30|HTTP/2:如何提升网络速度?
李兵

该思维导图由 AI 生成,仅供参考
上一篇文章我们聊了 HTTP/1.1 的发展史,虽然 HTTP/1.1 已经做了大量的优化,但是依然存在很多性能瓶颈,依然不能满足我们日益变化的新需求,所以就有了我们今天要聊的 HTTP/2。
本文我们依然从需求的层面来谈,先分析 HTTP/1.1 存在哪些问题,然后再来分析 HTTP/2 是如何解决这些问题的。
我们知道 HTTP/1.1 为网络效率做了大量的优化,最核心的有如下三种方式:
增加了持久连接;
浏览器为每个域名最多同时维护 6 个 TCP 持久连接;
使用 CDN 的实现域名分片机制。
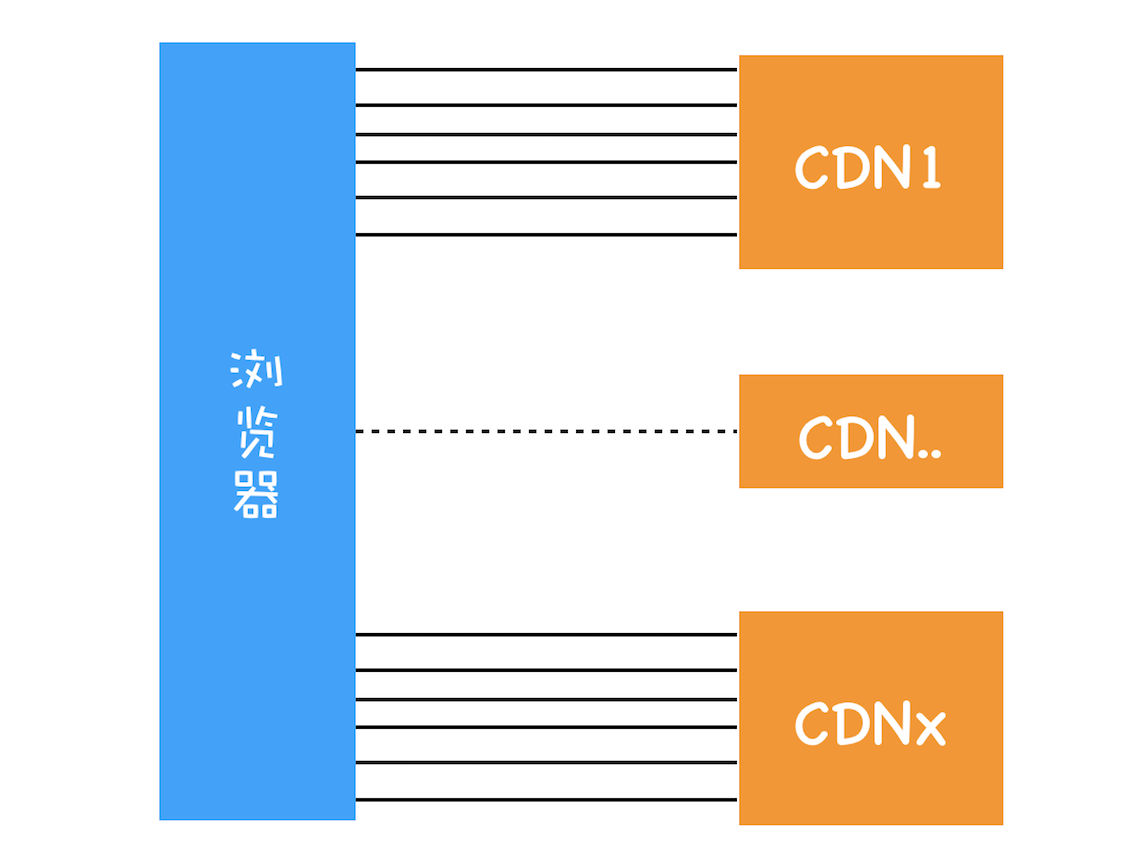
通过这些方式就大大提高了页面的下载速度,你可以通过下图来直观感受下:

HTTP/1.1 的资源下载方式
在该图中,引入了 CDN,并同时为每个域名维护 6 个连接,这样就大大减轻了整个资源的下载时间。这里我们可以简单计算下:如果使用单个 TCP 的持久连接,下载 100 个资源所花费的时间为 100 * n * RTT;若通过上面的技术,就可以把整个时间缩短为 100 * n * RTT/(6 * CDN 个数)。从这个计算结果来看,我们的页面加载速度变快了不少。
HTTP/1.1 的主要问题
虽然 HTTP/1.1 采取了很多优化资源加载速度的策略,也取得了一定的效果,但是 HTTP/1.1对带宽的利用率却并不理想,这也是 HTTP/1.1 的一个核心问题。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

