02 | 如何通过WebRTC进行音视频设备检测呢?

该思维导图由 AI 生成,仅供参考
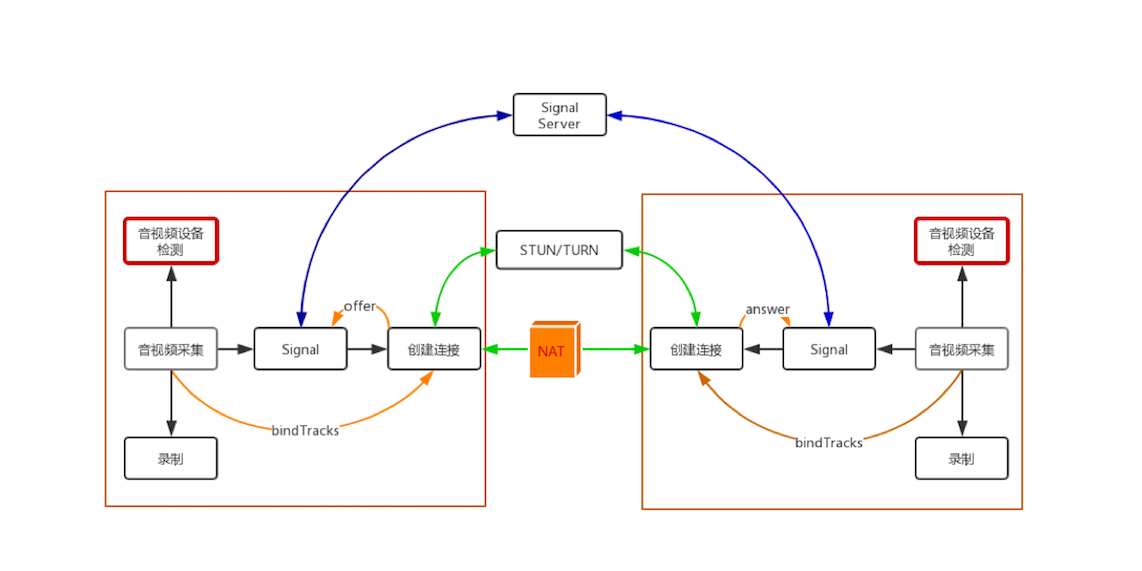
WebRTC 处理过程

音视频设备的基本原理
- 深入了解
- 翻译
- 解释
- 总结

WebRTC音视频设备检测技术概述 WebRTC技术可用于音视频设备检测,对于实时互动软件如音视频会议或在线教育具有重要意义。本文介绍了WebRTC的处理过程和音视频设备的基本原理,以及WebRTC设备管理的基本概念,包括MediaDevices接口、MediaDeviceInfo对象和Promise对象。通过调用enumerateDevices方法,可以轻松获取设备信息。文章还详细介绍了设备检测的步骤,包括对音频设备和视频设备进行分类和检测,以及如何通过getUserMedia API进行设备检测。此外,文章提出了一些思考问题,如设备拔出后的处理和设备切换等,并指出WebRTC已经处理得非常好。总的来说,WebRTC技术在音视频设备检测方面表现出色,读者可以通过本文快速了解WebRTC音视频设备检测的基本原理和操作方法。
《从 0 打造音视频直播系统》,新⼈⾸单¥59
全部留言(33)
- 最新
- 精选
 曙光1 我测试的结果没有videooutput(显示器不算么?) 2 default和communications 有啥区别?如何显示它们的id信息? 3 ()是lable,老师说需要HTTPS才能看到,有其他方法么? 谷歌浏览器,测试结果如下: audioinput:(): id = default audioinput:(): id = communications audioinput:(): id = 101a8..... videoinput:(): id = f9b4..... audiooutput:(): id = default audiooutput:(): id = communications audiooutput:(): id = 71b3....
曙光1 我测试的结果没有videooutput(显示器不算么?) 2 default和communications 有啥区别?如何显示它们的id信息? 3 ()是lable,老师说需要HTTPS才能看到,有其他方法么? 谷歌浏览器,测试结果如下: audioinput:(): id = default audioinput:(): id = communications audioinput:(): id = 101a8..... videoinput:(): id = f9b4..... audiooutput:(): id = default audiooutput:(): id = communications audiooutput:(): id = 71b3....作者回复: 显示器明明是输出设备,啥时候变成了输入设备哈?只能用 HTTPS...,不要在这方面浪费时间了,在国外买个云服务器(花不了几个钱的),这样可以省去域名备案的时间。能用钱解决的问题就不要用时间去解决,因为这些时间可以用来挣更多的钱哈
2019-07-296- 宇宙之王请问老师,我用的自己生成的证书https和阿里云的ECS主机(CentOS系统),用第一讲和第三讲,第四讲(后面还没试)的代码可以正常获取摄像头的图像,采集视频,并实现保存下载视频功能,但是这一讲的代码我获取label也是为空,是不是还有什么别的限制,最关键的是本地运行也获取不到,是什么原因呢?谢谢老师!
作者回复: 自已生成的证书不行,要用正式的证书!
2020-08-2224  李跃爱学习老师音频采样率解释得很清楚,可是采样大小没有深入解释,能否补充一下,不同采样大小意味着什么差别?
李跃爱学习老师音频采样率解释得很清楚,可是采样大小没有深入解释,能否补充一下,不同采样大小意味着什么差别?作者回复: 如果采样大小太小的话,你的声音的振幅又很大,这时就会对声音产生损失呀!
