,虽然性能不如template好,但在某些动态性要求较高的场景下,JSX成了标配,这也是诸多组件库会使用JSX的主要原因。 通过学习JSX,读者可以更好地应对更灵活的开发场景,提高开发效率。文章内容丰富,涵盖了JSX的基本语法、实战应用以及与template的对比,为读者提供了全面的Vue 3中JSX技术概览。
《玩转 Vue 3 全家桶》,新⼈⾸单¥68
全部留言(27)
- 最新
- 精选

 ll
ll 厉害,看大圣的课,脑中就会涌现出以前学过用过的知识,然后随着文章的推进,这些知识就分条屡清了;然后查漏补缺,最后汇聚到一起,为自己所用。 一点回顾: 1. template vs Jsx 直观感觉是“殊途同归”。 先说同归,这两终都会产出“虚拟DOM”; 然后 “殊途”,React 的 Jsx 在这方面很“单纯”就提供“虚拟DOM”,也正因为单纯,“性能”方 面的问题,很大一部分由使用者决定。 Vue 的 template 像是先定个框架,有些“规则”,就是 v-if 之类的语法,然后使用者 “照猫画虎”,做出来的东西不至于有太大的“坑”。“性能”方面的优化,大部分框架内就 主要负责了。 2. 有什么区别 React 这种灵活,使得它使用 "门槛" 高一点;而 Vue 在使用门槛稍低,但在有些业务 场景下 template 的 "灵活度" 就较低。 但是 Vue 较 React 有个优势,就是 Vue 也提供 JSX,你可以根据使用场景选择,这方 面是“灵活的” 3. 一点感想 要说殊途同归,框架最终还是一样,用JS在浏览器上操纵DOM;这里有几个点,JS,浏览 器,DOM;你看这几个怎么联系起来?很神奇,vue-devtools,上节课的 devtools,这 是不是 callback 呢。
厉害,看大圣的课,脑中就会涌现出以前学过用过的知识,然后随着文章的推进,这些知识就分条屡清了;然后查漏补缺,最后汇聚到一起,为自己所用。 一点回顾: 1. template vs Jsx 直观感觉是“殊途同归”。 先说同归,这两终都会产出“虚拟DOM”; 然后 “殊途”,React 的 Jsx 在这方面很“单纯”就提供“虚拟DOM”,也正因为单纯,“性能”方 面的问题,很大一部分由使用者决定。 Vue 的 template 像是先定个框架,有些“规则”,就是 v-if 之类的语法,然后使用者 “照猫画虎”,做出来的东西不至于有太大的“坑”。“性能”方面的优化,大部分框架内就 主要负责了。 2. 有什么区别 React 这种灵活,使得它使用 "门槛" 高一点;而 Vue 在使用门槛稍低,但在有些业务 场景下 template 的 "灵活度" 就较低。 但是 Vue 较 React 有个优势,就是 Vue 也提供 JSX,你可以根据使用场景选择,这方 面是“灵活的” 3. 一点感想 要说殊途同归,框架最终还是一样,用JS在浏览器上操纵DOM;这里有几个点,JS,浏览 器,DOM;你看这几个怎么联系起来?很神奇,vue-devtools,上节课的 devtools,这 是不是 callback 呢。作者回复: cool
