32 | HLS:实现一对多直播系统的必备协议

该思维导图由 AI 生成,仅供参考
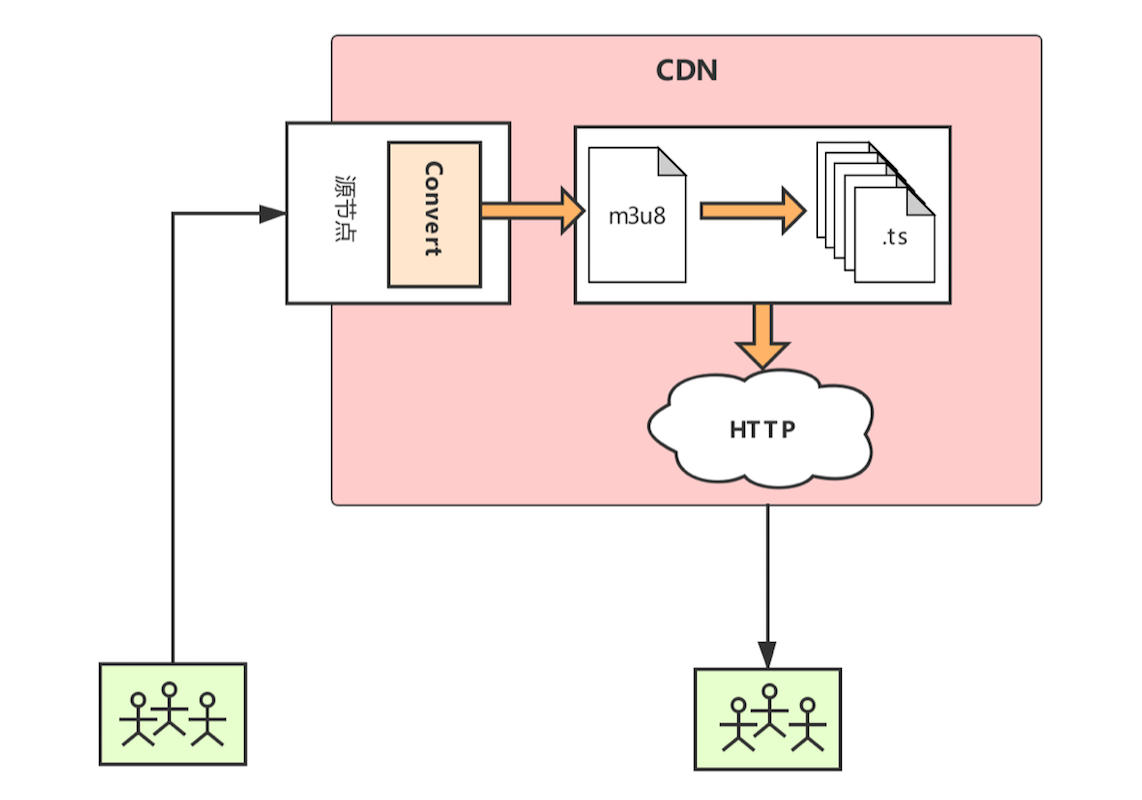
HLS 直播架构

- 深入了解
- 翻译
- 解释
- 总结

HLS协议是一种重要的直播传输技术,相较于传统的RTMP协议具有更广泛的应用前景。由苹果开发的HLS协议基于HTTP,不受防火墙限制,具有更好的连通性,并支持自适应码率调整。本文从HLS直播架构、FFmpeg生成HLS切片、HLS m3u8格式和HLS TS格式四个方面介绍了HLS协议的细节。在HLS直播架构中,客户端通过RTMP协议将音视频流推送给CDN网络的源节点,源节点再将RTMP流切割为HLS切片文件,通过CDN网络转发后,客户端可以从CDN边缘节点拉取HLS媒体流。文章还介绍了通过FFmpeg工具将MP4文件切割成HLS格式的文件切片的方法,以及.m3u8文件和.ts文件的格式分析。此外,文章还详细解释了TS流的格式和PES结构。总的来说,HLS协议作为一种新型的直播传输技术,具有更广泛的应用前景,对于实现一对多直播系统具有重要意义。
《从 0 打造音视频直播系统》,新⼈⾸单¥59
全部留言(15)
- 最新
- 精选
 rrbbt博主,您好,“而服务端的 HLS 切片则是由 CDN 网络完成的,你只需要向 CDN 网络推流就可以了”,hls切片的功能是在cdn中完成的?阿里云的cdn自带这种功能?还是说cdn中可以上传自己的服务,自己写hls切片?没搞过这个,希望帮忙解答一下。
rrbbt博主,您好,“而服务端的 HLS 切片则是由 CDN 网络完成的,你只需要向 CDN 网络推流就可以了”,hls切片的功能是在cdn中完成的?阿里云的cdn自带这种功能?还是说cdn中可以上传自己的服务,自己写hls切片?没搞过这个,希望帮忙解答一下。作者回复: 你可以自己切片,也可以交给 CDN 切片。CDN 切片的话别外收费。
2019-10-095 priapus其实怎么说呢,这个课程我最关心的还是hls,因为点播技术感觉比直播技术更有未来~
priapus其实怎么说呢,这个课程我最关心的还是hls,因为点播技术感觉比直播技术更有未来~作者回复: 两个都不可或缺,当人们习惯上网课时,互动直播更有优势,因为可以互动,可以看到没个学生的表情,老师可以随时把握节奏
2020-03-284 绿水
绿水 我们接入HLS,网站用的是https,但是HLS是http的,结果获取流的时候,浏览器(chrome)就报mixed-content错误,虽然可以通过设置浏览器的安全级别来解决,但有没有更加通用的解决方法?
我们接入HLS,网站用的是https,但是HLS是http的,结果获取流的时候,浏览器(chrome)就报mixed-content错误,虽然可以通过设置浏览器的安全级别来解决,但有没有更加通用的解决方法?作者回复: 把HLS修改为 HTTPS
