03 | 如何使用浏览器给自己拍照呢?
李超

该思维导图由 AI 生成,仅供参考
在之前的文章中,我向你介绍了如何在浏览器中利用 WebRTC 采集音视频数据。那么,是否可以通过相同的技术进行拍照呢?没错,这是完全可行的。
现代的浏览器功能越来越强大,你不光可以通过它进行拍照,而且还可以对拍下来的照片进行各种滤镜处理。
为了实现上述功能,你需要了解并掌握以下三个知识点:
如何从采集到的视频中获取到图片?
如何将处理后的图片保存成文件?
如何对获取到的图片进行滤镜处理?
这三方面的知识点就是本文要交付的重点内容。下面我们先学习与之相关的基础知识和原理,然后再对这几个知识点逐一进行讲解,各个击破。
在 WebRTC 处理过程中的位置
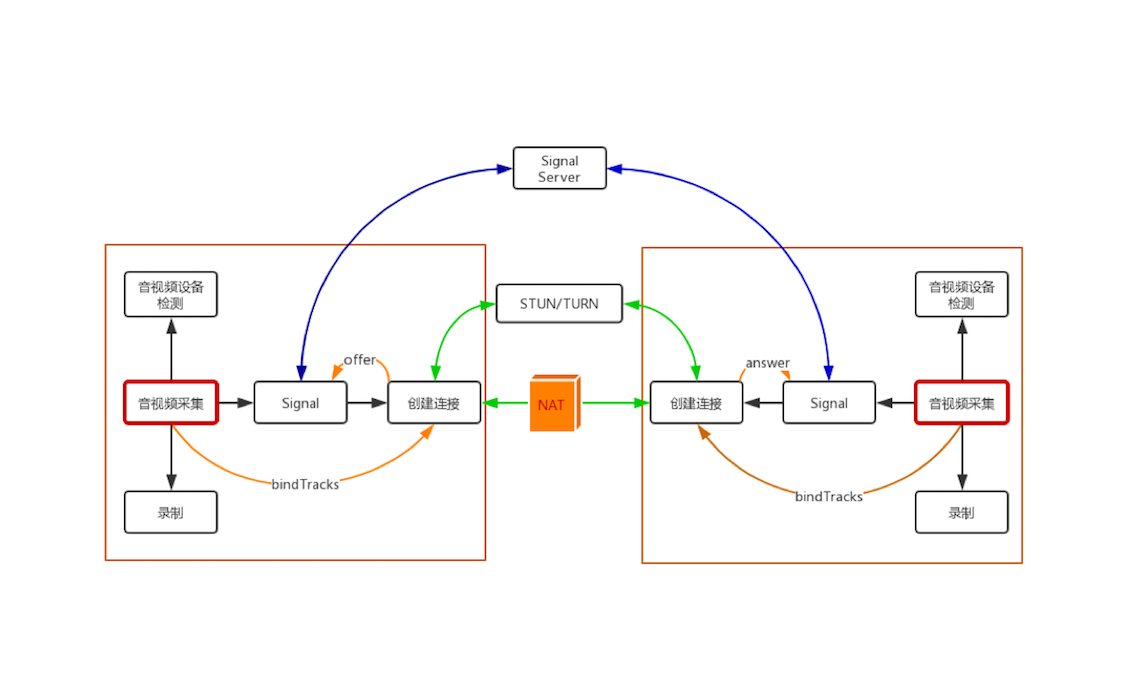
在正式进入主题之前,咱们仍然按老规矩,看看本篇文章所介绍的内容在整个 WebRTC 处理过程中的位置。如下图所示:

WebRTC 1 对 1 音视频实时通话过程示意图
基础知识
在正式讲解如何进行拍照之前,你需要先了解非编码帧(解码帧)和编码帧这两个知识点,这会有利于你对后面拍照实现内容的理解。
1. 非编码帧
好多人小时候应该都学过,在几张空白的纸上画同一个物体,并让物体之间稍有一些变化,然后连续快速地翻动这几张纸,它就形成了一个小动画。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文介绍了如何利用WebRTC技术在浏览器中进行拍照,并将照片保存到本地文件系统的方法。通过浏览器API获取视频流,利用HTML5的`<video>`标签播放视频,并通过Canvas对象实现拍照功能。文章还介绍了如何通过JavaScript将拍摄的照片保存到本地文件系统,并通过CSS对照片添加滤镜效果。读者可以通过简单的代码示例快速掌握在浏览器中利用WebRTC进行拍照和保存照片的方法。同时,文章提出了一个思考问题,即如何解决保存照片后失去滤镜效果的问题,引发读者思考。整体而言,本文以简洁的语言和实用的技术内容,为读者提供了有关WebRTC拍照技术的全面概览。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《从 0 打造音视频直播系统》,新⼈⾸单¥59
《从 0 打造音视频直播系统》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(24)
- 最新
- 精选
 zer0fire老师,想问下滤镜效果要实际保存下来的话,是否需要转换成svg再转换成dataURI呢?我尝试了下似乎有点复杂,并且效果也不理想,会出现svg不能显示图片的情况。实际过程中保存滤镜的操作应该怎么做呢?
