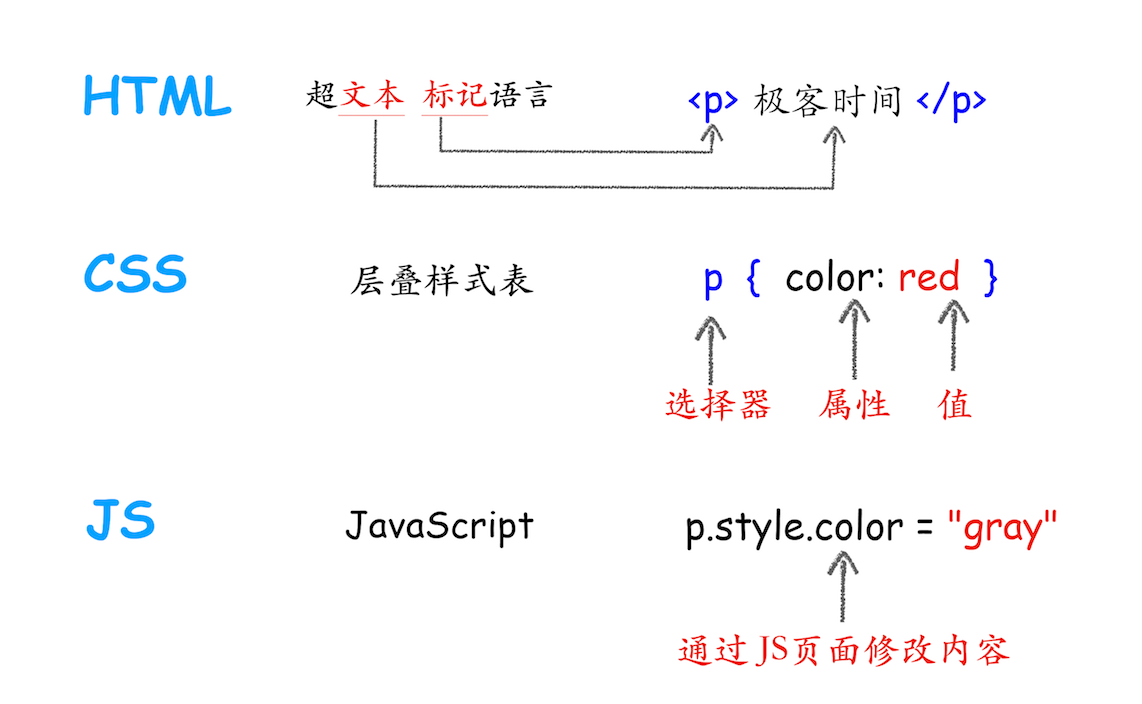
05 | 渲染流程(上):HTML、CSS和JavaScript,是如何变成页面的?