2020-06-153- Geek_b37496有些m3u8是带key的,那么调用sdk解key播放ts文件的原理是怎么样的呢?
作者回复: 你试试这篇文章所说的方法 https://blog.csdn.net/u014484783/article/details/79350392
2019-10-1822  willxiao请问如果是直播中间进入,怎么确定该从哪个 ts 文件开始播放?是不是有什么 timestamp 可以用于比对,然后获取当前时间戳和之后的 ts 文件?
willxiao请问如果是直播中间进入,怎么确定该从哪个 ts 文件开始播放?是不是有什么 timestamp 可以用于比对,然后获取当前时间戳和之后的 ts 文件?作者回复: 你在拉流的时候服务器推流到那块了它就从那块开始给你发数据
2021-03-0721 花盆HLS需要切片,存储,推送到边缘节点,这个过程的延时对于直播教育类的场景,10~20多秒的延时是无法忍受的,而RTMP协议对于网络要求比较高,在百万场景下让学生不卡不延迟是这个场景核心要去解决的问题。特别在这次公益课期间,大量的CDN的节点被各大直播平台控制,比较小的在线教育公司没法被很好的调度。
花盆HLS需要切片,存储,推送到边缘节点,这个过程的延时对于直播教育类的场景,10~20多秒的延时是无法忍受的,而RTMP协议对于网络要求比较高,在百万场景下让学生不卡不延迟是这个场景核心要去解决的问题。特别在这次公益课期间,大量的CDN的节点被各大直播平台控制,比较小的在线教育公司没法被很好的调度。作者回复: 是的,以后这种服务会逐渐变成一种基础服务。不过还需要几年的功夫才行。
2020-04-151- pysnhls推流端也是采用rtmp协议吗?
作者回复: 不是,hls 用的http协议
2020-04-031 
 tokamak思考题回答:因为高清TS数据包为204字节,标清TS数据包为188字节。当一个媒体数据流小于5个TS包时,这个媒体数据流的长度不可能同时被204和188同时整除。 不太确定,是这样吗?
tokamak思考题回答:因为高清TS数据包为204字节,标清TS数据包为188字节。当一个媒体数据流小于5个TS包时,这个媒体数据流的长度不可能同时被204和188同时整除。 不太确定,是这样吗?作者回复: TS 标准中,数据包的长度是 188,204 是在标准数据包的基础上 + 16字节的向前纠错码。对于 TS 类型的判断,有专门的算法,我们不用过多关心是否会计算错。
2019-09-261 神经旷野舞者固定字节应该是为了便于管理,否则切的时候肯定长度波动,这样可能不便于播放端识别2019-12-173
神经旷野舞者固定字节应该是为了便于管理,否则切的时候肯定长度波动,这样可能不便于播放端识别2019-12-173- Geek_974707老师请问m3u8文件是动态更新的吗?直播中生成的ts文件怎么放入m3u8里呢?2022-04-082

