加餐 | 前端交互基础设施的建设
winter
该思维导图由 AI 生成,仅供参考
00:00 / 00:00
1.0x
- 2.0x
- 1.5x
- 1.25x
- 1.0x
- 0.75x
- 0.5x
分享内容大纲
Vue、React 等现代前端框架很好地解决了组件化和数据视图解耦问题。而对前端来说,新交互永远是花费时间最多的工作,新交互也是前端团队的自然价值和核心竞争力之一。
在这次话题中,我会分享在交互的基础设施的建设上的一些思考和实践,包括图形图像基础、事件机制与视图层架构模式、交互管理框架等内容。

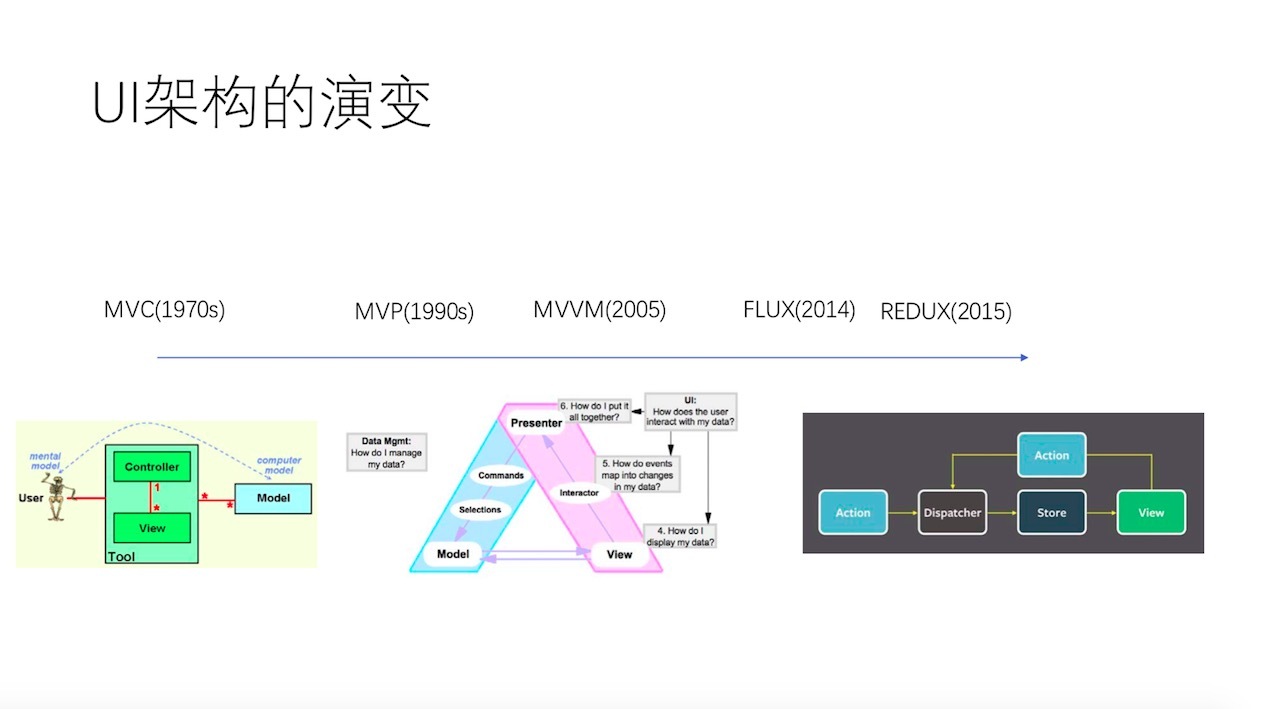
首先我们要了解一下历史。在 70 年代,大概是 70 年代的尾巴,1979 年左右,有了特别有名的,MVC 架构。
MVC 之后,经过了差不多十几年的发展,到了 90 年代,准确地说应该是 95 年左右的时候,这个有一个公司的 CTO,叫 Mike,Mike 在 MVC 的基础上,提出来了 MVP。
到了 2005 年,2005 年微软的一个架构师,做 WPF 的,提出了 MVVM 模式。
2014 年左右的时候,出现了 FLUX,这个是 Facebook 为了它的 JSX 和 React 提出的一种模式。
后来隔了短短的一年,2015 年,同样是在 React 社区,出现了 REDUX。
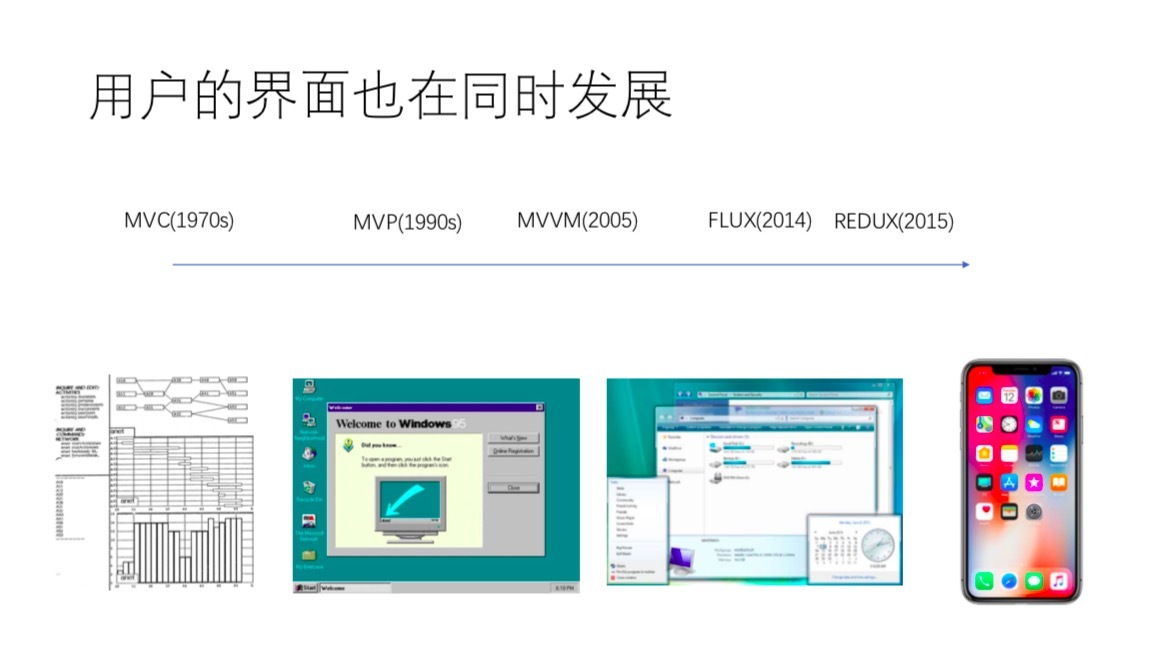
对于前端来说,我们为用户创造价值才是特别回答的一个问题,这么多年过去了,前端到底为用户创造了什么价值呢?

