29|运行时:Vue在浏览器里是怎么跑起来的?

该思维导图由 AI 生成,仅供参考
首次渲染

- 深入了解
- 翻译
- 解释
- 总结

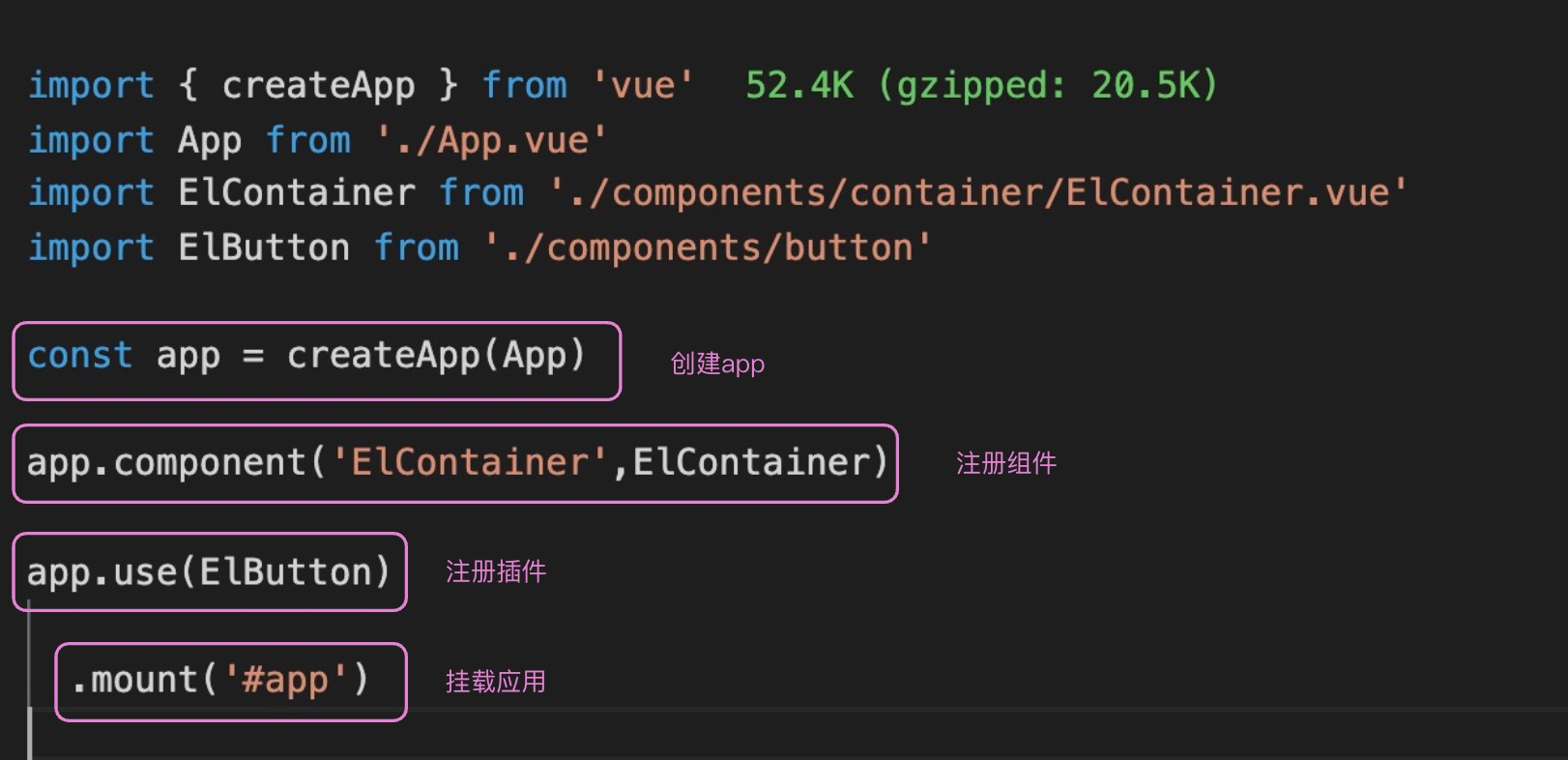
Vue 3源码解析:深入理解浏览器中的Vue运行机制 本文通过对Vue 3源码的简化演示,详细解释了Vue在浏览器中的初始化渲染和数据更新后的渲染过程。首先介绍了createApp的初始化渲染入口,然后深入分析了ensureRenderer函数和createRenderer函数的工作原理,以及其返回的createApp方法。文章还简化了createRenderer函数的主要逻辑,包括插入、删除、更新组件等操作。最后,通过createAppAPI方法创建了app对象,并详细解释了mount方法的执行过程,以及patch函数的执行逻辑。整个过程清晰展示了Vue在浏览器中的运行机制,为读者提供了深入理解Vue源码的重要参考。 文章通过对patch函数的代码进行解析,展示了在虚拟DOM节点类型不同的情况下的处理方式,以及对不同类型的节点执行不同的处理函数。进一步深入到processComponent方法的内部实现,解释了首次渲染和更新组件时的执行逻辑。同时,通过setupComponent和setupRenderEffect函数的分析,展示了组件首次加载和更新时的具体实现流程。 总结来看,本文详细解析了Vue 3在浏览器中的执行流程,包括创建应用、挂载、渲染和更新等关键步骤。读者可以通过本文了解到Vue源码中的优秀设计思路,如闭包缓存和位运算的应用,对提高日常项目的代码质量具有积极的借鉴意义。 在技术特点方面,本文突出了对Vue 3源码的深入解析,涵盖了初始化渲染、组件处理、响应式数据更新等关键技术细节,为读者提供了全面了解Vue在浏览器中运行机制的机会。
《玩转 Vue 3 全家桶》,新⼈⾸单¥68
全部留言(12)
- 最新
- 精选
 百事可乐萌新表示看不懂
百事可乐萌新表示看不懂编辑回复: 具体哪里没看懂可以留言提问~
2022-01-2621 关关君hydrate函数是不实现SSR的? https://en.wikipedia.org/wiki/Hydration_(web_development)