zer0fire老师,想问下滤镜效果要实际保存下来的话,是否需要转换成svg再转换成dataURI呢?我尝试了下似乎有点复杂,并且效果也不理想,会出现svg不能显示图片的情况。实际过程中保存滤镜的操作应该怎么做呢?作者回复: 可以参考 @恋着歌 同学的例子 https://codepen.io/anon/pen/rXOMYW, 实际上只需要对 canvas的 ctx 设置虑镜就可了!
2019-07-229 LongXiaJun现在每天都在等老师更新,凌晨快速看一遍,白天写笔记再看一遍,对于没有基础的同学可能会比较吃力,附上我的GitHub代码地址,供大家参考学习: https://github.com/KuKuXia/Real_Time_Communication_using_WebRTC
LongXiaJun现在每天都在等老师更新,凌晨快速看一遍,白天写笔记再看一遍,对于没有基础的同学可能会比较吃力,附上我的GitHub代码地址,供大家参考学习: https://github.com/KuKuXia/Real_Time_Communication_using_WebRTC作者回复: 赞!加油!
2019-07-2026 xiao豪滤镜效果图片保存代码简单示例: 。。。 var filtersSelect = document.querySelector("select#filter"); var selected = ""; 。。。 document.querySelector("button#TakePhoto").onclick = function (){ var ctx = picture.getContext('2d') console.log(ctx.filter) if(selected === "sepia"){ ctx.filter = "sepia(1)"; }else if(selected === "grayscale"){ ctx.filter = "grayscale(1)"; }else if(selected === "blur"){ ctx.filter = "blur(3px)"; }else if(selected === "invert"){ ctx.filter = "invert(1)"; }else{ ctx.filter = "none"; } ctx.drawImage(videoplay, 0, 0, picture.width, picture.height); } 。。。 filtersSelect.onchange = function (){ selected = filtersSelect.value; }
xiao豪滤镜效果图片保存代码简单示例: 。。。 var filtersSelect = document.querySelector("select#filter"); var selected = ""; 。。。 document.querySelector("button#TakePhoto").onclick = function (){ var ctx = picture.getContext('2d') console.log(ctx.filter) if(selected === "sepia"){ ctx.filter = "sepia(1)"; }else if(selected === "grayscale"){ ctx.filter = "grayscale(1)"; }else if(selected === "blur"){ ctx.filter = "blur(3px)"; }else if(selected === "invert"){ ctx.filter = "invert(1)"; }else{ ctx.filter = "none"; } ctx.drawImage(videoplay, 0, 0, picture.width, picture.height); } 。。。 filtersSelect.onchange = function (){ selected = filtersSelect.value; }作者回复: 非常棒!