HTTP/2是一种旨在提升网络速度和性能的新网络协议。文章首先分析了HTTP/1.1存在的问题,包括带宽利用率不理想、TCP慢启动、多个TCP连接竞争带宽以及队头阻塞问题。随后介绍了HTTP/2的解决方案,即采用多路复用技术,通过一个TCP长连接传输数据,并实现资源的并行请求,从而避免了HTTP/1.1存在的问题。HTTP/2的多路复用机制使得浏览器可以随时将请求发送给服务器,服务器也可以根据优先级返回处理好的请求资源给浏览器,从而提高了页面加载速度和网络效率。HTTP/2还附带实现了很多其他功能,包括设置请求的优先级、服务器推送和头部压缩等。HTTP/2协议规范于2015年5月正式发布,在互联网和万维网上得到了广泛的实现和部署。使用HTTP/2能带来20%~60%的效率提升。总之,HTTP/2是一种更加高效的网络协议,有望为用户带来更快速的网络体验。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《浏览器工作原理与实践》,新⼈⾸单¥59
《浏览器工作原理与实践》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(43)
- 最新
- 精选
- moss老师好,采用了HTTP/2之后,雪碧图是不是彻底不需要了呢?而且多张图片变成雪碧图后,多张图片大小加和都没有一张雪碧图大,那是不是雪碧图反而让传输更慢了呢?
作者回复: http/2是没必要用雪碧图了
2019-10-17620  玉皇大亮有个疑问想请教老师,既然HTTP1.1为了并行下载资源为每个域名提供了6个TCP连接,那这6个TCP连接是并行传输数据的么?如果是为什么还会有队头阻塞的问题呢?这里没搞明白,或者其他同学明白的帮忙回答一下呗,感谢感谢
玉皇大亮有个疑问想请教老师,既然HTTP1.1为了并行下载资源为每个域名提供了6个TCP连接,那这6个TCP连接是并行传输数据的么?如果是为什么还会有队头阻塞的问题呢?这里没搞明白,或者其他同学明白的帮忙回答一下呗,感谢感谢作者回复: 这六个TCP连接的请求过程是并行的,这里所提到的对头阻塞是指发生在每个单独的tcp连接中,因为一个tcp连接可以用来处理多个http请求。
2019-12-0553 -_-|||HTTP/2 下浏览器获取的所有请求数据都会经过 "二进制分帧层" 吗?
-_-|||HTTP/2 下浏览器获取的所有请求数据都会经过 "二进制分帧层" 吗?作者回复: 是的
2019-12-162 匡晨辉老师,还是没有理解http2怎么就能解决队头阻塞问题呢?http2 还是基于tcp连接的,经过二进制分帧层了以后不还是需要以数据包的形式通过tcp传输吗?tcp的数据包队头阻塞发生了不还是会影响后面的请求数据包的发送吗?
匡晨辉老师,还是没有理解http2怎么就能解决队头阻塞问题呢?http2 还是基于tcp连接的,经过二进制分帧层了以后不还是需要以数据包的形式通过tcp传输吗?tcp的数据包队头阻塞发生了不还是会影响后面的请求数据包的发送吗?作者回复: 是不管http/1我还是http/2,最后都需要经过tcp包的形式进行传输! 而tcp包也是按照顺序的,一个阻塞了,会影响到其它数据包的接受!
2019-12-1841- vianem带宽那有点问题吧?一般我们说的100M带宽,是指100Mbps,转换成MBps得除以8
作者回复: 我除了啊
2019-12-05  Rockytcp的队头阻塞虽然是缺点,但也从另一个方面保证了数据传输的可靠性,前一个没有完成或者出错,可以重传。改用udp后可能会丢帧,不可靠
Rockytcp的队头阻塞虽然是缺点,但也从另一个方面保证了数据传输的可靠性,前一个没有完成或者出错,可以重传。改用udp后可能会丢帧,不可靠作者回复: http3中的quic协议也提供了udp的可靠传输
2019-11-29 滇西之王在tcp层 Tls层以上的数据都是tcp层的数据,tcp层对每个数据包都有编号,分为1,2,3 .... tcp保证双向稳定可靠的传输,如果2包数据丢失,1号包和3号包来了,那么在超时重传时间还没有收到2编号数据包,服务端会发送2号数据包,客服端收到之后,发出确认,服务端才会继续发送其他数据,客服端数据才会呈现给上层应用层,这样tcp层的阻塞就发生了2019-10-12166
滇西之王在tcp层 Tls层以上的数据都是tcp层的数据,tcp层对每个数据包都有编号,分为1,2,3 .... tcp保证双向稳定可靠的传输,如果2包数据丢失,1号包和3号包来了,那么在超时重传时间还没有收到2编号数据包,服务端会发送2号数据包,客服端收到之后,发出确认,服务端才会继续发送其他数据,客服端数据才会呈现给上层应用层,这样tcp层的阻塞就发生了2019-10-12166- Geek_1e6198刚出去面试就被问到了,而且很多都是老师这个专栏下的问题 让我怀疑是不是面试官刚看过这个2020-08-06530
 3SpidersTCP的队头阻塞,TCP传输过程中也是把一份数据分为多个数据包的。当其中一个数据包没有按照顺序返回,接收端会一直保持连接等待数据包返回,这时候就会阻塞后续请求。2019-10-12116
3SpidersTCP的队头阻塞,TCP传输过程中也是把一份数据分为多个数据包的。当其中一个数据包没有按照顺序返回,接收端会一直保持连接等待数据包返回,这时候就会阻塞后续请求。2019-10-12116- 焦糖大瓜子HTTP/2请求是如何设置请求的优先级?2020-06-02410
收起评论