加餐一|浏览上下文组:如何计算Chrome中渲染进程的个数?
李兵

该思维导图由 AI 生成,仅供参考
你好,我是李兵。
在留言区,经常有朋友问到如何计算 Chrome 中渲染进程个数的问题,那么今天我就来完整地解答这个问题。
在前面“04 | 导航流程”这一讲中我们介绍过了,在默认情况下,如果打开一个标签页,那么浏览器会默认为其创建一个渲染进程。不过我们在“04 | 导航流程”中还介绍了同一站点的概念,如果从一个标签页中打开了另一个新标签页,当新标签页和当前标签页属于同一站点的话,那么新标签页会复用当前标签页的渲染进程。
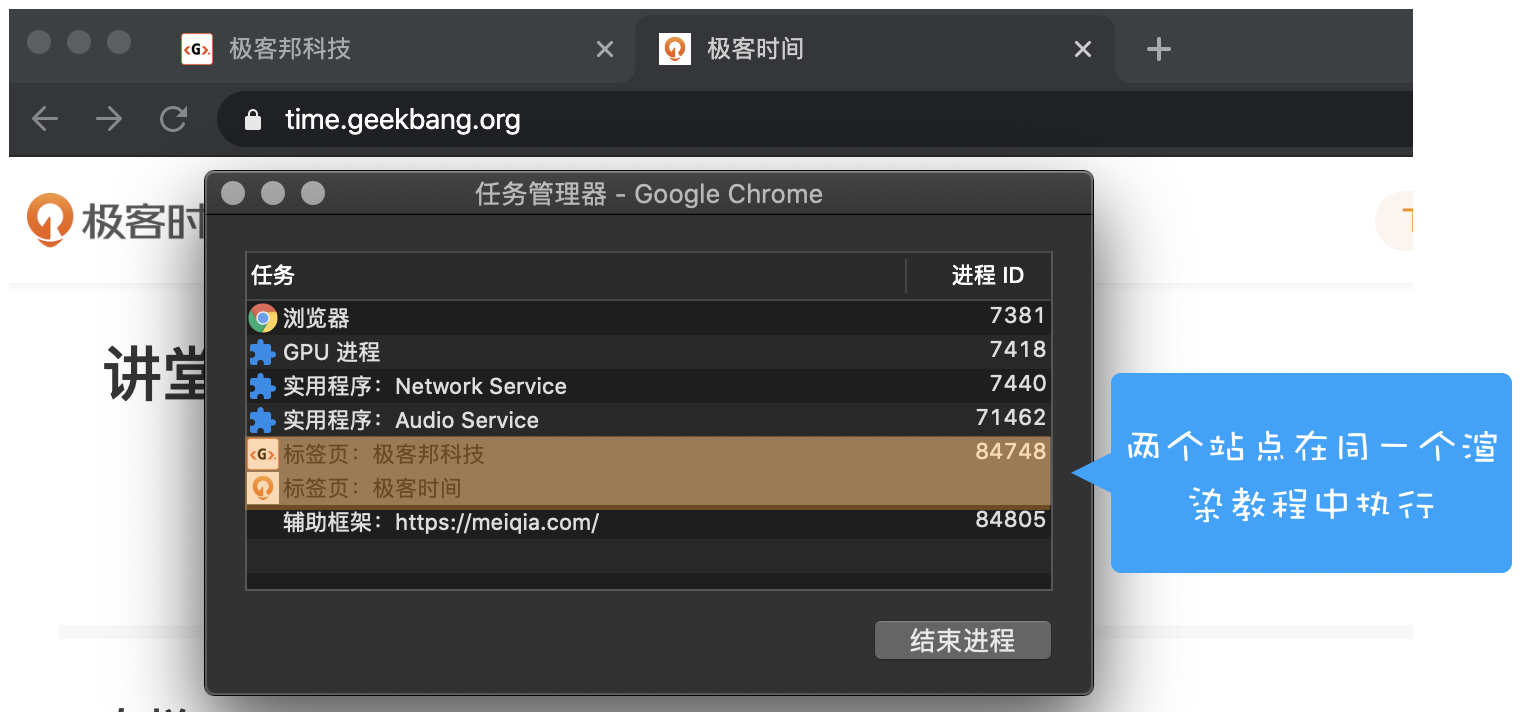
具体地讲,如果我从极客邦 (www.geekbang.org) 的标签页中打开新的极客时间 (time.geekbang.org) 标签页,由于这两个标签页属于同一站点 (相同协议、相同根域名),所以他们会共用同一个渲染进程。你可以看下面这张 Chrome 的任务管理器截图:

多个标签页运行在同一个渲染进程
观察上图,我们可以看到,极客邦官网和极客时间标签页都共用同一个渲染进程,该进程 ID 是 84748。
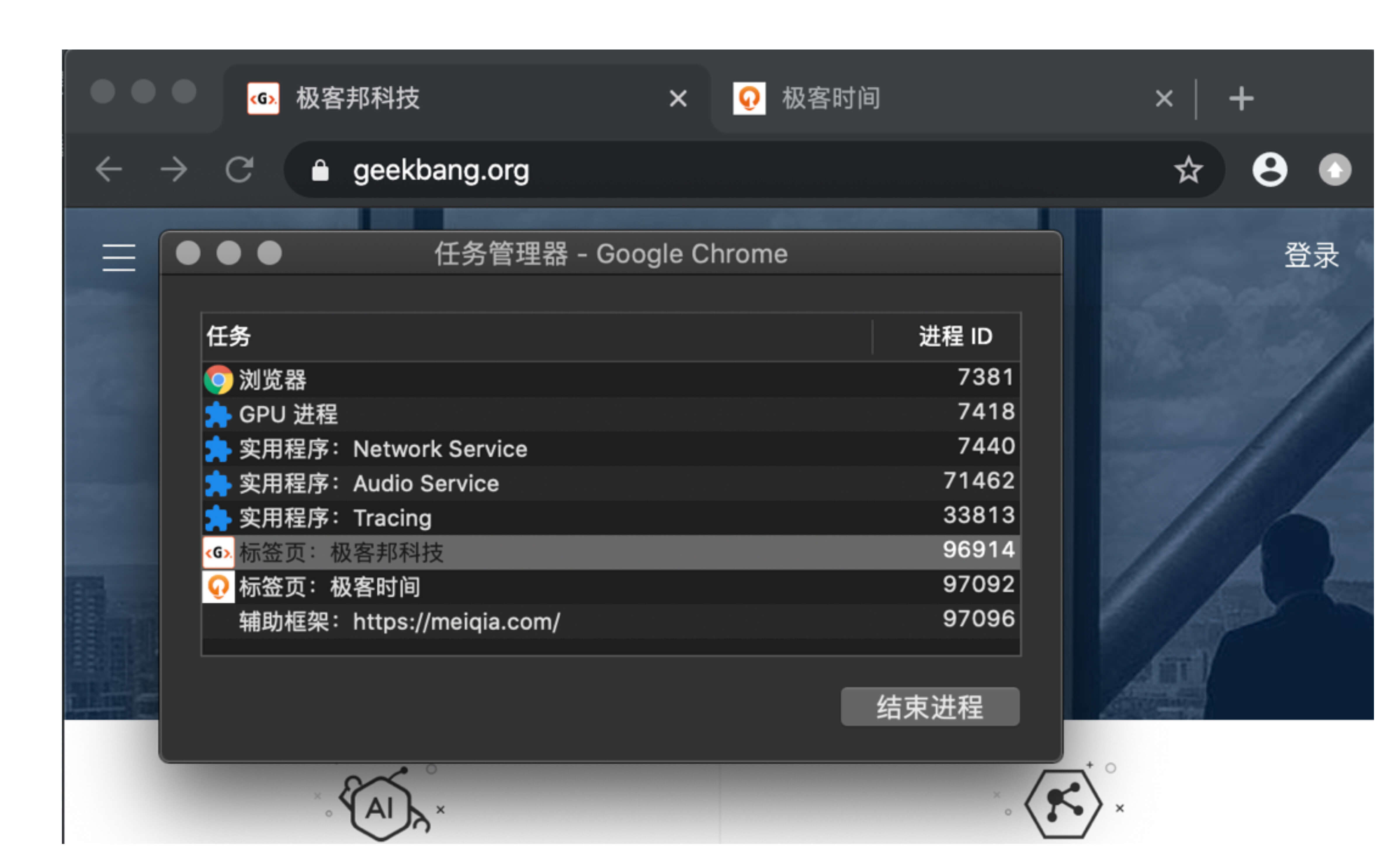
不过如果我们分别打开这两个标签页,比如先打开极客邦的标签页,然后再新建一个标签页,再在这个新标签页中打开极客时间,这时候我们可以看到这两个标签页分别使用了两个不同的渲染进程。你可以参看下图:

多个标签页运行在不同的渲染进程中
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了Chrome浏览器中渲染进程的分配原理,重点介绍了站点隔离对渲染进程个数的影响。作者首先解释了同一站点的概念,指出同一站点的标签页和iframe会共用同一个渲染进程,而不同站点则会分配到不同的渲染进程。通过实例分析了不同情况下渲染进程的分配情况,以及同源策略对渲染进程的限制。文章还提出了一个思考题,探讨了为何Chrome使用同一站点而不是同源策略来划分渲染进程。总体来说,本文对于想要深入了解浏览器渲染进程分配机制的读者具有很高的参考价值。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《浏览器工作原理与实践》,新⼈⾸单¥59
《浏览器工作原理与实践》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(27)
- 最新
- 精选
- tokey老师,阿里为什么要把同一站点的tab签做成无连接的,会避免什么安全隐患啊?