2021-11-1528 关关君今天跟着老师的代码做练习的时候控制台报错说没有 defineConfig 一看版本vite才是1.0的,如果遇到和我一样的问题的同学先卸载 "npm un vite" 然后重新安装新版本的vite "npm install vite@latest -D"
关关君今天跟着老师的代码做练习的时候控制台报错说没有 defineConfig 一看版本vite才是1.0的,如果遇到和我一样的问题的同学先卸载 "npm un vite" 然后重新安装新版本的vite "npm install vite@latest -D"作者回复: 很棒的提醒
2021-11-193- gongshun<component :is="'h'+ level"></component> 这样就可以实现了,jsx是多余
作者回复: 这个h是官网举的例子,简单的vue-router实现那一讲里我也用了component,灵活性更高的场景jsx是必须的
2021-11-162  mixiuu老师,我想问下,在cli创建的vue3中,使用setup+jsx的方式会报错(TypeError: Cannot read properties of undefined (reading '$createElement')),我在babel.config.js中已添加: "plugins": ["@vue/babel-plugin-jsx"],这是为什么呢
mixiuu老师,我想问下,在cli创建的vue3中,使用setup+jsx的方式会报错(TypeError: Cannot read properties of undefined (reading '$createElement')),我在babel.config.js中已添加: "plugins": ["@vue/babel-plugin-jsx"],这是为什么呢作者回复: 有详细的代码吗?这个配置看起来是OK的
2021-11-161 酱汁想问下老师开源组件库种中 这种组合方式 jsx怎么实现的 <tabs> <tab-pane> 内容1 </tab-pane> <tab-pane> 内容2 </tab-pane> <tab-pane> 内容3 </tab-pane> </tabs>
酱汁想问下老师开源组件库种中 这种组合方式 jsx怎么实现的 <tabs> <tab-pane> 内容1 </tab-pane> <tab-pane> 内容2 </tab-pane> <tab-pane> 内容3 </tab-pane> </tabs>作者回复: jsx中这种嵌套其实也是slot const A = (props, { slots }) => ( <> <h1>{ slots.default ? slots.default() : 'foo' }</h1> <h2>{ slots.bar?.() }</h2> </> ); const App = { setup() { const slots = { bar: () => <span>B</span>, }; return () => ( <A v-slots={slots}> <div>A</div> </A> ); }, }; // or const App = { setup() { const slots = { default: () => <div>A</div>, bar: () => <span>B</span>, }; return () => <A v-slots={slots} />; }, };
