23 | 渲染流水线:CSS如何影响首次加载时的白屏时间?
李兵

该思维导图由 AI 生成,仅供参考
在上一篇文章中我们详细介绍了 DOM 的生成过程,并结合具体例子分析了 JavaScript 是如何阻塞 DOM 生成的。那本文我们就继续深入聊聊渲染流水线中的 CSS。因为 CSS 是页面中非常重要的资源,它决定了页面最终显示出来的效果,并影响着用户对整个网站的第一体验。所以,搞清楚浏览器中的 CSS 是怎么工作的很有必要,只有理解了 CSS 是如何工作的,你才能更加深刻地理解如何去优化页面。
本文我们先站在渲染流水线的视角来介绍 CSS 是如何工作的,然后通过 CSS 的工作流程来分析性能瓶颈,最后再来讨论如何减少首次加载时的白屏时间。
渲染流水线视角下的 CSS
我们先结合下面代码来看看最简单的渲染流程:
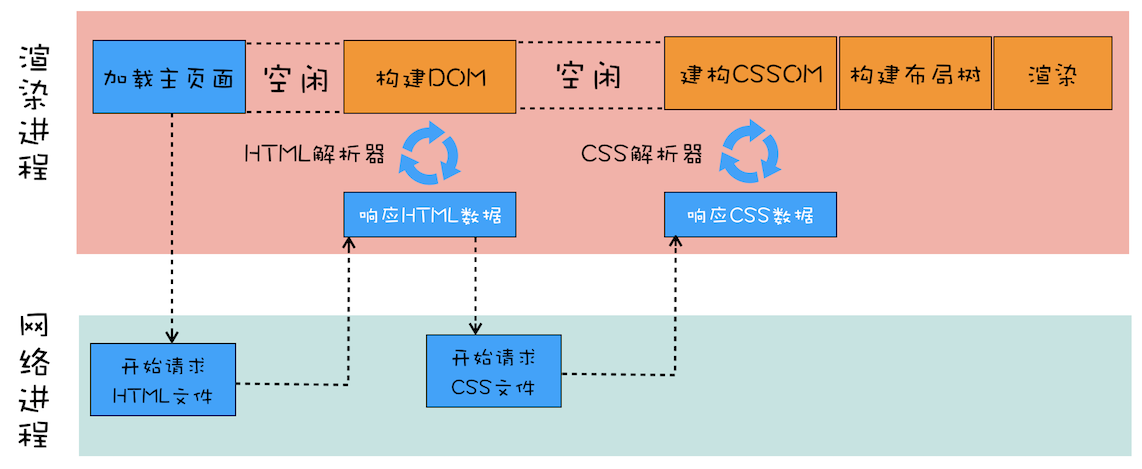
这两段代码分别由 CSS 文件和 HTML 文件构成,我们来分析下打开这段 HTML 文件时的渲染流水线,你可以先参考下面这张渲染流水线示意图:

含有 CSS 的页面渲染流水线
下面我们结合上图来分析这个页面文件的渲染流水线。
首先是发起主页面的请求,这个发起请求方可能是渲染进程,也有可能是浏览器进程,发起的请求被送到网络进程中去执行。网络进程接收到返回的 HTML 数据之后,将其发送给渲染进程,渲染进程会解析 HTML 数据并构建 DOM。这里你需要特别注意下,请求 HTML 数据和构建 DOM 中间有一段空闲时间,这个空闲时间有可能成为页面渲染的瓶颈。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了CSS在页面首次加载时对白屏时间的影响,从渲染流水线的视角出发,详细介绍了CSS的工作流程及其在页面渲染中的作用。文章通过分析渲染流水线的三个阶段,强调了在构建DOM后等待CSS加载并解析成CSSOM的空闲时间可能成为页面渲染的瓶颈。此外,文章还讨论了包含JavaScript的页面渲染流水线,指出在执行JavaScript之前,渲染引擎需要依赖CSSOM,因此CSS在某些情况下也会阻塞DOM的生成。最后,文章提出了一些优化策略,如内联JavaScript和CSS、减少文件大小、延迟加载等,以缩短白屏时间。通过深入分析渲染流水线中CSS的作用和影响,为读者提供了对页面首次加载白屏时间优化的重要参考。整体而言,本文通过技术性的分析和实用的优化策略,为读者提供了对页面加载优化的重要参考。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《浏览器工作原理与实践》,新⼈⾸单¥59
《浏览器工作原理与实践》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(53)
- 最新
- 精选
 🍐 🍾 🔆老师我想问下 如果script放在</body> 还有优化的意义么 这样就不会阻塞渲染了么
🍐 🍾 🔆老师我想问下 如果script放在</body> 还有优化的意义么 这样就不会阻塞渲染了么作者回复: 依然会阻塞啊,只不过DOM会提前生成,但是渲染之前还需要等待该JS的执行完成!