关关君hydrate函数是不实现SSR的? https://en.wikipedia.org/wiki/Hydration_(web_development)作者回复: yes 俗称注水
2022-01-191 openbilibiliweiyouyi运行时的代码 应该怎么样去测试呢?
openbilibiliweiyouyi运行时的代码 应该怎么样去测试呢?作者回复: 我正在给runtime加测试~~
2022-01-05 鱼腩果然涉及源码解释的视乎视频更适合——所见即所得。 而看文档听语音,对照源码,难上加难2021-12-31523
鱼腩果然涉及源码解释的视乎视频更适合——所见即所得。 而看文档听语音,对照源码,难上加难2021-12-31523 Mr_shaojun自己先看一遍代码, 然后再来看课程,感觉收获非常大2022-12-28归属地:浙江4
Mr_shaojun自己先看一遍代码, 然后再来看课程,感觉收获非常大2022-12-28归属地:浙江4 大果子大佬,求画图软件?2022-09-20归属地:广东3
大果子大佬,求画图软件?2022-09-20归属地:广东3 灵感_idea这个东西,感觉还是肢解着讲更合适,从简单到复杂,然后慢慢丰富起来,再用上技巧,不过这样以来,如此篇幅的一节课是不够的,哈哈。2023-09-25归属地:广东1
灵感_idea这个东西,感觉还是肢解着讲更合适,从简单到复杂,然后慢慢丰富起来,再用上技巧,不过这样以来,如此篇幅的一节课是不够的,哈哈。2023-09-25归属地:广东1 NULLhydrate: 供水的。2023-12-30归属地:美国
NULLhydrate: 供水的。2023-12-30归属地:美国 哎呦先生大圣老师,patch时传递了虚拟dom,虚拟dom是在哪一步解析生成的呢?虚拟dom解析的流程是什么?2022-06-22
哎呦先生大圣老师,patch时传递了虚拟dom,虚拟dom是在哪一步解析生成的呢?虚拟dom解析的流程是什么?2022-06-22 Hansen确实有点枯燥,可以跟着老师简版瞧一瞧!2022-06-14
Hansen确实有点枯燥,可以跟着老师简版瞧一瞧!2022-06-14