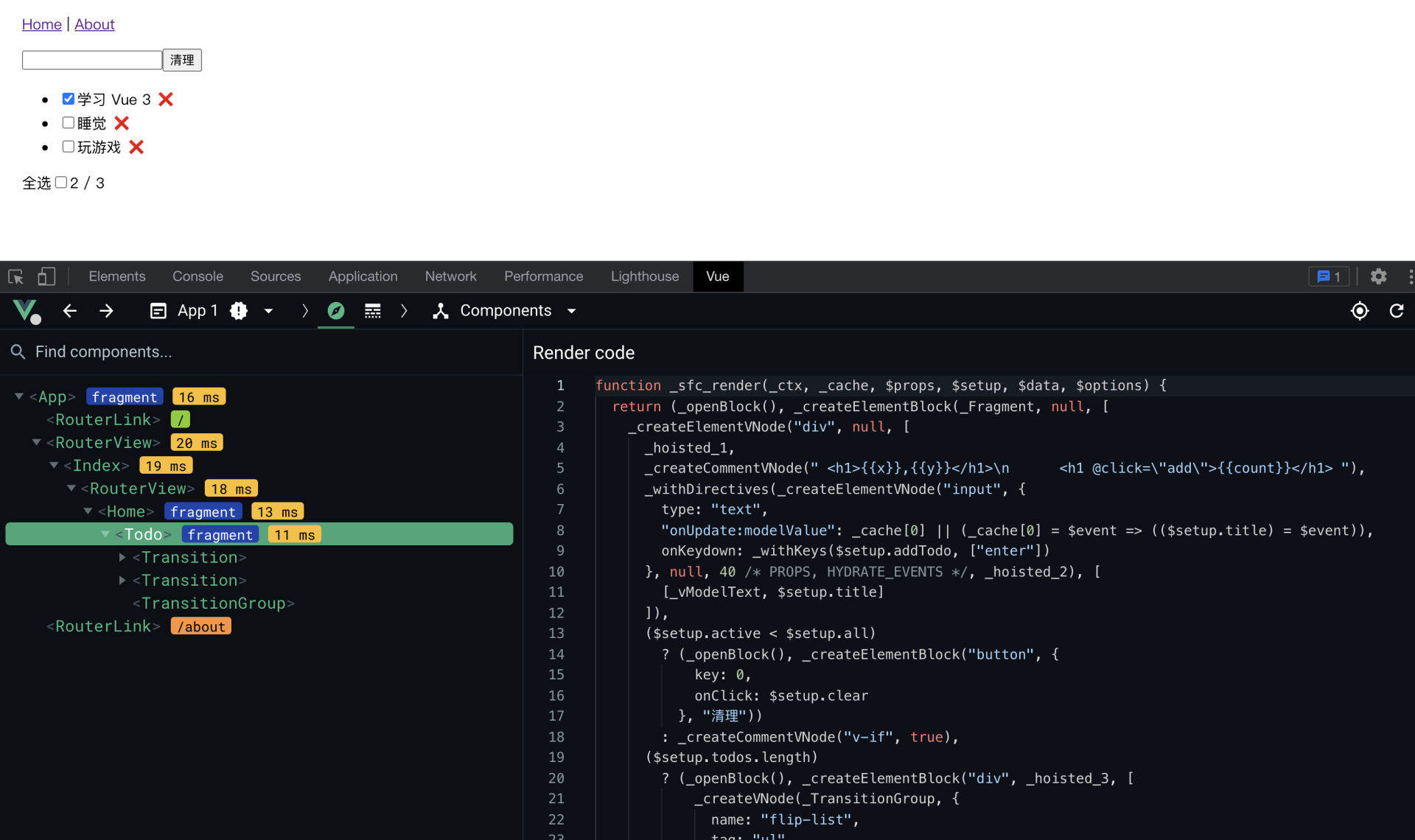
2021-11-1531 张飞蓬然后是 @click 函数增加了一个 cache 缓存层,这样实现出来的效果也是和静态提升类似,尽可能高效地利用缓存。最后是,由于在下面代码中的属性里,那些带冒号的属性是动态属性,因而存在使用一个数字去标记标签的动态情况。比如在 p 标签上,使用 8 这个数字标记当前标签时,只有 props 是动态的。而在虚拟 DOM 计算 Diff 的过程中,可以忽略掉 class 和文本的计算,这也是 Vue 3 的虚拟 DOM 能够比 Vue 2 快的一个重要原因。 没看懂这个啥缓存层呢
张飞蓬然后是 @click 函数增加了一个 cache 缓存层,这样实现出来的效果也是和静态提升类似,尽可能高效地利用缓存。最后是,由于在下面代码中的属性里,那些带冒号的属性是动态属性,因而存在使用一个数字去标记标签的动态情况。比如在 p 标签上,使用 8 这个数字标记当前标签时,只有 props 是动态的。而在虚拟 DOM 计算 Diff 的过程中,可以忽略掉 class 和文本的计算,这也是 Vue 3 的虚拟 DOM 能够比 Vue 2 快的一个重要原因。 没看懂这个啥缓存层呢作者回复: 这个缓存其实就是一个对象,因为@click传递的箭头函数,无论函数有没有变化,两个函数的比较都会是false,需要更新这个事件,用对象缓存对象的话,虚拟dom diff的时候就可以判断出函数是一个对象,可以越过diff的计算
2022-01-122 百事可乐大圣老师。 我怎么从vue 文件向 jsx文件中传递参数呢? <Todolist :valueData='123'/> setup(props) { console.log(props); } 这个 props 是这个空对象
百事可乐大圣老师。 我怎么从vue 文件向 jsx文件中传递参数呢? <Todolist :valueData='123'/> setup(props) { console.log(props); } 这个 props 是这个空对象作者回复: defineProps声明一下props
2021-11-193 小余GUNDAM老师 vue3的 jsx能享受 编译优化 例如静态节点跳过diff吗
小余GUNDAM老师 vue3的 jsx能享受 编译优化 例如静态节点跳过diff吗作者回复: 能享受一部分
2021-11-19 uncle 邦vue2 可以使用jsx么?
uncle 邦vue2 可以使用jsx么?作者回复: 也可以的,有专门的vue2的jsx插件
2021-11-15 tequ1lAneio为什么我的input用jsx的话无论是keyup还是keydown都绑定不上事件?
tequ1lAneio为什么我的input用jsx的话无论是keyup还是keydown都绑定不上事件?作者回复: 有详细的代码吗?
2021-11-152