2019-12-031816- vianem老师求解答: <html> <head> <link href="theme.css" rel="stylesheet"> </head> <body> <div>geekbang com</div> <script> while (1) {} </script> <div>geekbang com</div> </body> </html> 按照文章中所说,dom解析应该一直被while循环阻塞,更生成不了布局树和绘制位图。但是我们还是能看到页面能显示出script标签前的内容呀。
作者回复: 你确定能显示?
2019-12-028  Angus第1条:下载JavaScript文件并执行同步代码,会阻塞页面渲染 第2条:defer异步下载JavaScript文件,会在HTML解析完成之后执行,不会阻塞页面渲染 第3条:sync异步下载JavaScript文件,下载完成之后会立即执行,有可能会阻塞页面渲染 第4条:下载CSS文件,可能阻塞页面渲染 第5条:media属性用于区分设备,screen表示用于有屏幕的设备,无法用于打印机、3D眼镜、盲文阅读机等,在题设手机条件下,会加载,与第4条一致,可能阻塞页面渲染 第6条:print用于打印预览模式或打印页面,这里不会加载,不会阻塞页面渲染 第7条:orientation:landscape表示横屏,与题设条件一致,会加载,与第4条一致,可能阻塞页面渲染 第8天:orientation:portrait表示竖屏,这里不会加载,不会阻塞页面渲染 会阻塞页面的有1、3、4、5、7。我这里的问题在于是否加载CSS文件和JavaScript文件时,CSS文件一定会阻塞JavaScript代码的执行,还是说在JavaScript脚本需要使用到CSSOM能力的时候才会有这个前置依赖。2019-09-2624147
Angus第1条:下载JavaScript文件并执行同步代码,会阻塞页面渲染 第2条:defer异步下载JavaScript文件,会在HTML解析完成之后执行,不会阻塞页面渲染 第3条:sync异步下载JavaScript文件,下载完成之后会立即执行,有可能会阻塞页面渲染 第4条:下载CSS文件,可能阻塞页面渲染 第5条:media属性用于区分设备,screen表示用于有屏幕的设备,无法用于打印机、3D眼镜、盲文阅读机等,在题设手机条件下,会加载,与第4条一致,可能阻塞页面渲染 第6条:print用于打印预览模式或打印页面,这里不会加载,不会阻塞页面渲染 第7条:orientation:landscape表示横屏,与题设条件一致,会加载,与第4条一致,可能阻塞页面渲染 第8天:orientation:portrait表示竖屏,这里不会加载,不会阻塞页面渲染 会阻塞页面的有1、3、4、5、7。我这里的问题在于是否加载CSS文件和JavaScript文件时,CSS文件一定会阻塞JavaScript代码的执行,还是说在JavaScript脚本需要使用到CSSOM能力的时候才会有这个前置依赖。2019-09-2624147- 老余script异步的属性是async,不是sync2019-10-13122
 SeaYang老师,浏览器是不是有一个尽量快速渲染页面的机制呢?比如说,有时候打开一个网页很慢,后面慢慢地显示了样式错乱的页面,这明显是css没有加载构建完成,但是还是看到有页面出来了,只是样式有点乱。老师,能解释一下浏览器在这个过程中的一些优化措施吗?2019-09-27317