该思维导图由 AI 生成,仅供参考


- 深入了解
- 翻译
- 解释
- 总结

本文深入介绍了HTML、CSS和JavaScript转化为页面的渲染流程,包括渲染流水线的各个子阶段,如构建DOM树、样式计算和布局。在样式计算部分,详细讲解了CSS继承和层叠规则,以及如何通过Chrome开发者工具查看样式继承过程和最终计算样式。接着介绍了布局阶段的创建布局树和布局计算,以及Chrome团队正在进行的布局代码重构。总结了前三个阶段的要点,强调了浏览器对HTML数据的处理流程,以及每个节点拥有自己的样式和布局信息。最后留下思考题,引发读者思考和互动。整体内容详实,适合想深入了解页面渲染原理的读者阅读。
《浏览器工作原理与实践》,新⼈⾸单¥59
全部留言(78)
- 最新
- 精选
 mfist关于下载css文件阻塞的问题,我理解 1 不会阻塞dom树的构建,原因Html转化为dom树的过程,发现文件请求会交给网络进程去请求对应文件,渲染进程继续解析Html。 2 会阻塞页面的显示,当计算样式的时候需要等待css文件的资源进行层叠样式。资源阻塞了,会进行等待,直到网络超时,network直接报出相应错误,渲染进程继续层叠样式计算
mfist关于下载css文件阻塞的问题,我理解 1 不会阻塞dom树的构建,原因Html转化为dom树的过程,发现文件请求会交给网络进程去请求对应文件,渲染进程继续解析Html。 2 会阻塞页面的显示,当计算样式的时候需要等待css文件的资源进行层叠样式。资源阻塞了,会进行等待,直到网络超时,network直接报出相应错误,渲染进程继续层叠样式计算作者回复: 借这里解答下留的题目: 当从服务器接收HTML页面的第一批数据时,DOM解析器就开始工作了,在解析过程中,如果遇到了JS脚本,如下所示: <html> <body> 极客时间 <script> document.write("--foo") </script> </body> </html> 那么DOM解析器会先执行JavaScript脚本,执行完成之后,再继续往下解析。 那么第二种情况复杂点了,我们内联的脚本替换成js外部文件,如下所示: <html> <body> 极客时间 <script type="text/javascript" src="foo.js"></script> </body> </html> 这种情况下,当解析到JavaScript的时候,会先暂停DOM解析,并下载foo.js文件,下载完成之后执行该段JS文件,然后再继续往下解析DOM。这就是JavaScript文件为什么会阻塞DOM渲染。 我们再看第三种情况,还是看下面代码: <html> <head> <style type="text/css" src = "theme.css" /> </head> <body> <p>极客时间</p> <script> let e = document.getElementsByTagName('p')[0] e.style.color = 'blue' </script> </body> </html> 当我在JavaScript中访问了某个元素的样式,那么这时候就需要等待这个样式被下载完成才能继续往下执行,所以在这种情况下,CSS也会阻塞DOM的解析。 所以JS和CSS都有可能会阻塞DOM解析,关于详细信息我们会在后面的章节中详细介绍。
2019-08-1535280 Angus这节讲的有些过于省略了,好多东西没有深入去讲。我记得是DOM树和CSSOM树并行构建合成渲染树。从这个角度来说,不会阻塞DOM树的构建,但是会阻塞页面显示,因为页面显示需要完整的渲染树去完成布局计算。
Angus这节讲的有些过于省略了,好多东西没有深入去讲。我记得是DOM树和CSSOM树并行构建合成渲染树。从这个角度来说,不会阻塞DOM树的构建,但是会阻塞页面显示,因为页面显示需要完整的渲染树去完成布局计算。作者回复: 和DOM不一样,在源码里面并没有CSSOM这个词,你说的CSSOM 应该是就是styleSheets,这个styleSheets是能直观感受的到的。 渲染树也是16年之前的东西了,现在的代码完全重构了,你可以把LayoutTree看成是渲染树,不过和之前的渲染树还是有一些差别的。
2019-08-15387 Bean老师,渲染进程的工作原理您是从哪知道的,看浏览器的源码吗? 有链接吗来一个
Bean老师,渲染进程的工作原理您是从哪知道的,看浏览器的源码吗? 有链接吗来一个作者回复: 这个链接有一些参考资料你可以参考下:https://time.geekbang.org/column/article/116572
2019-08-1519
 William请问老师,为什么没有清晰地将输入内容和输出内容区分开来不好,我们平时编码过程中,应该尽量做到将输入内容和输出内容区分开来吗?
William请问老师,为什么没有清晰地将输入内容和输出内容区分开来不好,我们平时编码过程中,应该尽量做到将输入内容和输出内容区分开来吗?作者回复: 分开来,结构会更加清晰,目前布局操作都是在主线程执行执行的,如果将布局的输入结构和输出结构分开来,那么可以在另外一个线程上执行布局操作,解析完把结果提交给主线程,这样会减轻主线程的压力。 所将输入结构和输出结构分开,后续就可以更好地重构渲染模块的代码了! 这也是Chrome渲染团队目前在做的一件事。
2019-08-15717 why.dom 树解析在前,合成在后,既然解析阶段都阻塞了,合成那就更不用说了啊,阻塞,可以这样理解吗?
why.dom 树解析在前,合成在后,既然解析阶段都阻塞了,合成那就更不用说了啊,阻塞,可以这样理解吗?作者回复: 是的,理解的没问题
2019-08-253 哎姆哦剋答案到底是什么,老师给个标准答案啊!
哎姆哦剋答案到底是什么,老师给个标准答案啊!作者回复: 已经回复了,看下评论
2019-08-20 潮汐对留言顶部第一条基本赞成。 但有个疑问:css文件的下载是在网络进程中进行,成功或失败,都是在通知准备渲染进程时已经确定了的吧,还是说渲染过程中会并行下载文件。如果是前者,应该没有阻碍的问题,最多延迟进入准备渲染阶段,也相当于阻塞了页面加载;如果是后者,猜测会阻碍布局树的生成。 提个建议:如果上一节课的问题有标准的对与错答案,下节课开头,老师能不能给一个解答或提及。
潮汐对留言顶部第一条基本赞成。 但有个疑问:css文件的下载是在网络进程中进行,成功或失败,都是在通知准备渲染进程时已经确定了的吧,还是说渲染过程中会并行下载文件。如果是前者,应该没有阻碍的问题,最多延迟进入准备渲染阶段,也相当于阻塞了页面加载;如果是后者,猜测会阻碍布局树的生成。 提个建议:如果上一节课的问题有标准的对与错答案,下节课开头,老师能不能给一个解答或提及。作者回复: 我尽量在留言区回答问题吧,在正式文章里面回答问题会暂用比较多的时间。 另外CSS和JS下载都是异步的,也就是在解析DOM的过程中下载的。 这块内容我会在后面的页面模块做详细介绍。
2019-08-15 XWL应该不会阻塞,link加载CSS样式本身是异步进行的,所以并不会影响浏览器继续解析之后的DOM的标签,最后由CSS树和DOM树合成render树,然后由render树渲染成页面,所以CSS的下载不阻塞DOM树,但阻塞着最后页面的渲染。 这是我的理解,有错误请指出。。。 另外,老师为什么不讲讲回流和重绘
XWL应该不会阻塞,link加载CSS样式本身是异步进行的,所以并不会影响浏览器继续解析之后的DOM的标签,最后由CSS树和DOM树合成render树,然后由render树渲染成页面,所以CSS的下载不阻塞DOM树,但阻塞着最后页面的渲染。 这是我的理解,有错误请指出。。。 另外,老师为什么不讲讲回流和重绘作者回复: 重绘和重排这些概念会在06节介绍,要等渲染流水线介绍完。
2019-08-15 刘大夫这节讲的真好,什么 CSSOM、渲染树不是不讲,而是真的过时了,现在就是分层、光栅化和合成2020-05-25136
刘大夫这节讲的真好,什么 CSSOM、渲染树不是不讲,而是真的过时了,现在就是分层、光栅化和合成2020-05-25136 海骅薯条下载CSS文件阻塞了,原则上会阻塞页面的显示,但是浏览器可以有自己的容错机制,例如下载超时后,均采用user-agent stylesheet 默认样式进行渲染就可以啦,虽然丑点,但是内容在HTML都显示出来啦2019-08-2035
海骅薯条下载CSS文件阻塞了,原则上会阻塞页面的显示,但是浏览器可以有自己的容错机制,例如下载超时后,均采用user-agent stylesheet 默认样式进行渲染就可以啦,虽然丑点,但是内容在HTML都显示出来啦2019-08-2035