2019-07-1843 Keep-Moving想问一下,后续的实例代码也都是js语言的吗?
Keep-Moving想问一下,后续的实例代码也都是js语言的吗?作者回复: 基本都是,服务端会有一点 C/C++的
2019-07-1823 在水一方移动端(安卓,iOS)有没有一种浏览器,能完美支持webrtc?
在水一方移动端(安卓,iOS)有没有一种浏览器,能完美支持webrtc?作者回复: iOS用safari, android安装chrome
2020-07-252 奕我这通过 navigator.mediaDevices.enumerateDevices() 获取到的设备列表想请教下老师: 1: 对于每个设备 还有个 groupId ,这个字段是干什么用的? 每一组的设备还有特殊的含义吗? 2: 获取的设备分为 InputDeviceInfo 和 MediaDeviceInfo ,这里 InputDeviceInfo 是指输入设备信息,那么MediaDeviceInfo(下面的kind:都是 "audiooutput" 没有 videooutput)是指输出的设备信息吗?
奕我这通过 navigator.mediaDevices.enumerateDevices() 获取到的设备列表想请教下老师: 1: 对于每个设备 还有个 groupId ,这个字段是干什么用的? 每一组的设备还有特殊的含义吗? 2: 获取的设备分为 InputDeviceInfo 和 MediaDeviceInfo ,这里 InputDeviceInfo 是指输入设备信息,那么MediaDeviceInfo(下面的kind:都是 "audiooutput" 没有 videooutput)是指输出的设备信息吗?作者回复: 举个例子,对于耳机,它即是音频输入设备又是音频输出设备,因此它们属于同一个 groupID,你可以自己做个实验验证一下哈。对于第二个问题不同的浏览器表现不一样,其中chrome与webrtc规范是最接近的,你可以用chrome实验一下,是可以区分出音频的输入与输出设置的。
2019-07-182- Geek_a6a976作业: 应该可以用上一节课讲的MediaStreamConstraints中的MediaTrackConstraints设置要读取的deviceId, groupId来选择要获取的设备的stream。 想问老师,设备掉线后,是否有类似onchange事件来异步通知
作者回复: 有的,ondevicechange。 例如: navigator.mediaDevices.ondevicechange = function(event) { updateDeviceList(); }
2020-08-091  chong-de.fang请问在本地,用域名的方式可以获取到设备信息,但是label值为空,这是什么问题?
chong-de.fang请问在本地,用域名的方式可以获取到设备信息,但是label值为空,这是什么问题?作者回复: 调用一下 getUserMedia方法就好了
2020-01-221 月光伴奏我本地测试不用https也能拿到lable 哈哈
月光伴奏我本地测试不用https也能拿到lable 哈哈作者回复: 本地是可以的,但真正的产品不会放在本地。另外,只测试本地有可能很多环节在真实环境是是打不通的。
2019-11-151 赵健需要注意的是,出于安全原因,除非用户已被授予访问媒体设备的权限,否则 label 字段始终为空 --- 老师,您好,不太明白何为用户已被授予访问媒体设备的权限?比如,第一节课里面的电脑的摄像头已经被打开了,这个还不算有访问设备的权限吗?
赵健需要注意的是,出于安全原因,除非用户已被授予访问媒体设备的权限,否则 label 字段始终为空 --- 老师,您好,不太明白何为用户已被授予访问媒体设备的权限?比如,第一节课里面的电脑的摄像头已经被打开了,这个还不算有访问设备的权限吗?作者回复: 要满足两个条件,一是使用https;二是调用getUserMedia
2019-07-2131