SeaYang老师,浏览器是不是有一个尽量快速渲染页面的机制呢?比如说,有时候打开一个网页很慢,后面慢慢地显示了样式错乱的页面,这明显是css没有加载构建完成,但是还是看到有页面出来了,只是样式有点乱。老师,能解释一下浏览器在这个过程中的一些优化措施吗?2019-09-27317 梦见君笑DOMContentLoaded: 当页面的内容解析完成后,则触发该事件 •JS 会阻塞DOM的解析和渲染,所以DOMContentLoaded会在JS执行后触发 • 因为CSS会阻塞JS执行 • 如果JS在CSS之前或只有CSS资源,则DOMContentLoaded事件不必等CSS加载完毕 • 如果页面同时存在JS和CSS且CSS在JS之前,那DOMContentLoaded事件需等待CSS加载完毕后触发 onLoad: 等待页面的所有资源都加载完成才会触发,这些资源包括css、js、图片视频等2021-02-2316
梦见君笑DOMContentLoaded: 当页面的内容解析完成后,则触发该事件 •JS 会阻塞DOM的解析和渲染,所以DOMContentLoaded会在JS执行后触发 • 因为CSS会阻塞JS执行 • 如果JS在CSS之前或只有CSS资源,则DOMContentLoaded事件不必等CSS加载完毕 • 如果页面同时存在JS和CSS且CSS在JS之前,那DOMContentLoaded事件需等待CSS加载完毕后触发 onLoad: 等待页面的所有资源都加载完成才会触发,这些资源包括css、js、图片视频等2021-02-2316 梦星魂老师好,经过我实践后的得知,chrome遇到外部脚本就会渲染标签之前的dom, 这应该是chrome的优化处理,但如果是内联脚本,则会阻塞全部dom的渲染2020-06-2228
梦星魂老师好,经过我实践后的得知,chrome遇到外部脚本就会渲染标签之前的dom, 这应该是chrome的优化处理,但如果是内联脚本,则会阻塞全部dom的渲染2020-06-2228 雨晴我觉得有两个问题不是很明确 1.网速很慢的时候,会出现无样式的DOM,此时的css文件没有下载解析完成,但文章中说,DOM 构建结束之后、css 文件还未下载完成的这段时间内,渲染流水线无事可做,因为下一步是合成布局树,而合成布局树需要 CSSOM 和 DOM,所以这里需要等待 CSS 加载结束并解析成 CSSOM。布局树没有生成的情况下,怎么布局?怎么渲染呢?无样式dom怎么出现的呢? 2.为什么要把JS放在/body前,反正都是一样阻塞2021-03-3155
雨晴我觉得有两个问题不是很明确 1.网速很慢的时候,会出现无样式的DOM,此时的css文件没有下载解析完成,但文章中说,DOM 构建结束之后、css 文件还未下载完成的这段时间内,渲染流水线无事可做,因为下一步是合成布局树,而合成布局树需要 CSSOM 和 DOM,所以这里需要等待 CSS 加载结束并解析成 CSSOM。布局树没有生成的情况下,怎么布局?怎么渲染呢?无样式dom怎么出现的呢? 2.为什么要把JS放在/body前,反正都是一样阻塞2021-03-3155 诤网络进程不是按流式把数据给渲染进程,同时渲染进程用HTML parser构造DOM的么,似乎不存在预解释的机会阿2020-02-2785
诤网络进程不是按流式把数据给渲染进程,同时渲染进程用HTML parser构造DOM的么,似乎不存在预解释的机会阿2020-02-2785 HB有个疑问,DOM tree 和 render tree 构建是同时进行的还是DOM tree和 cssom都构建完成后才构建render tree呢?看how browser works 有些没看清楚2019-09-2615
HB有个疑问,DOM tree 和 render tree 构建是同时进行的还是DOM tree和 cssom都构建完成后才构建render tree呢?看how browser works 有些没看清楚2019-09-2615
收起评论