20|组件库:如何设计你自己的通用组件库?

该思维导图由 AI 生成,仅供参考
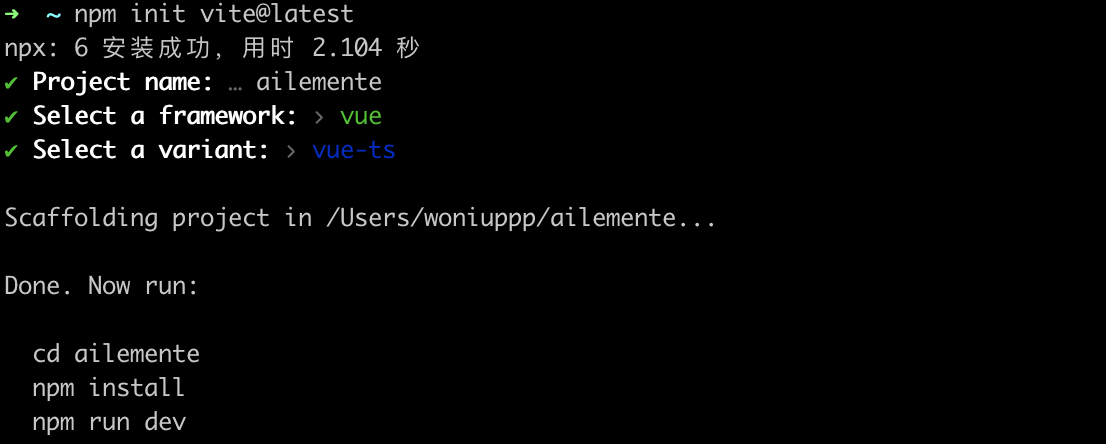
环境搭建

- 深入了解
- 翻译
- 解释
- 总结

本文详细介绍了如何使用Vite和TypeScript搭建Vue组件库的开发环境,并利用Sass和ESLint进行代码规范和质量的监测。作者以搭建通用组件库为例,详细讲解了布局组件的设计和实现过程。通过使用husky库设置Git的钩子函数,确保代码提交前进行代码质量的监测。在组件设计方面,作者介绍了基础组件、表单组件、数据组件和通知组件的分类,并详细讲解了各个组件的设计原则和功能范围。此外,文章还介绍了如何使用Sass的Mixin来提高CSS代码的效率,以及如何使用TypeScript开发组件并进行参数类型校验。通过本文,读者可以了解到如何搭建Vue组件库的开发环境,学习到了一些实用的技术细节和工具的使用方法,为开发通用组件库提供了有益的参考和指导。
《玩转 Vue 3 全家桶》,新⼈⾸单¥68
全部留言(32)
- 最新
- 精选
 关关君mixin.scss 里少一个变量 $state-prefix: 'is-';
关关君mixin.scss 里少一个变量 $state-prefix: 'is-';作者回复: 感谢感谢
2021-12-08516 仝feat 代表新功能,docs 代表文档,perf 代表性能 那剩下的表示什么,哪里有注释吗
仝feat 代表新功能,docs 代表文档,perf 代表性能 那剩下的表示什么,哪里有注释吗作者回复: 这里我忘了解释了,其实就是单词的大致字面意思, git的提交规范大部分都是参考angular的,链接在这里 ,团队可以根据自己特点随意扩展,https://github.com/angular/angular/blob/master/CONTRIBUTING.md#commit feat: 新功能 fix: 修改 bug docs: 文档 perf: 性能相关 refactor: 代码重构(就是不影响使用,内部结构的调整) test: 测试用例 style: 样式修改 workflow: 工作流 build: 项目打包构建相关的配置修改 ci: 持续集成相关 revert: 恢复上一次提交(回滚) wip: work in progress 工作中 还没完成 chore: 其他修改(不在上述类型中的修改) release: 发版 deps: 依赖相关的修改
2021-12-09310- 一块小砖头感觉组件篇的可能学起来很吃力,甚至都看不懂,是不是要先搞一个vue3的项目学学,既然vue3都没学过就开始写组件封装是不是有点扯了
作者回复: 感谢建议,清单应用和实战篇有哪部分是不太清楚吗?
2021-12-148 
 ll
ll 年底事有点多,一个不留神落后好几节课,现在从进阶开始追。代码照着写了一边,对比着 gtihub 的代码库,然后再自己实现一边,这节课就用了两天。 说实话技术这种东西,了解是一回事,会用是另外一回事。 就这么个过程,既然选择了这条路,好好走就是了。 感慨下,打个时间戳,继续赶路
年底事有点多,一个不留神落后好几节课,现在从进阶开始追。代码照着写了一边,对比着 gtihub 的代码库,然后再自己实现一边,这节课就用了两天。 说实话技术这种东西,了解是一回事,会用是另外一回事。 就这么个过程,既然选择了这条路,好好走就是了。 感慨下,打个时间戳,继续赶路作者回复: 加油加油
2022-01-065- Geek_95cc7a啊圣,你在认真写吗? if (props.direction === 'vertical') { return true } else { return false } }
作者回复: 感谢提醒,已经改成return props.direction === 'vertical' 了
2021-12-222  白泗小林windows10 环境下用 npx husky add .husky/commit-msg "node-scripts/verifyCommit.js"。再将生成的commit-msg 文件中改回 node scripts/verifyCommit.js
白泗小林windows10 环境下用 npx husky add .husky/commit-msg "node-scripts/verifyCommit.js"。再将生成的commit-msg 文件中改回 node scripts/verifyCommit.js作者回复: commit-msg改成pre-commit更好些,文章里我也更新了一下
2021-12-132- SjmBreadrain还有代码里引进的VNode也报模块“"../../runtime-core/dist/runtime-core"”没有导出的成员“VNode”。 这些都是从vue里引进的,没明白是哪里错了
作者回复: VNode是一个类型声明,需要在ts环境下才能使用,你看下是不是script setup没有标记lang="ts"
2022-01-20 - SjmBreadrain我也是照着上面的步骤做的,后面弹出Uncaught SyntaxError: The requested module '/node_modules/.vite/vue.js?v=4c6e32ec' does not provide an export named 'widthDefaluts' 这是什么错,按理我是从vue里引进的不应该报这个错
作者回复: 你好,我看了下报错信息,应该是withDefaluts, 你写的是widthDefaluts
2022-01-20  JC.彦我对Vue3还不是很了解,现在有个疑问。 (vn.type as Component).name,这应该是获取组件名的操作吧? 为什么要加上「as Component」?我试了一下,不加as Component也能获取组件名。
JC.彦我对Vue3还不是很了解,现在有个疑问。 (vn.type as Component).name,这应该是获取组件名的操作吧? 为什么要加上「as Component」?我试了一下,不加as Component也能获取组件名。作者回复: 这个是Typescript的类型语法, 帮助在类型判断的时候报错,实际运行的时候没有影响
2022-01-122 风一样$--header-padding 这个变量在哪里呢?
风一样$--header-padding 这个变量在哪里呢?作者回复: 在styles下面定义,可以看这里的代码 https://github.com/shengxinjing/ailemente/blob/main/src/components/styles/mixin.scss
2021-12-30