2019-07-2125 流浪剑客老师,代码没跑起来。需要做如下修改。 画布渲染图片需要改成触发动作,如下: document.querySelector("button#TakePhoto").onclick = function (){ picture.getContext('2d').drawImage(videoplay, 0, 0, picture.width, picture.height); } 下载图片画布名称需要改成picture,如下: downLoad(picture.toDataURL("image/jpeg"));
流浪剑客老师,代码没跑起来。需要做如下修改。 画布渲染图片需要改成触发动作,如下: document.querySelector("button#TakePhoto").onclick = function (){ picture.getContext('2d').drawImage(videoplay, 0, 0, picture.width, picture.height); } 下载图片画布名称需要改成picture,如下: downLoad(picture.toDataURL("image/jpeg"));作者回复: 下周一我会将相关的代码放到github上,耐心等待一下哈!
2019-07-203 恋着歌要代码的同学 https://codepen.io/anon/pen/rXOMYW
恋着歌要代码的同学 https://codepen.io/anon/pen/rXOMYW作者回复: 非常棒!
2019-07-222 Emir老师可以整理代码作为demo传到github吗?前端新手有点整不明白。
Emir老师可以整理代码作为demo传到github吗?前端新手有点整不明白。作者回复: 下周一就会有了,正在进行中......
2019-07-202
 Jim代码片段有点太零散,还好有点基础可以自己处理,对新手看起来估计就有点懵逼了。
Jim代码片段有点太零散,还好有点基础可以自己处理,对新手看起来估计就有点懵逼了。作者回复: 会有整体的代码供参考的!下周一就会出来哈
2019-07-202 ZeroIce滤镜效果图片保存代码简单示例: ... snapshot.onclick = function () { let value = filtersSelect.value; var ctx = picture.getContext('2d'); switch (value) { case "blur": ctx.filter = "blur(3px)"; break; case "sepia": case "grayscale": case "invert": ctx.filter = value + "(1)"; break; default: ctx.filter = "none"; break; } // picture.className = filtersSelect.value; ctx.drawImage(videoplay, 0, 0, picture.width, picture.height); } ...
ZeroIce滤镜效果图片保存代码简单示例: ... snapshot.onclick = function () { let value = filtersSelect.value; var ctx = picture.getContext('2d'); switch (value) { case "blur": ctx.filter = "blur(3px)"; break; case "sepia": case "grayscale": case "invert": ctx.filter = value + "(1)"; break; default: ctx.filter = "none"; break; } // picture.className = filtersSelect.value; ctx.drawImage(videoplay, 0, 0, picture.width, picture.height); } ...作者回复: 赞!
2019-08-021 王二宝... function downLoad(url){ var oA = document.createElement("a"); oA.download = 'photo';// 设置下载的文件名,默认是'下载' oA.href = url; document.body.appendChild(oA); oA.click(); oA.remove(); // 下载之后把创建的元素删除 } ... document.querySelector("button#save").onclick = function (){ downLoad(canvas.toDataURL("image/jpeg");) } .... 老师,是不是应该去掉14行里面的那个分号。
王二宝... function downLoad(url){ var oA = document.createElement("a"); oA.download = 'photo';// 设置下载的文件名,默认是'下载' oA.href = url; document.body.appendChild(oA); oA.click(); oA.remove(); // 下载之后把创建的元素删除 } ... document.querySelector("button#save").onclick = function (){ downLoad(canvas.toDataURL("image/jpeg");) } .... 老师,是不是应该去掉14行里面的那个分号。作者回复: 今天会处理掉,分号标错了!
2019-07-261 王二宝... function downLoad(url){ var oA = document.createElement("a"); oA.download = 'photo';// 设置下载的文件名,默认是'下载' oA.href = url; document.body.appendChild(oA); oA.click(); oA.remove(); // 下载之后把创建的元素删除 } ... document.querySelector("button#save").onclick = function (){ downLoad(canvas.toDataURL("image/jpeg");); } .... 这一段代码第14行多了一个分号。
王二宝... function downLoad(url){ var oA = document.createElement("a"); oA.download = 'photo';// 设置下载的文件名,默认是'下载' oA.href = url; document.body.appendChild(oA); oA.click(); oA.remove(); // 下载之后把创建的元素删除 } ... document.querySelector("button#save").onclick = function (){ downLoad(canvas.toDataURL("image/jpeg");); } .... 这一段代码第14行多了一个分号。作者回复: 感谢! 感谢!
2019-07-251
收起评论