作者回复: 如果多个标签在同一个进程中,那么一个标签沦陷了,其它标签都会沦陷的
2019-11-20272 - Geek_177f82老师之前知否自己出过课程?或者书籍,博客之类的。希望老师提供下。
作者回复: 之前都是工作在一线,也没精力输出内容。 主要是现在自己搞了个小公司,时间上可以自由点了,那会刚好winter老师推荐我来极客时间写个浏览器专栏,我也没想就同意了。 博客我没有的,不过B站上到维护了一个up号,叫 二进制学院,那个账号翻译内容偏多! 关于资料,我计划在加餐结束后、整理份详细的发出来!
2019-11-20342  淡同源要求协议、域名以及端口均一样才行;同一站点只要求协议,根域名相同即可。也就是同源的要求太严格,导致复用同一渲染进程的条件比较难满足,所有条件放宽至同一站点?
淡同源要求协议、域名以及端口均一样才行;同一站点只要求协议,根域名相同即可。也就是同源的要求太严格,导致复用同一渲染进程的条件比较难满足,所有条件放宽至同一站点?作者回复: 第一原因是通常同一站点安全性是有保障的 第二个原因就是你提到的资源的复用了
2019-11-1523- Geek_259055老师期待你的Proformance加餐哦
作者回复: 在规划中,一篇篇来
2019-11-1537 - 梦已沉沦是不是在多标签页时,同一站点比同源能有效节约进程
作者回复: 这也是一个原因
2019-11-153 - 冯建俊我用的搜索引擎是必应: 搜索瓜子二手车 -> 点击跳转到瓜子二手车页面,我查看chorme浏览器任务管理,发现必应和瓜子同用一个渲染进程,然后我又从必应搜索列表点击跳转到另外一个网站,发现他们三个同用一个渲染进程,为什么呢?他们有浏览上下文的关系,但是主域都不同,它们不是应该各自用各自的渲染进程吗?不知道这么描述清晰吗?
作者回复: 我在bing中打开瓜子二手车的页面,新页面直接把bing页面替换了!
2019-12-204 - 冯建俊老师我在必应搜索列表中打开一个A网站链接,再打开B网链接,任务管理器查看,发现必应 A网B网同用一个渲染进程,这怎么回事呢?
作者回复: 你可以重新发个帖子、把操作步骤描述下,我来分析下!
2019-12-19  -_-|||可能在编写“阿里云lot”这个项目是配置了eslint,所有的a标签必须加上 rel='noopener noreferrer'2019-12-2018
-_-|||可能在编写“阿里云lot”这个项目是配置了eslint,所有的a标签必须加上 rel='noopener noreferrer'2019-12-2018- james同源要求协议、域名以及端口均一样才行; 同站点只要协议、根域名相同就行 这样子相比较下同源的要求比较难满足,通常情况下同站一点就可以保障安全性,并且条件低就更容易满足渲染进程的资源复用,提高性能,减少不必要的开销2020-06-125
 刘弥反过来思考的话,不同站点的应用不放在同一个渲染进程的原因可能是出于不信任的因素吧。 那么大致可以认为同站点下的不同源是该公司的各个子应用,所以从安全可信的角度来讲,放在同一个渲染进程是没有问题的。 但由于本质上是不同源的,所以不可以操作对方站点的 DOM。2020-02-185
刘弥反过来思考的话,不同站点的应用不放在同一个渲染进程的原因可能是出于不信任的因素吧。 那么大致可以认为同站点下的不同源是该公司的各个子应用,所以从安全可信的角度来讲,放在同一个渲染进程是没有问题的。 但由于本质上是不同源的,所以不可以操作对方站点的 DOM。2020-02-185
收起评论