加餐五 | 性能分析工具:如何分析Performance中的Main指标?
李兵

该思维导图由 AI 生成,仅供参考
你好,我是李兵
上节我们介绍了如何使用 Performance,而且我们还提到了性能指标面板中的 Main 指标,它详细地记录了渲染主线程上的任务执行记录,通过分析 Main 指标,我们就能够定位到页面中所存在的性能问题,本节,我们就来介绍如何分析 Main 指标。
任务 vs 过程
不过在开始之前,我们要讲清楚两个概念,那就是 Main 指标中的任务和过程,在《15 | 消息队列和事件循环:页面是怎么活起来的?》和《加餐二|任务调度:有了 setTimeOut,为什么还要使用 rAF?》这两节我们分析过,渲染进程中维护了消息队列,如果通过 SetTimeout 设置的回调函数,通过鼠标点击的消息事件,都会以任务的形式添加消息队列中,然后任务调度器会按照一定规则从消息队列中取出合适的任务,并让其在渲染主线程上执行。
而我们今天所分析的 Main 指标就记录渲染主线上所执行的全部任务,以及每个任务的详细执行过程。
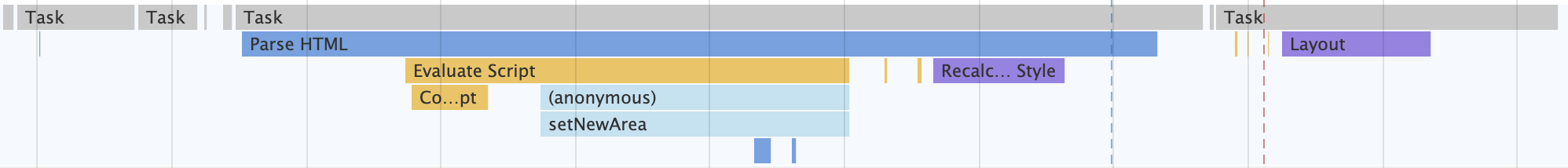
你可以打开 Chrome 的开发者工具,选择 Performance 标签,然后录制加载阶段任务执行记录,然后关注 Main 指标,如下图所示:

任务和过程
观察上图,图上方有很多一段一段灰色横条,每个灰色横条就对应了一个任务,灰色长条的长度对应了任务的执行时长。通常,渲染主线程上的任务都是比较复杂的,如果只单纯记录任务执行的时长,那么依然很难定位问题,因此,还需要将任务执行过程中的一些关键的细节记录下来,这些细节就是任务的过程,灰线下面的横条就是一个个过程,同样这些横条的长度就代表这些过程执行的时长。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入介绍了如何使用性能分析工具Performance中的Main指标进行性能分析。通过解释Main指标中的任务和过程的概念,文章详细分析了页面加载过程中的导航阶段、解析HTML数据阶段以及生成可显示位图阶段的任务执行流程。通过示例代码和图形分析,读者可以快速了解如何利用Main指标进行性能分析,从而定位页面中存在的性能问题。文章还总结了分析Main指标的通用流程,并提供了思考题,引导读者结合Main指标分析两段代码中微任务执行的时间点,并给出分析结果和原因。通过本文的介绍,读者可以获得一套标准的分析Main指标的方法,帮助他们更好地理解页面加载过程的执行流程,从而有针对性地优化程序,提升页面性能。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《浏览器工作原理与实践》,新⼈⾸单¥59
《浏览器工作原理与实践》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(43)
- 最新
- 精选
 wubinsheng老师的绘图能力,也很牛叉!
wubinsheng老师的绘图能力,也很牛叉!作者回复: 为了让你们看得更清楚点 😄
2019-12-1818 程序员劝退师二刷老师专栏,内容通俗易懂,实实在在。
程序员劝退师二刷老师专栏,内容通俗易懂,实实在在。作者回复: 嗯嗯。专栏的第一个目标就是通俗易懂
2019-12-1812 Mr. Cheng解析HTML阶段的那幅图把Evalute Script 写成Receive data 了
Mr. Cheng解析HTML阶段的那幅图把Evalute Script 写成Receive data 了作者回复: 错了错了,马上改正
2019-12-18 水鱼兄实在写得太好了, 读到好的教程总是让人心情愉悦2020-08-1323
水鱼兄实在写得太好了, 读到好的教程总是让人心情愉悦2020-08-1323 丁丁买了后陆续几个月终于看完了,这绝对是国内讲浏览器最系统的文章!2021-01-2915
丁丁买了后陆续几个月终于看完了,这绝对是国内讲浏览器最系统的文章!2021-01-2915- james首先,第一段代码只有一个Script标签,第二段代码中有两段Script标签,解析到Script标签。就会开启两个Evaluate Script子任务到同一个Task中执行 然后,第一段代码的script编译+执行总时间为1.2ms,而第二段代码的script编译+执行总时间为2.7ms,是第一段代码的一倍多时间,因此最好不要写太多script标签来执行js脚本,能写一个就写一个 还有,我加入了同步代码,可以看出微任务是在当前宏任务下的所有同步代码执行完成后执行的,如果当前微任务中又注册了新的微任务,则会追加到当前微任务队列尾部,等当前微任务执行完毕后执行。并且如果这当中涉及到了定时器等任务,则会将这个任务放到下一个宏任务的开始再执行。然后执行计算样式和布局,最后就执行绘制的Task,也就是分层 -> 绘制 -> 合成流程2020-06-13211
 陈布斯老师好,在第22章:“ 网络进程加载了多少数据,HTML 解析器便解析多少数据。 ” ,但是这里“ 等到所有的数据都接收完成之后……,导航阶段结束之后,就进入到了解析 HTML 数据阶段了 ”,一个是边接收边解析,一个是接收完再解析,有些疑惑,是不是我哪里理解的有偏差,谢谢老师帮忙解答2021-10-1514
陈布斯老师好,在第22章:“ 网络进程加载了多少数据,HTML 解析器便解析多少数据。 ” ,但是这里“ 等到所有的数据都接收完成之后……,导航阶段结束之后,就进入到了解析 HTML 数据阶段了 ”,一个是边接收边解析,一个是接收完再解析,有些疑惑,是不是我哪里理解的有偏差,谢谢老师帮忙解答2021-10-1514 早道生成位图阶段在渲染流水线章节说的是在合成线程做的,这个章节又说是主线程做的,自相矛盾了2020-04-244
早道生成位图阶段在渲染流水线章节说的是在合成线程做的,这个章节又说是主线程做的,自相矛盾了2020-04-244- 倪大又老师,我记得你在之前的文章中说的是GPU生成的图片是传回到合成线程,让合成线程做所有图片的合成的,这里怎么又变成到浏览器进程中去合成了?2020-01-074
 Mr. Cheng哈哈😄,铁粉在此2019-12-1813
Mr. Cheng哈哈😄,铁粉在此2019-12-1813
收起评论