这是 70 年代,施乐公司做的一个软件管理的流程图软件,那个时代,整个的界面就是这个样子,施乐已经算比较先进的了。
公开
同步至部落
取消
完成
0/2000
笔记
复制
AI
- 深入了解
- 翻译
- 解释
- 总结

本文深入探讨了前端交互基础设施的建设,重点关注了构建可靠的交互基础设施的关键技术和方法。作者首先回顾了MVC、MVP、MVVM、FLUX和REDUX等模式的发展历程,强调了交互基础设施在前端开发中的重要性。文章还详细介绍了交互的本质,包括操作和观察,以及交互的抽象模式和复杂性。此外,还介绍了触屏事件、手势、滚动导航和陀螺仪等交互技术的处理方法。作者还分享了淘宝终端技术在各层上的分布状况,以及交互体系以Binding为核心的架构。总的来说,本文通过深入的技术讨论和案例分享,为前端开发者提供了有益的交互基础设施建设思路和实践经验。
仅可试看部分内容,如需阅读全部内容,请付费购买文章所属专栏
《重学前端》,新⼈⾸单¥59
《重学前端》,新⼈⾸单¥59
立即购买
© 版权归极客邦科技所有,未经许可不得传播售卖。 页面已增加防盗追踪,如有侵权极客邦将依法追究其法律责任。
登录 后留言
全部留言(13)
- 最新
- 精选
 无锋看到这里的人握手2019-06-0625
无锋看到这里的人握手2019-06-0625 冬Don我记得新的React native就优化了binding这种模式2019-11-203
冬Don我记得新的React native就优化了binding这种模式2019-11-203 选我。。。好吧,我也来留言2019-11-031
选我。。。好吧,我也来留言2019-11-031- Geek_ac0864很高级的东西了,之前完全没接触过2019-09-211
 🔅fighting🔅茅塞顿开啊2019-08-161
🔅fighting🔅茅塞顿开啊2019-08-161 荆凯到这一步还留言的朋友确实不多了。2019-07-251
荆凯到这一步还留言的朋友确实不多了。2019-07-251- 明明是仿佛打开了新世界大门,不过人就这么点吗2019-06-031
 李李之前想不通的问题 在这得到了答案。 牛逼~ 破音~2019-05-251
李李之前想不通的问题 在这得到了答案。 牛逼~ 破音~2019-05-251 文春伟最后一课2022-05-23
文春伟最后一课2022-05-23 giteebravo
giteebravo 本节处于懵逼状态…2022-03-25
本节处于懵逼状态…2022-03-25
收起评论